ola, preciso de pegar parte do valor do input
function exibir(){
var elem = document.getElementById("campo3").value;
var sel = document.getElementById("campo4").value;
document.getElementById("demo1").value = elem+sel;
}<link href="https://getbootstrap.com/docs/4.1/dist/css/bootstrap.min.css" rel="stylesheet"/>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<meta name="GENERATOR" content="Microsoft FrontPage 4.0">
<meta name="ProgId" content="FrontPage.Editor.Document">
<title>Nova pagina 1</title>
</head>
<body>
<div class="container">
<div class="panel panel-default" id="panel_dadosdasolicitacao2" >
<div class="panel-body">
<div class="row" >
<div class="form-group col-md-3">
<label> Campos 1 </label>
<input type="text" class="form-control" name="campo3" id="campo3" value="Contrato">
</div>
</div>
<div class="row">
<div class="form-group col-md-3">
<label> Campos 2 </label>
<input type="text" class="form-control" name="campo4" id="campo4" value="Empresa">
</div>
</div>
<div class="row">
<div class="form-group col-md-3">
<label> Junção </label>
<input type="text" class="form-control" name="demo" id="demo1" readonly>
</div>
</div>
<div class="row">
<div class="form-group col-md-3">
<label> Resultado esperado </label>
<input type="text" class="form-control" name="demo" id="demo2" value="ConEmp">
</div>
</div>
<div class="form-group col-md-3">
<button class="btn btn-dark" onclick="exibir()" id="clicar">Gerar</button>
</div>
</div>
</div>
</div>
</body>
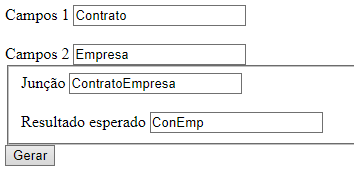
</html>Nesse exemplo ele copia os dois valores eu queria mais ou menos assim:
um campo que aparece [ContratoEmpresa] apresentar no campo apenas os 3 primeiros valores do campo. exemplo Resultado: [ContratoEmpresa] aparecer [ConEmp]