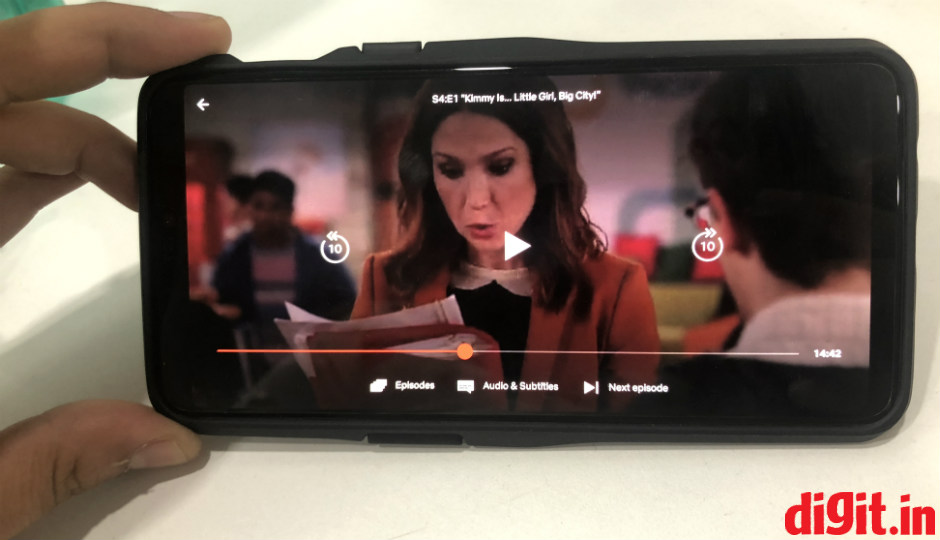
Eu possuo um projeto android que se trata basicamente de um aplicativo para baixar e assistir vídeos online, eu estava utilizando um código personalizado de um controlador de vídeo para o player que peguei na internet, porém decidi criar o meu próprio para poder melhor customizar e por que pretendo implementar o screen cast no player, a princípio funciona bem, porém não consigo organizar o layout do controlador corretamente, estou tentando criar algo semelhante ao player da netflix (imagem de exemplo abaixo) onde os botões de pausa e avançar e retroceder rapidamente ficão no meio da tela enquanto os controladores na base da tela:
Meu xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="center">
<ImageButton
android:id="@+id/vp_fast_rewind"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0.8"
android:background="@android:color/transparent"
app:srcCompat="@drawable/ic_rw_10" />
<ImageButton
android:id="@+id/vp_btn_PlayPause"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/transparent"
app:srcCompat="@drawable/ic_pause_circle_outline" />
<ImageButton
android:id="@+id/vp_fast_forward"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0.8"
android:background="@android:color/transparent"
app:srcCompat="@drawable/ic_ffw_10" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="bottom">
<TextView
android:id="@+id/vp_initialTime"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<SeekBar
android:id="@+id/vp_timeline"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/vp_finalTime"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
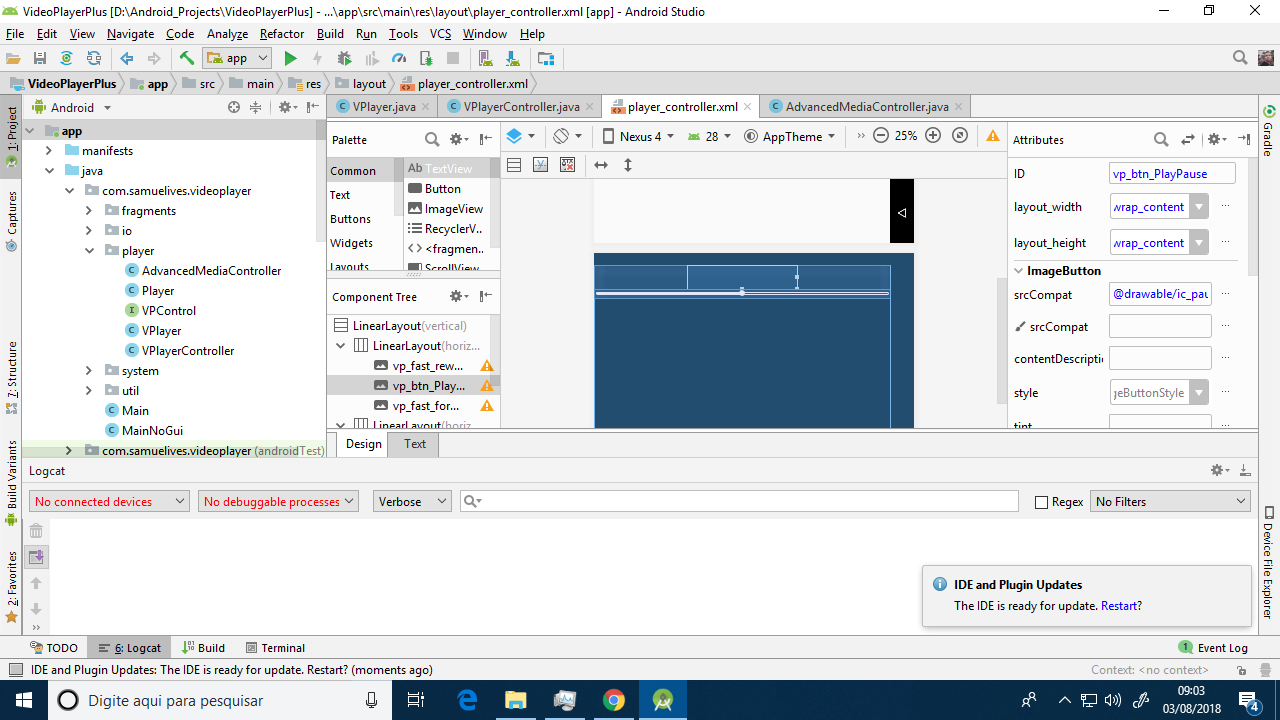
Porém todos os elementos layouts filhos estão ficando no topo:


ConstraintLayout? é bem mais simples de fazer views complexas como a sua, além de ser responsivo. developer.android.com/training/constraint-layout