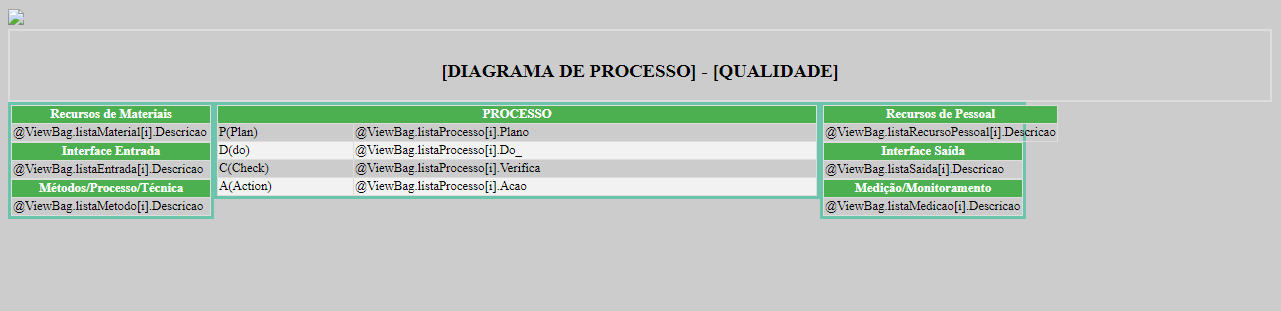
Possuo um relatório que é montado em html e css no tamanho da folha A4 no formato paisagem. Tudo funciona perfeito. No entanto não consigo alinhar as tabelas uma do lado da outra.
Quero Alinhar todas as tabelas (divs) abaixo uma do lado da outra:
CSS:
body {
background: rgb(204, 204, 204);
}
page {
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
page[size="A4"] {
width: 21cm;
height: 29.7cm;
}
page[size="A4"][layout="portrait"] {
width: 29.7cm;
height: 21cm;
}
@media print {
body,
page {
margin: 0;
box-shadow: 0;
}
}
.header {
padding-top: 10px;
text-align: center;
border: 2px solid #ddd;
}
table {
border-collapse: collapse;
width: 100%;
font-size: 80%;
}
table th {
background-color: #4caf50;
color: white;
text-align: center;
}
th,
td {
border: 1px solid #ddd;
text-align: left;
}
tr:nth-child(even) {
background-color: #f2f2f2
}
/* para definir a impressão no modo paisagem */
@page {
size: landscape
}
.relativeEsquerda {
position: relative;
width: 200px;
height: auto;
border: solid #6AC5AC 3px;
}
.relativeProcesso {
position: relative;
left: 300px;
width: 600px;
height: auto;
border: solid #6AC5AC 3px;
}
.relativeDireita {
position: relative;
left: 600px;
width: 200px;
height: auto;
border: solid #6AC5AC 3px;
}
HTML:
<html>
<head>
<link href="~/Areas/Qualidade/Css/RelatorioPaisagem.css" rel="stylesheet" />
</head>
<body>
<div class="a4_vertical">
<page size="A4">
<img src="~/imagem/logo.png" />
<div class="header">
<h3>[DIAGRAMA DE PROCESSO] - [QUALIDADE]</h3>
</div>
<div class="relativeEsquerda">
<table class="table">
<thead>
<tr>
<th>Recursos de Materiais </th>
</tr>
</thead>
<tbody>
@{ for (int i = 0; i < ViewBag.listaMaterial.Count; i++)
{
<tr>
<td>@ViewBag.listaMaterial[i].Descricao</td>
</tr>
cont++;
}
}
</table>
<table class="table">
<thead>
<tr>
<th>Interface Entrada </th>
</tr>
</thead>
<tbody>
@{ for (int i = 0; i < ViewBag.listaEntrada.Count; i++)
{
<tr>
<td>@ViewBag.listaEntrada[i].Descricao</td>
</tr>
cont++;
}
}
</table>
<table class="table">
<thead>
<tr>
<th>Métodos/Processo/Técnica </th>
</tr>
</thead>
<tbody>
@{ for (int i = 0; i < ViewBag.listaMetodo.Count; i++)
{
<tr>
<td>@ViewBag.listaMetodo[i].Descricao</td>
</tr>
cont++;
}
}
</table>
</div>
<div class="relativeProcesso">
<table class="table">
<thead>
<tr>
<th colspan="2">PROCESSO </th>
</tr>
</thead>
<tbody>
@{ for (int i = 0; i < ViewBag.listaProcesso.Count; i++)
{
<tr>
@if(i == 0) {
<td>P(Plan)</td>
}
<td>@ViewBag.listaProcesso[i].Plano</td>
</tr>
<tr>
@if (i == 0)
{
<td>D(do)</td>
}
<td>@ViewBag.listaProcesso[i].Do_</td>
</tr>
<tr>
@if (i == 0)
{
<td>C(Check)</td>
}
<td>@ViewBag.listaProcesso[i].Verifica</td>
</tr>
<tr>
@if (i == 0)
{
<td>A(Action)</td>
}
<td>@ViewBag.listaProcesso[i].Acao</td>
</tr>
cont++;
}
}
</table>
</div>
<div class="relativeDireita">
<table class="table">
<thead>
<tr>
<th>Recursos de Pessoal </th>
</tr>
</thead>
<tbody>
@{ for (int i = 0; i < ViewBag.listaRecursoPessoal.Count; i++)
{
<tr>
<td>@ViewBag.listaRecursoPessoal[i].Descricao</td>
</tr>
cont++;
}
}
</table>
<table class="table">
<thead>
<tr>
<th>Interface Saída </th>
</tr>
</thead>
<tbody>
@{ for (int i = 0; i < ViewBag.listaSaida.Count; i++)
{
<tr>
<td>@ViewBag.listaSaida[i].Descricao</td>
</tr>
cont++;
}
}
</table>
<table class="table">
<thead>
<tr>
<th>Medição/Monitoramento </th>
</tr>
</thead>
<tbody>
@{ for (int i = 0; i < ViewBag.listaMedicao.Count; i++)
{
<tr>
<td>@ViewBag.listaMedicao[i].Descricao</td>
</tr>
cont++;
}
}
</table>
</div>
</page>
<page size="A4"></page>
</div>
</body>
</html>