Como adiciono um titulo ao select que ele apareça nas opções e suma quando for selecionar?
Sei que parece que é uma duplicada, mas o problema é que não encontrei o que gostaria exatamente, a opção selected disabled funciona mas não cumpre o que quero. Utilizando o mesmo um exemplo que vi aqui no stackoverflow com selected disabled :
<select>
<option disabled selected>- Selecione -</option>
<option>Volvo</option>
<option>Mercedes Bens</option>
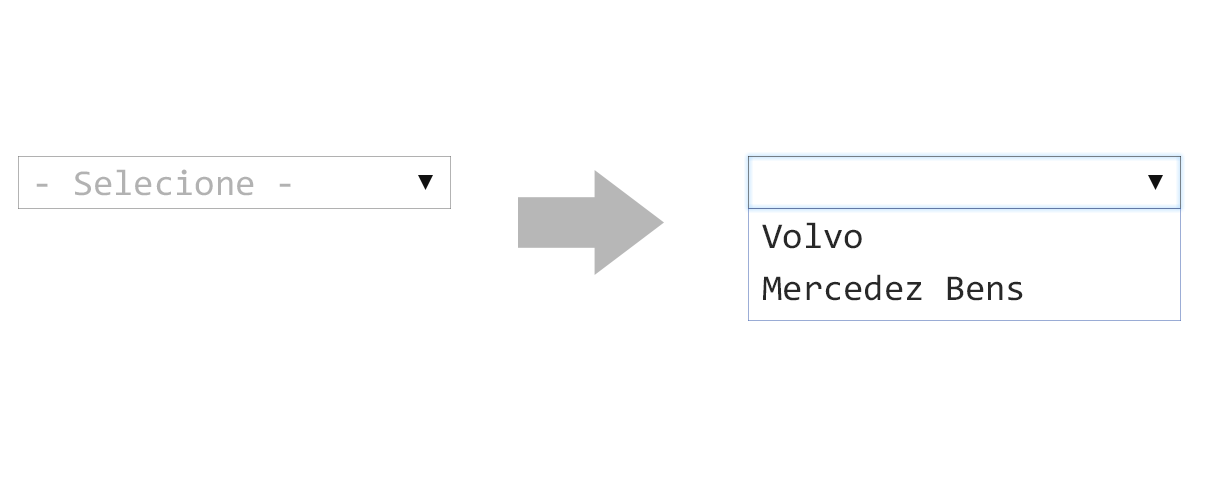
</select>Porém, o que gostaria de fazer é que o título "- Selecione -" ficasse como a propriedade placeholder e quando eu fosse selecionar o campo "- Selecione -" o mesmo não aparecesse nas opções e sumisse. Assim:

select:focus > option:disabled {display:none;}