Olá, estou com um projeto em Angular (2 e 4) e Materialize + Material Angular. O problema é que, não consigo aplicar a propriedade CSS zoom. Onde no Chrome está tudo ok mas no Firefox ele não possui essa propriedade. Qual alternativa posso usar neste caso?
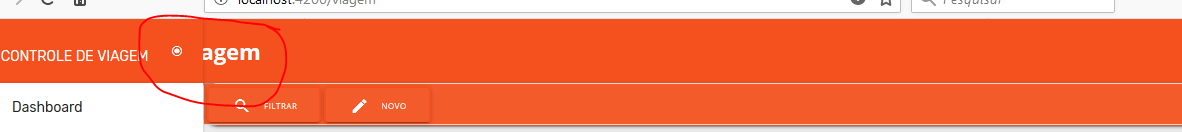
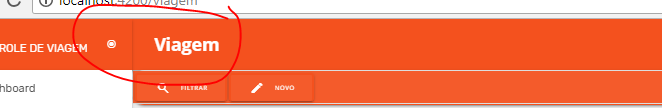
No Firefox está assim:
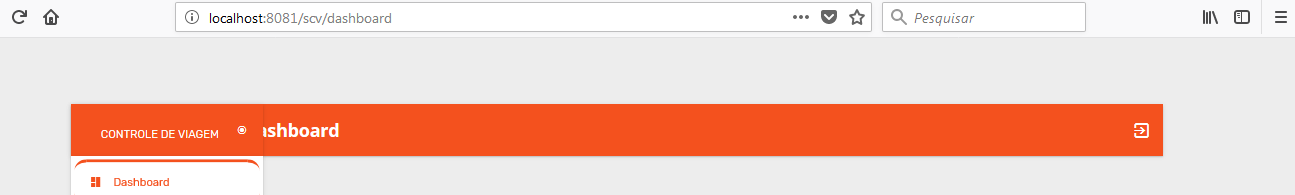
No Chrome fica com o mesmo bug porém, se eu aplico um zoom de 80%, ele ajusta:
Exemplo do código CSS usado para ajustar no Chrome:
@media only screen and (max-width: 1366px) {
html {
zoom: 80%;
}
}
Tentei usar o ***transform: scale* porém não resolveu (deu margin nos 4 cantos), veja:**