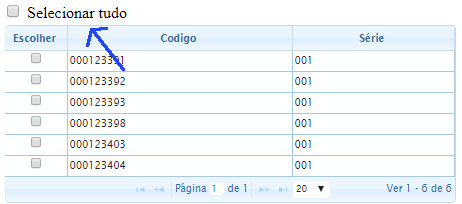
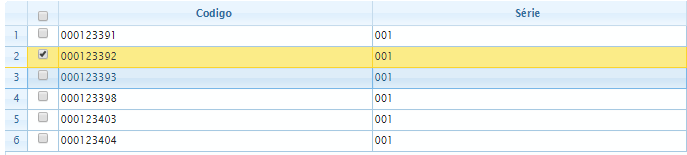
Preciso colocar a opção de Marcar e Desmarcar todos os checkbox listado pelo JQGRID
não imagino como fazer. Abaixo o JS da tabela.
var grid = $("#jqGrid").jqGrid({
url: '/Expedicao/Minuta/CarregaTransportadorNotas',
datatype: 'json',
mtype: 'GET',
postData: {
transportador: function () { return jQuery("#transportador").val(); }
},
colModel: [
{name: "Escolher",width: 70, align: "center",
formatter: "checkbox", formatoptions: { disabled: false},
edittype: "checkbox", editoptions: {value: "Yes:No", defaultValue: "Yes"},
stype: "select", searchoptions: { sopt: ["eq", "ne"], value: ":Any;true:Yes;false:No" } },
{ label: 'Codigo', name: 'doc', width: 250 },
{ label: 'Série', name: 'serie', width: 180},
],
viewrecords: true,
rowNum: 20,
rowList: [20, 40, 100],
height: "auto",
//height: 400,
emptyrecords: "Nenhuma Minuta ...",
loadtext: "Buscando e carregando...",
//rowNum: 20,
pager: "#jqGridPager",
loadonce: true
});
$("#jqGrid").jqGrid('navGrid', 'jqGridPager', { edit: false, add: false, del: false })