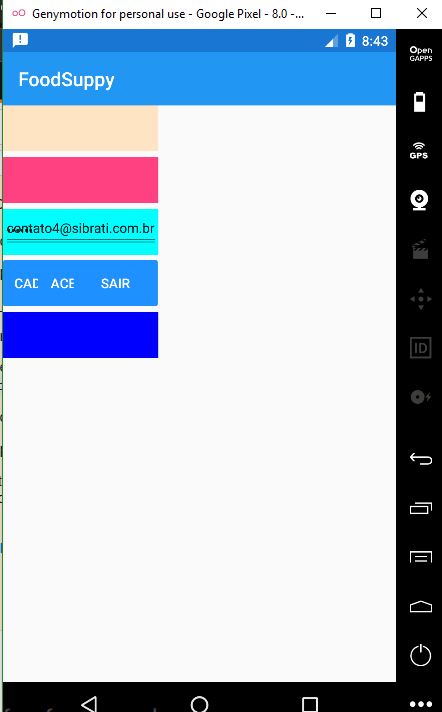
Estou precisando utilizar numa tela Grid(para organizar os Entry e Botões) e AbsoluteLayout(para ter a bolinha de espera(ou Loading) no meio da tela). Se isso é feito o Layout da tela fica deformada(imagem abaixo). Se tiro o AbsoluteLayout a tela fica organizada como deveria.
Minha necessidade é utilizar a Grid e o AbsoluteLayout sem ter as deformações.
Segue o código XAML:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FoodSuppy.Login"
Title="FoodSuppy">
<AbsoluteLayout>
<Grid>
<Grid.RowDefinitions>
<!-- Define as linhas -->
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<BoxView Grid.Row="0"
BackgroundColor="Bisque"/>
<BoxView Grid.Row="1"
BackgroundColor="Accent"/>
<BoxView Grid.Row="2"
BackgroundColor="Aqua"/>
<BoxView Grid.Row="3"
BackgroundColor="Beige"/>
<BoxView Grid.Row="4"
BackgroundColor="Blue"/>
<!-- Entry's -->
<Entry Grid.Row="2"
x:Name="entryEmail"
Text="[email protected]"
FontSize="Small"
VerticalOptions="StartAndExpand"/>
<Entry Grid.Row="2"
x:Name="entrySenha"
IsPassword="True"
Text="123456"
FontSize="Small"
VerticalOptions="CenterAndExpand"/>
<!-- Botões -->
<Button Grid.Row="3"
Text="Cadastro"
Clicked="btnCadastrarUserAsync"
TextColor="White"
HorizontalOptions="Start"
VerticalOptions="StartAndExpand"
FontSize="Small"
BackgroundColor="DodgerBlue"
Margin="0"/>
<Button Grid.Row="3"
x:Name="btnAcessar"
Clicked="btnAcessar_Clicked"
HorizontalOptions="Center"
VerticalOptions="StartAndExpand"
Text="Acessar"
TextColor="White"
FontSize="Small"
BackgroundColor="DodgerBlue"
Margin="0"/>
<Button Grid.Row="3"
Text="Sair"
Clicked="Sair_Clicked"
HorizontalOptions="End"
VerticalOptions="StartAndExpand"
TextColor="White"
FontSize="Small"
BackgroundColor="DodgerBlue"
Margin="0"/>
</Grid>
<!-- Loading -->
<StackLayout IsVisible="{Binding IsLoading}"
AbsoluteLayout.LayoutBounds="0, 0, 1, 1"
AbsoluteLayout.LayoutFlags="All"
BackgroundColor="DodgerBlue"
Opacity="0.5">
<!-- Loading -->
<ActivityIndicator x:Name="actInd"
IsRunning="{Binding IsLoading}"
IsVisible="{Binding IsLoading}"
Color="DarkBlue"
HeightRequest="60"
WidthRequest="60"
BackgroundColor="Transparent"
HorizontalOptions="CenterAndExpand"
VerticalOptions="CenterAndExpand">
</ActivityIndicator>
</StackLayout>
</AbsoluteLayout>
</ContentPage>