Erro no: Microsoft Edge
Tecnologia utilizada: Angular(4+)
- Quando acontece: Somente quando o tamanho ta tela está pequeno, e não é possível exibir todos os itens da listagem da tabela
- Tabela Utilizada: Angular Material
Seguinte, estou fazendo um projeto com Angular(4+), em que estou usando uma tabela do Angular Material.
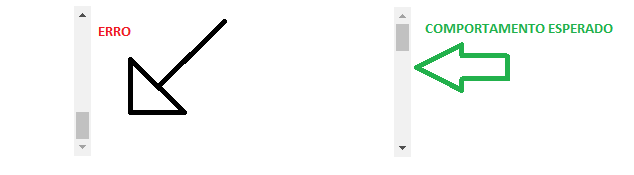
A nossa barra de Scroll é ativada quando a tela está pequena, e quando o usuário clica em próximos itens, o edge renderiza os próximos itens, com a barra de scroll setada para baixo
A primeira vista, o edge exibe a tabela normalmente com a barra de scroll e os itens. Quando o usuário clica para ver os próximos resultados, já que exibimos 10 de cada vez, o edge renderiza com a scroll setada pra baixo, forçando assim o usuário a ter que subir o scroll da tela novamente.
O Scroll é criado através da seguinte classe css:
.table-container {
flex: 1;
overflow: auto;
display: flex;
flex-direction: column;
}
Código que eu utilizei para resolver:
/**
* This function fix report scroll position after change page listener
*/
materialScrollDownToUp() {
document.getElementById('material-scroll-detect').scrollTop = 0;
}
Depois você só faz usar essa chamada onde precisa, e não fica em um loop, abraços.