Boas! Precisava de saber se existe maneira de impedir o DataTables de dar collapse às colunas, e também se existe alguma maneira de além de usar o columns.visible para tornar a coluna invisivel, mas que também não ocupe espaço!
Para mais fácil compreensão:
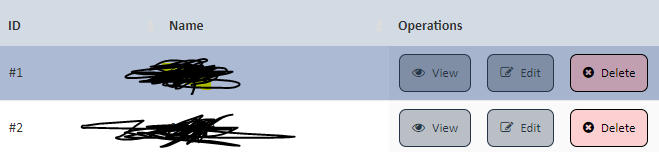
Este é o que eu quero que aconteça sempre:

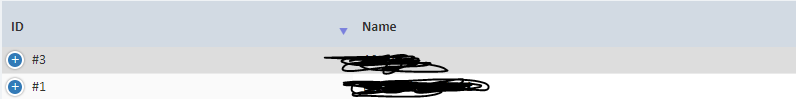
Porém por vezes o datatables faz isto, pondo a coluna Operations em um td child...