Estou com um problema em ionic, em que eu uso a propriedade .files em um id de um elemento <input type="file">, dessa maneira:
<input type="file" id="images" multiple>
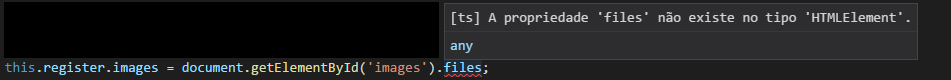
this.register.images = document.getElementById('images').files;
E ele funciona, o this.register.images é populado com os arquivos enviados no input porém, o Editor de texto que uso (Visual Studio Code) aponta o seguinte erro: 
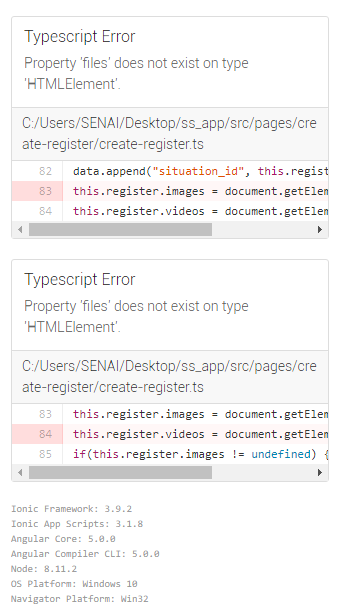
O que por sua vez, quando faço a build do ionic, ele me gera um erro na compilação:

E sendo assim, não consigo continuar com o desenvolvimento do aplicativo, portanto:
- Existe alguma maneira para que esse erro suma?
- Ou alguma outra maneira de pegar os
filesde um<input type="file">?