Em ASP.NET temos o Event Change direto no Code Be-hind
protected void ddlCiclo_SelectedIndexChanged(object sender, EventArgs e)
{
//algo aqui
}
Qual seria o equivalente em ASP.NET Core MVC para um DropDownList?
É difícil comparar dois paradigmas tão diferentes: Web Forms x MVC.
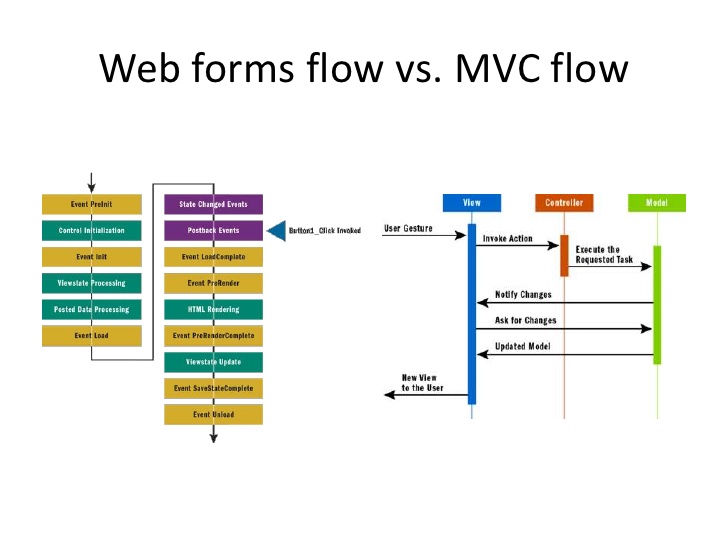
Somente para ilustrar, veja o fluxo de tratamento de um evento no ASP.NET WebForms e no ASP.NET MVC:
 Fonte da imagem: Slide share: Mvc presentation
Fonte da imagem: Slide share: Mvc presentation
No seu caso específico, você que tratar o evento da modifição de um valor em uma lista suspensa.
A interface visual do ASP.NET MVC é composta de HTML + Javascript + CSS (lembando que MVC é um padrão de arquitetura que pode ser aplicado fora do escopo WEB)
No caso de uma lista suspensa, você pode fazer assim: Imagine que você precise uma lista com os ANO de nascimento do usuário, e na seleção você precise fazer algo 1 - Primeiro você precisa de um modelo (o M do MVC)
public class AnosModel
{
public string anoNasc{get;set;}
public List<SelectListItem> listaAnos() // simular um repositório. Eu sei que isso deveria estar em outra camada, mas por motivos de simplificação eu coloquei aqui.
{
List<SelectListItem> anos= new List<SelectListItem>()
{
new SelectListItem { Text = "1970", Value = "1" },
new SelectListItem { Text = "1971", Value = "2" },
new SelectListItem { Text = "1972", Value = "3" },
new SelectListItem { Text = "1973", Value = "4" },
new SelectListItem { Text = "1974", Value = "5" },
new SelectListItem { Text = "1975", Value = "6" }
};
return anos;
}
}
2 - Criamos a View (O V do MVC. Neste exemplo vou omitir a criação completa da view e focar na construção da lista suspensa)
@Html.DropDownListFor(model => model.AnoNasc, (IEnumerable<SelectListItem>)ViewBag.Anos,
new { onchange = "modificado(@Model.AnosNasc)" })
<script>
function modificado(ano) {
// fazer algo aqui. Você pode inclusive fazer uma chamada ao controller usando um dos verbos REST (GET, PUT, POST, DELETE, etc..)
if (ano<"1974") {
alert("Você é velho!");
}
else
{
alert("Você é jovem!");
}
}
</script>
3 - E o controller (o C do MVC)
public ActionResult Formulario1()
{
List<SelectListItem> anos = listaAnos();
ViewBag.Anos = anos;// a passgem da lista é feita por ViewBag
AnosModel modelo=new AnosModel();
return View(modelo);
}
Este é um cenário bem simplificado, mas que serve para ilustrar a diferença dos paradigmas
changedo select, via Javascript, e fazer uma chamada AJAX, ou então dar um submit no form