Eu fiz um sistema de Drag n Drop, mas quando eu insiro o item, parece que a gravidade está como top, ao inserir novos, eles ficam em cima uns dos outros, como fazer o drop onde eu solto o dedo?
Os itens estão em uma ListView, eu os obtenho assim:
public void criarListagem(List<croquiA> cro) {
CroquiAdapter adapter = new CroquiAdapter(cro, this);
listView.setAdapter(adapter);
listView.setDivider(null);
listView.setOnItemLongClickListener((parent, view, position, id) -> {
arrayClass.p = arrayClass.pistasIds[position];
ClipData data = ClipData.newPlainText("simple_text", "text");
View.DragShadowBuilder shadowBuilder = new View.DragShadowBuilder(view);
view.startDrag(data, shadowBuilder, view, 0);
view.setVisibility(View.VISIBLE);
newClick(arrayClass.p, l);
if(l != 0){
findViewById(R.id.container).setOnDragListener(new MyOnDragListener());
}
return false;
});
MyOnDragListener:
class MyOnDragListener implements View.OnDragListener{
public MyOnDragListener(){
super();
}
@Override
public boolean onDrag(View v, DragEvent event) {
int action = event.getAction();
switch (action){
case DragEvent.ACTION_DRAG_STARTED:
if(event.getClipDescription().hasMimeType(ClipDescription.MIMETYPE_TEXT_PLAIN)){
return true;
}else{
return false;
}
case DragEvent.ACTION_DRAG_ENTERED:
break;
case DragEvent.ACTION_DRAG_LOCATION:
break;
case DragEvent.ACTION_DRAG_EXITED:
break;
case DragEvent.ACTION_DROP:
View view = (View) event.getLocalState();
RelativeLayout container = (RelativeLayout) v;
// Aqui eu copio a view e adiciono um ImageView
// em vez de remover, porque como é um adaptador, então é
// não é possível removê-lo
ImageView oldView = (ImageView) view;
ImageView newView = new ImageView(getApplicationContext());
newView.setImageBitmap(((BitmapDrawable) oldView.getDrawable()).getBitmap());
container.addView(newView);
break;
case DragEvent.ACTION_DRAG_ENDED:
break;
}
return true;
}
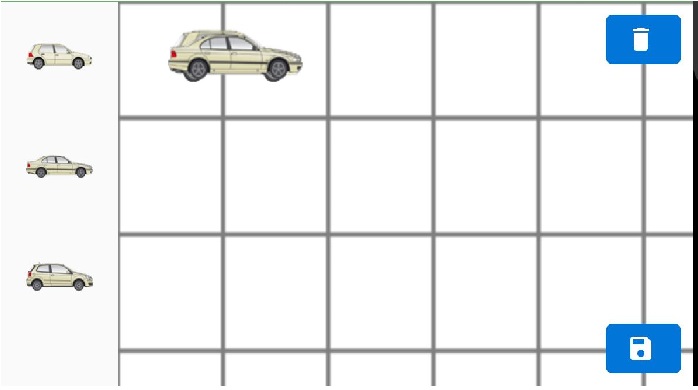
Quando faço o drop os itens ficam assim:
Percebam que as imagens vão se amontoando.