Existe em pequeno "truque" usando as bordas no CSS o que nos permite fazer bordas triangulares.
Eu pessoalmente insiro essas bordas com :after ou :before.
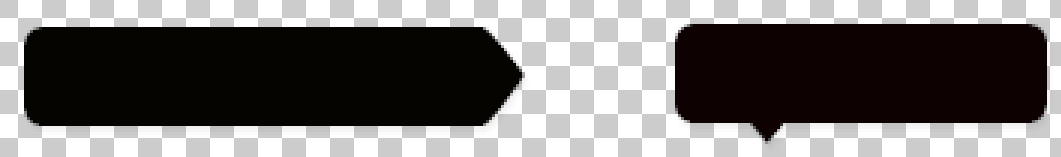
Aqui vai um exemplo de como eu faria seus exemplos usando o que falei
HTML
Aqui criamos o nosso HTML, com duas divs para simular os balões de dialogo
<div class="balao"></div>
<div class="balao2"></div>
CSS
E aqui vai a estilização necessária para eles
.balao{
background: #000;
border-radius: 0 30px 30px 0;
width: 300px;
height: 100px;
/* Position relative para a seta não exceder os limites do balão, já que vamos usar position absolute nele */
position: relative;
margin-bottom: 1em;
}
.balao:after{
/* content necessário para a criação de um elemento vazio */
content: "";
width: 0;
height: 0;
/* position: absolute para manipularmos a posição da seta */
position: absolute;
/* Right com valor negativo para ele ficar para fora do balão de dialogo */
right: -32px;
/* E aqui o truque com as bordas */
/* 50px é a metade da altura do elemento, assim temos uma seta da mesma altura que nosso elemento */
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid #000;
border-radius: 50%;
}
.balao2{
background: #000;
border-radius: 15px;
width: 300px;
height: 100px;
position: relative;
}
.balao2:after{
content: "";
width: 0;
height: 0;
position: absolute;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 20px solid #000;
bottom: -20px;
left: 20%;
}
Segue o exemplo no JSFiddle: http://jsfiddle.net/Wagner/m0qyayf7
.balao {
background: #000;
border-radius: 0 30px 30px 0;
width: 300px;
height: 100px;
/* Position relative para a seta não exceder os limites do balão, já que vamos usar position absolute nele */
position: relative;
margin-bottom: 1em;
}
.balao:after {
/* content necessário para a criação de um elemento vazio */
content: "";
width: 0;
height: 0;
/* position: absolute para manipularmos a posição da seta */
position: absolute;
/* Right com valor negativo para ele ficar para fora do balão de dialogo */
right: -32px;
/* E aqui o truque com as bordas */
/* 50px é a metade da altura do elemento, assim temos uma seta da mesma altura que nosso elemento */
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid #000;
border-radius: 50%;
}
.balao2 {
background: #000;
border-radius: 15px;
width: 300px;
height: 100px;
position: relative;
}
.balao2:after {
content: "";
width: 0;
height: 0;
position: absolute;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 20px solid #000;
bottom: -20px;
left: 20%;
}
<div class="balao"></div>
<div class="balao2"></div>
Existem exemplos bem completos pela internet, e inclusive geradores automáticos para isso, basta fazer uma busca no Google por "css triangles"