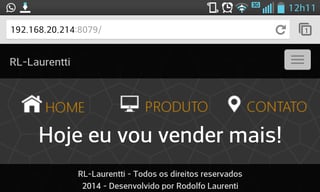
Minha página na horizontal está da maneira que eu quero:
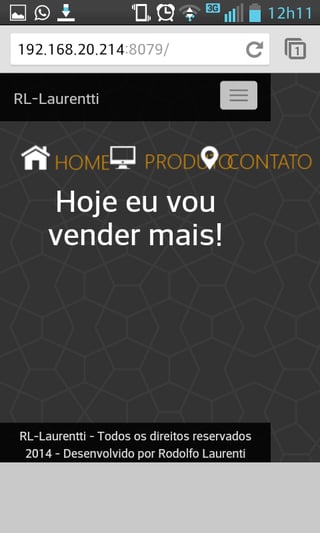
Mas se deixar o celular vertical ela está ficando assim:
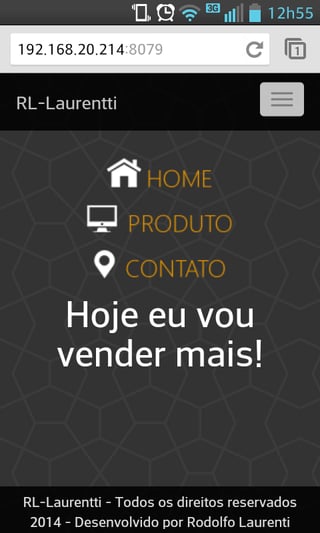
Como fazer para que na vertical fique da seguinte forma?
Segue meu código:
<div class="row">
<div class="col-xs-4 col-sm-4 col-md-4">
<a href="#">
<img src="~/Content/Images/btnHome.png" />
</a>
</div>
<div class="col-xs-4 col-sm-4 col-md-4">
<a href="#">
<img src="~/Content/Images/btnProduto.png" />
</a>
</div>
<div class="col-xs-4 col-sm-4 col-md-4">
<a href="#">
<img src="~/Content/Images/btnContato.png" />
</a>
</div>
</div>