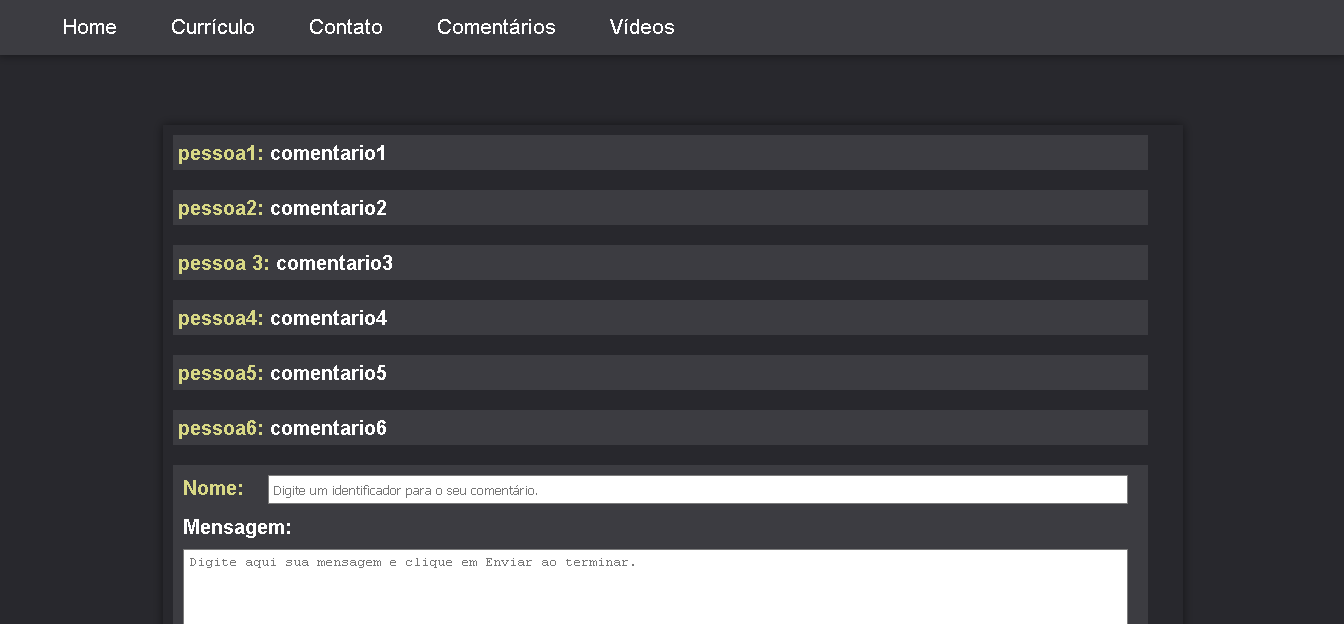
Estou tentando criar um menu que não se mova independente da rolagem do usuário na página usando position fixed.
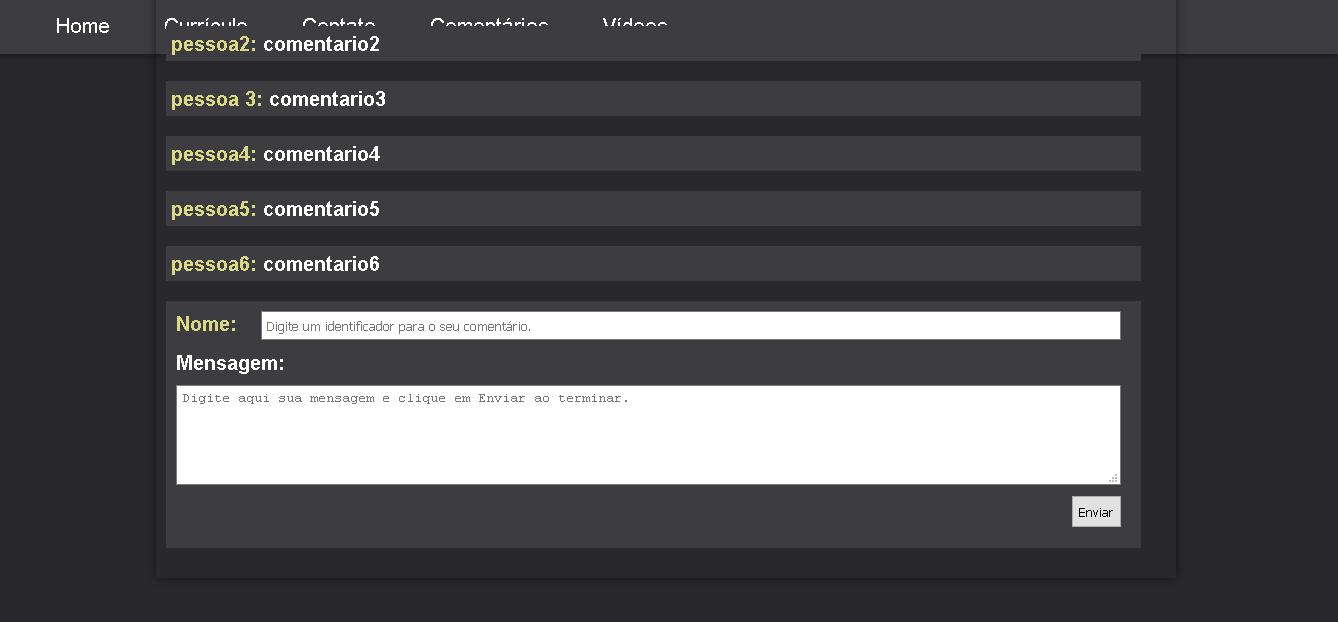
Porém estou tendo um problema com a transparência, sempre que o menu encontra com outro conteúdo, ele fica transparente.
Antes eu usava um menu com position absolute, e o menu nem aparentava ter transparência. Pesquisei no google tentei algumas coisas mas não consegui resolver, cheguei a colocar opacity: 100% mas também não resolveu.
Segue o código css do meu menu, e imagens demonstrando o que ocorre. Alguém sabe como resolver esse problema?
div#menu
{
width: 100%;
background-color: rgba(60,60,65,1);
box-shadow: 0px 0px 10px rgba(0,0,0,.5);
position: fixed;
top: 0px;
left: 0px;
}
div#menu ul
{
text-align: left;
}
div#menu li
{
display: inline-block;
padding: 0px 0px 0px 0px;
margin: 0px 25px 0px 25px;
}
div#menu a
{
font-family: Arial, sans-serif;
font-size: 16pt;
text-decoration: none;
color: white;
}
div#menu a:hover
{
color: rgba(50,50,255,1);
text-decoration: underline;
}