Estou tentando carregar os dados de uma tabela, via ajax, desta forma:
function buscaFornecedores(id) {
var url = "/Produto/BuscaFornecedor";
$.ajax({
url: url,
type: 'GET',
data: { id: id},
success: function (data) {
$("#tabelaf").html(data);
}
});
}
E aqui é como está no controller:
[HttpGet]
public ActionResult BuscaFornecedor(int id)
{
var fornecedor_produto = db.ProdutosFornecedores.Where(p => p.ProdutoID == id).ToList();
return Json(new { Resultado = fornecedor_produto });
}
Porém ele aparece em branco, o que está faltando no código ?
Edit:
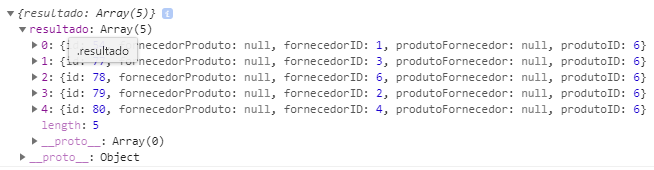
O console log aparece desta forma:

Esse é o código da table:
<table class="table table-responsive table-hover" id="tabelaf">
<thead>
<tr>
<th>Fornecedores</th>
<th style="text-align:right"><a data-toggle="modal" data-target="#myModalAdd" title="Adicionar Novo Fornecedor" class="btn btn-info"><i class="fa fa-plus"></i></a></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.ProdutosFornecedores)
{
<tr class="tr">
<td>@item.FornecedorProduto.Nome</td>
<td align="right">
<a class="link-excluir" href="#" data-id="@item.Id" title="Excluir"><i class="fa fa-trash-o fa-lg"></i></a>
</td>
</tr>
}
</tbody>
</table>
Tentei utilizar, fazendo desta forma:
public JsonResult BuscaFornecedor(int id)
{
var fornecedor_produto = db.ProdutosFornecedores.Where(p => p.ProdutoID == id).ToList();
return Json(new { Resultado = fornecedor_produto });
}
Porém também não deu certo. No MVC comum utilizaria JsonRequestBehavior.AllowGet, porém no MVC Core não é possível.
EDIT:
Tentei passando desta forma também, porém continua o mesmo problema:
public ActionResult BuscaFornecedor(int id)
{
var fornecedor_produto = db.ProdutosFornecedores.Where(p => p.ProdutoID == id).ToList();
return new JsonResult(new { Resultado = fornecedor_produto });
}
$("#tabelaf").html(data.resultado);?console.log(data)dentro da funçãosuccesspara ver no console do navegador o dado retornado e como está a estrutura das informações para você poder acessar.