Olá, tenho um component Angular que necessita de um aquivo de script específico!
Esse component não é iniciado na primeira tela da minha aplicação, por isso não posso colocar meu arquivo de script no Bundler, pois pelo o Bundler esse arquivo é carregado apenas uma vez que é a inicialização do primeiro compoenent que será carregado. Por exemplo:
No meu 3º component tenho um Input de id 'data', e nesse arquivo jquery tem uma chamda desse Id dessa forma: $('#data'). Quando o bundler sobe esse arquivo, ele sobe no 1º component apenas e quando chega no 3º ele não carrega novamente, impossibilitando a leitura do meu Id.
Gostaria de saber se não tem um jeito de chamar esse arquivo especifico apenas quando meu component for chamado, dessa forma por exemplo:
<script src="../../../../scripts/teste.js"></script>
<div class="container">
<p class="interest-preference">Escolha uma data e horário.</p>
<!--adjust Form Position-->
<div class="clear"></div>
<div class="wrap-input">
<input class="date-picker input.validator" id="datepicker" name="datepicker" type="text" placeholder="Data">
<label class="label-input" for="data">
<span class="far fa-calendar-alt"></span>
</label>
</div>
<div class="wrap-input">
<input class="timepicker" type="text" name="horario" id="horario" placeholder="Horário">
<label class="label-input" for="horario">
<span class="far fa-clock"></span>
</label>
</div>
<div class="wrap-input">
<div class="wrap-btn">
<button class="btn">
CONFIRMAR
</button>
</div>
</div>
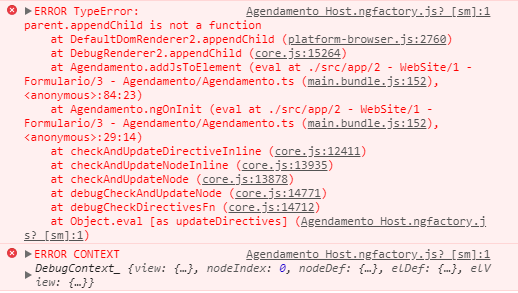
</div>Erro apresentado