Um exemplo simples mas dá para você entender como funciona:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script language="javascript">
<!--
$(document).ready(function () {
//executa função no clique do botão class addMore
$(".addMore").click(function(){
//recupera os valores do formulário
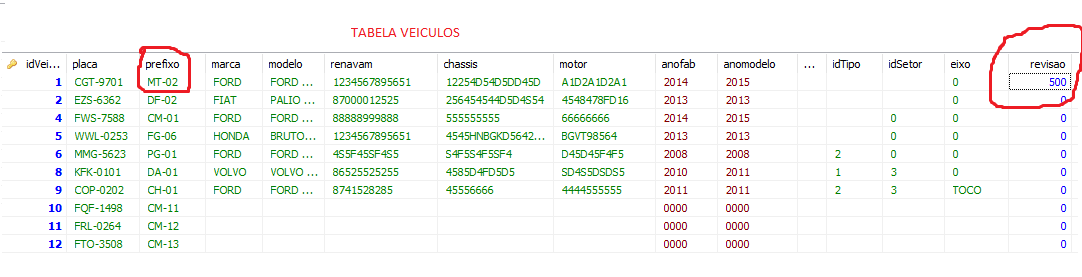
var prefixo = $("#prefixo").val();
var horimetro = $("#horimetro").val();
//prepara para enviar com o ajax para a buscaVeiculo.php
var dataString = {"valorPrefixo":prefixo,"valorHorimetro":horimetro }
$.ajax({
url: 'buscaVeiculo.php',
type: 'POST',
data: dataString,
success: function(data){
//insere no input de id horimetroProxima o valor retornado
$("#horimetroProxima").val(data);
},
error: function(){
//caso haja erro a frase abaixo será apresentada na div de id resultado
$("#resultado").html("Ouve um erro ao enviar sua URL");
}
});//ajax
});
});
//-->
</script>
<div id="resultado"></div>
<select id="prefixo" size="1">
<option>Veiculo</option>
<option value="MT-02">MT-02</option>
<option value="DF-02">DF-02</option>
<option value="CM-01">CM-01</option>
</select>
<input id="horimetro" type="text"> <input id="horimetroProxima" type="text" readonly> <button class="addMore">add</button>
buscaVeiculo.php
$Prefixo = $_POST['valorPrefixo'];
$Horimetro = $_POST['valorHorimetro'];
$conexao = new PDO('mysql:host=localhost;dbname=nome_DB',"USUARIO","SENHA");
$sql = $conexao->prepare("SELECT revisao FROM veiculos where prefixo='$Prefixo'");
$sql->execute();
$linha = $sql->fetch(PDO::FETCH_ASSOC);
$Revisao = $linha['revisao'];
echo $Revisao+ $Horimetro;
Talvez você possa gostar dessa solução
Script
$(document).ready(function () {
//$("#horimetro").blur(function(){
$( ".qqum" ).on( "blur keyup change", function() {
var prefixo = $("#prefixo").val();
if (prefixo!="Veiculo"){
var horimetro = $("#horimetro").val();
var dataString = {"valorPrefixo":prefixo,"valorHorimetro":horimetro }
$.ajax({
url: 'buscaVeiculo.php',
type: 'POST',
data: dataString,
success: function(data){
$("#horimetroProxima").val(data);
},
error: function(){
$("#resultados").html("Ouve um erro ao enviar sua URL");
}
});//ajax
}
});
});
HTML
<select class="qqum" id="prefixo" size="1">
<option>Veiculo</option>
<option value="MT-02">MT-02</option>
<option value="DF-02">DF-02</option>
<option value="CM-01">CM-01</option>
</select>
<input class="qqum" id="horimetro" type="text" placeholder="horimetro"> <input id="horimetroProxima" type="text" readonly>
Conforme mostrado no Online Notpad do comentário do AP
há que se fazer varias alterações devido a classes e ids diferentes:
$( "#idVeiculo,#horimetroca" ).on( "blur keyup change", function() {
var prefixo = $("#idVeiculo").val();
if (prefixo!="Selecione"){
var horimetro = $("#horimetroca").val();
.............
.............
success: function(data){
$("#proximatroca").val(data);
Código na integra
<?php
$conexao = new PDO ....
$resultipo = $conexao->prepare("SELECT * FROM veiculos");
$resultipo->execute();
$resultados = $resultipo->fetchAll(PDO::FETCH_ASSOC);
?>
<div class="col-md-3">
<div class="form-group">
<b><label class="col-form-label" for="inputDefault">Veiculo</label></b>
<select name="idVeiculo" class="form-control select2" id="idVeiculo" style="width:100%;" >
<option value="" selected>Selecione</option>
<?php
foreach($resultados as $results):
?>
<option value="<?php echo $results['prefixo'] ?>"><?php echo $results['prefixo']; ?></option>
<?php
endforeach;
?>
</select>
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<b><label class="col-form-label" for="inputDefault">Data da Troca</label></b>
<input type="date" name="datatroca" value="<?php echo date('Y-m-d');?>" class="form-control" id="datatroca" />
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<b><label class="col-form-label" for="inputDefault">Km da Troca</label></b>
<input class="form-control" name="kmtroca" id="kmtroca" type="text">
</div>
</div>
<!-- Soma da Proxima Troca em Ajax-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script language="javascript">
<!--
$(document).ready(function () {
$( "#idVeiculo,#horimetroca" ).on( "blur keyup change", function() {
var prefixo = $("#idVeiculo").val();
if (prefixo!="Selecione"){
var horimetro = $("#horimetroca").val();
var dataString = {"valorPrefixo":prefixo,"valorHorimetro":horimetro }
$.ajax({
url: 'buscaVeiculo.php',
type: 'POST',
data: dataString,
success: function(data){
$("#proximatroca").val(data);
},
error: function(){
$("#resultados").html("Ouve um erro ao enviar sua URL");
}
});//ajax
}
});
});
//-->
</script>
<div class="col-md-3">
<div class="form-group">
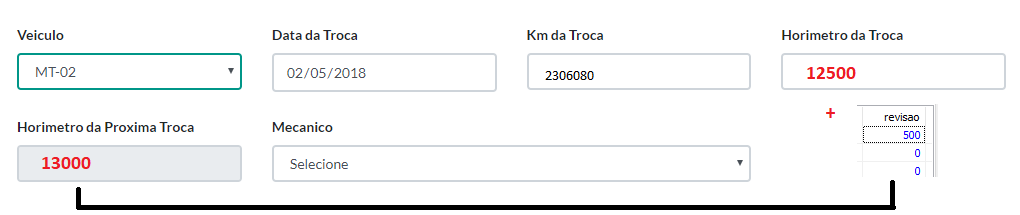
<b><label class="col-form-label" for="inputDefault">Horimetro da Troca</label></b>
<input class="form-control" name="horimetroca" id="horimetroca" type="text">
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<b><label class="col-form-label" for="inputDefault">Horimetro da Proxima Troca</label></b>
<input class="form-control" readonly="" name="proximatroca" id="proximatroca" type="text">
</div>
</div>
<div id="resultados"></div>


marcarnessa imagem i.sstatic.net/evLUR.png e saber o porque nesse post pt.meta.stackoverflow.com/questions/1078/…