Usei essa solução pois ao tentar renderizar uma Tabela numa view com muitos registros o navegador do usuário dava Crash, sei que é uma solução não muito elegante mas foi a única solução que me veio em mente. (Nessa view tenho que carregar todos os registros na tela para o usuário)
Criei um método GerarTabela onde populo com os dados do banco e retorno uma String com HTML contendo os dados. Na chamada da View eu faço uma requisição Ajax que montar a tabela pro usuário, basicamente faço a renderização no server-side.
Quais as desvantagens de usar esse modelo e qual alternativa poderia ser adotada? 1
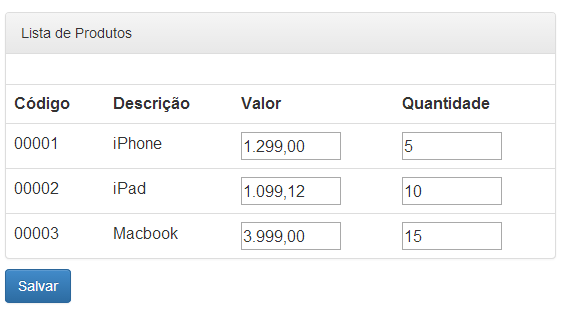
Protótipo:

1 Nessa pagina não posso usar paginação, todos os registros devem ser carregados de uma só vez.