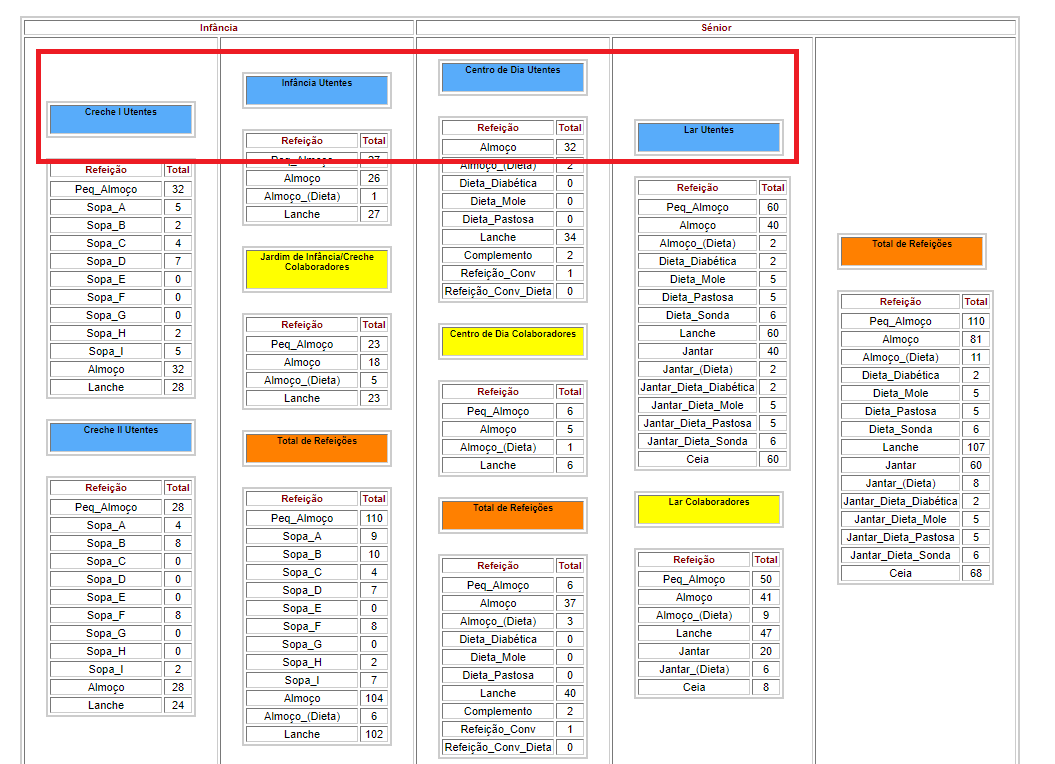
Tenho esta imagem onde pretendo alinhar todos os títulos rodeados a vermelho ao mesmo nível:

Código:
echo '<div><table border="1"><th colspan="2">Infância</th><th colspan="3">Sénior</th><tr><td>';
echo '<div><table border="1" style="width:150px"> <td style="width:20px; text-align: center; background:#58ACFA"><h5><strong>Creche I Utentes</strong></h5></td> ';
echo $tabela1;
echo '<div><table border="1" style="width:150px"> <td style="width:20px; text-align: center; background:#58ACFA"><h5><strong>Creche II Utentes</strong></h5></td> ';
echo $tabela2;
echo "</td><td>";
echo '<div><table border="1" style="width:150px"> <td style="width:20px; text-align: center; background:#58ACFA"><h5><strong>Infância Utentes</strong></h5></td> ';
echo $tabela3;
echo '<div><table border="1" style="width:150px"> <td style="width:20px; text-align: center; background:#FFFF00"><h5><strong>Jardim de Infância/Creche Colaboradores</strong></h5></td> ';
echo $tabela4;
echo '<div><table border="1" style="width:150px"> <td style="width:20px; text-align: center; background:#FF8000"><h5><strong>Total de Refeições</strong></h5></td> ';
echo $tabela9;
echo "</td><td>";
echo '<table border="1" style="width:150px"> <td style="width:20px; text-align: center; background:#58ACFA"><h5><strong>Centro de Dia Utentes</strong></h5></td> ';
echo $tabela5;
echo '<table border="1" style="width:150px"> <td style="width:20px; text-align: center; background:#FFFF00"><h5><strong>Centro de Dia Colaboradores</strong></h5></td> ';
echo $tabela6;
echo '<table border="1" style="width:150px"> <td style="width:20px; text-align: center; background:#FF8000"><h5><strong>Total de Refeições</strong></h5></td> ';
echo $tabela10;
echo "</td><td>";
echo '<table border="1" style="width:150px"> <td style="width:20px; text-align: center; background:#58ACFA"><h5><strong>Lar Utentes</strong></h5></td> ';
echo $tabela7;
echo '<table border="1" style="width:150px"> <td style="width:20px; text-align: center; background:#FFFF00"><h5><strong>Lar Colaboradores</strong></h5></td> ';
echo $tabela8;
echo "</td><td>";
echo '<table border="1" style="width:150px"> <td style="width:20px; text-align: center; background:#FF8000"><h5><strong>Total de Refeições</strong></h5></td> ';
echo $tabela11;
echo '</td></tr></table></div>';
CSS:
<style type="text/css">
table {
width:150px;
_width:150px;
border:2px solid #CCC;
border-spacing: 15 px;
text-align: center;
margin: 20;
font-size: 12px;
}
th {
color: #8B0000;
font-family: Arial;
font-size: 10px;
}
td {
color: #000000;
font-family: Arial;
font-size: 11px;
text-align: center;
}
</style>