Se não pode deixar o select sem uma largura definida, apresento três soluções:
1.) Com jquery, definir o title igual ao texto do selected ao mudar a opção:
$('#select1').change(function () {
$(this).attr('title', $(this).children(':selected').text());
});
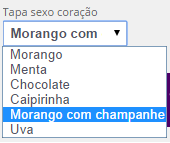
2.) Com CSS, aumentar a largura apenas no hover sobre o select:
select {
width:100px;
height:22px;
padding:0;
margin:0;
}
#container {
display:inline-block;
position:relative;
width:100px;
height: 16px;
}
#ancora {
display:inline-block;
position:absolute;
top:0;
left:0;
}
#select2:hover {
width:auto;
}
HTML:
<div id='container'>
<div id='ancora'>
<select id='select2'>
<option>Morango</option>
<option>Menta</option>
<option>Chocolate</option>
<option>Caipirinha</option>
<option>Morango com champanhe</option>
<option>Uva</option>
</select>
</div>
</div>
3.) Com jquery, redefinir a largura do select conforme a largura do selected ao mudar a opção:
$('#select3').change(function () {
$(this).width($('#tmp-width').html($(this).children(':selected').text()).width() + 30);
});
HTML:
<span id="tmp-width" style="display:none"></span>
Veja funcionando no JSFiddle (aqui tem uma 4ª opção)

nprimeiros caracteres do nome do produto no dropdown. Ou use um controle mais elaborado como os do Bootstrap, vale a pena dar uma olhada.