estou a tentar fazer no meu website um botão que seja sticky, ao clicar nesse botão, ele faz um collapse right e mostra um container com um certo numero de cores disponiveis para o utilizador escolher, o utilizador ao escolher a pallette de cores, o site mudará a cor do layout para a pallette escolhida pelo user...
Meu codigo até ao momento...
HTML:
<!---- color changer ---->
<div class="color-chg">
<a href="#" class="color-btn"><i class="ion-ios-settings-strong"></i></a>
</div>
CSS:
.color-chg {
position: fixed;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
z-index: 2000;
}
/* Stylyng the icon */
.color-chg a {
display: block;
text-align: center;
padding: 30px;
transition: all 0.3s ease;
color: white;
font-size: 100%;
}
.color-chg a:hover {
background-color: white;
color: #74c8d2;
border: 2px solid #74c8d2;
}
.color-btn {
border: 2px solid transparent;
background: #74c8d2;
color: white;
}
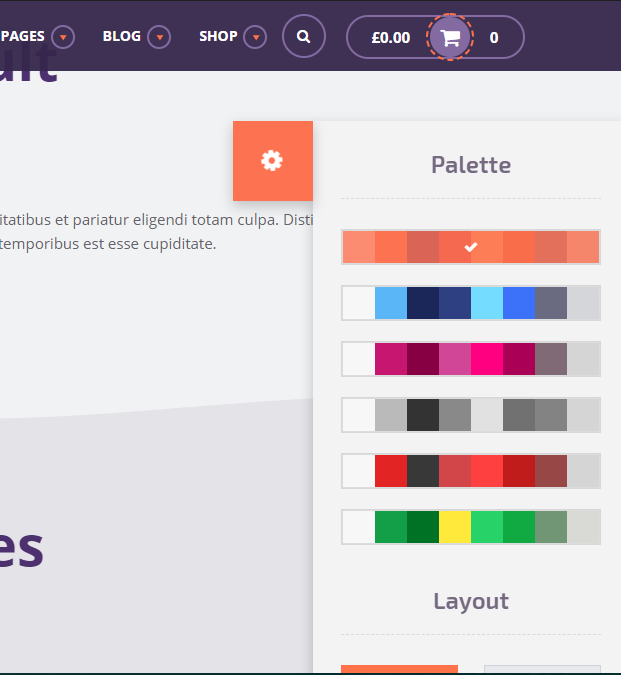
O que eu quero:
Por favor me deem umas dicas, eu não faço a minima ideia de como fazer isso, pesquisei, mas não encontro nada na internet, estive a verificar o codigo fonte desse site, mas não ajuda muito...
Obrigado pessoal!