Tenho o seguinte código HTML que marca um SELECT:
<select name="filtro">
<option value="">Mais visualizados</option>
<option value="">Menos visualizados</option>
<option value="">Mais Recentes</option>
</select>
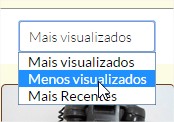
Dá este resultado no Chrome:

Detalhe ele só aplica o código CSS para o OPTION que carrega junto com a pagina. Os seguintes ele não estiliza com o mesmo font-weight, isto no Chrome. Segue o CSS:
.filtro select{
font-family: Lato, Calibri, Arial, sans-serif;
font-weight: 300;
clear: both;
border-radius: 3px;
padding: 5px;
font-size: 14px;
position: relative;
left: 650px;
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
-o-appearance: none;
appearance: none;
}
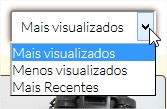
Já no Firefox ele apresenta isto:

Com a propriedade appearance tento tirar a aparência da engine que está sendo usado no momento. Porém, isto só funcionou no Chrome. Já no Firefox ele aplica essa seta para baixo.
Alguém já passou por isso? Alguma solução?
<select>e<option>varia mesmo de acordo com o navegador. A única solução garantida é criar seu próprio simulacro de select, usando divs, css e js (e de preferência usando um select oculto como fallback, garantindo acessibilidade, etc.)<select>e<option>, quando preciso de algo, procuro algum plugin. Fiz uma pergunta parecida aqui pt.stackoverflow.com/questions/9487/…