No meu html estou usando um Javascript para tentar recuperar um objeto Json salvo no localStorage. Estou usando Google Chrome.
Primeiro eu obtenho o valor do atributo "nome" do meu objeto Json que está no localStorage, via formulário, e depois, executo o script que deveria recuperar esse objeto, salvando em uma var. Porém, eu tenho o seguinte erro:
Uncaught SyntaxError: Unexpected token u in JSON at position 0
at JSON.parse (<anonymous>)
at buscaConta (principal.html:114)
at HTMLButtonElement.onclick (principal.html:99)
buscaConta @ principal.html:114
onclick @ principal.html:99
Este é o trecho com meu formulário e o script que recupera o objeto Json pelo "nome".
div class="formu" id="formularioDeIdent" style="display:none">
<p class="textoForm"> Informe seu nome: </p>
<form>
<div>
<label for="nome"> Nome: </label>
<input type="text" id="nome" />
</div>
<div class="centralizar">
<br><br>
<button class="botaoPequeno" type="button" onClick="buscaConta()">Buscar sua conta</button>
</div>
<br><br>
<div class="centralizar" style="display:none">
<br><br>
<button class="botaoPequeno" type="button" onClick="mudaMenu('formularioDeIdent', 'menu2')">Prosseguir</button>
</div>
</form>
</div>
<script>
function buscaConta(){
var name = document.getElementById('nome');
//O ERRO OCORRE NA LINHA ABAIXO:
console.log(JSON.parse(localStorage[nome.value]).valueOf());
//console.log(oCliente);
}
</script>
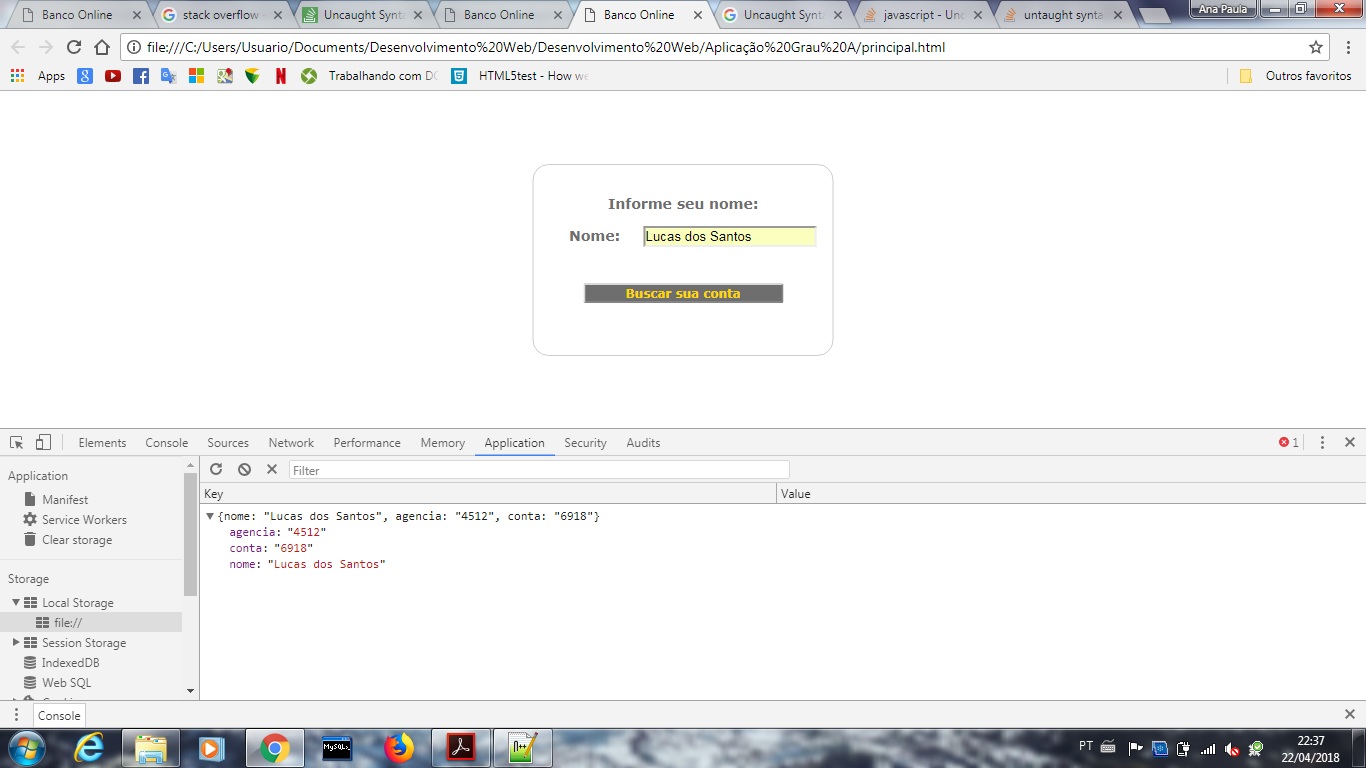
O formulário de busca e o Json salvo no local Storage:
O código que uso para salvar os objetos Json no localStorage:
<script>
var nome = document.getElementById('nome');
var agencia = document.getElementById('agencia');
var conta = document.getElementById('conta');
var obj;
document.getElementById("enviarConta").addEventListener('click', function(){
//Monta o objeto que será salvo
obj = {
nome: nome.value,
agencia: agencia.value,
conta: conta.value
};
//Mostra no console o objeto antes de ser salvo no localStorage
console.log(obj.valueOf());
//Salva o objeto no localStorage
localStorage[nome.value] = JSON.stringify(obj);
});
</script>