Estou trabalhando em um projeto de faculdade e estamos utilizando Grid Layout para fazer o design de um e-commerce voltado para animais. Surgiu uma duvida durante o processo de criação em relação à centralização do conteúdo das grids em diferentes resoluções e tipos de dispositivos.
O código CSS simplificado é:
#produtos-grid {
grid-area: grid-produtos;
display: grid;
grid-template-areas: "produtos-destaque-titulo"
"produtos-destaque"
grid-row-gap: 10px;
}
#produtos-destaque-titulo-grid {
grid-area: produtos-destaque-titulo;
}
#produtos-destaque-grid {
grid-area: produtos-destaque;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(225px, 350px));
text-align: center;
justify-content: center;
margin: 0 0 20px 0;
grid-row-gap: 1em;
}
Ainda não estamos adicionando os itens diretamente do banco de dados com o php porque o projeto está bem no começo nesse ponto e não tivemos tempo de modelar tudo, por isso a info foi colocada diretamente no HTML para testar o posicionamento dos elementos na view. Novamente, o código resumido é:
<main class="container" id="produtos-grid">
<div id="produtos-destaque-titulo-grid">
<h5 class="text-center">Mais Vendidos</h5>
<hr>
</div>
<div id="produtos-destaque-grid">
<div class="card bordered">
<div>
<a href="<?=base_url()?>/index.php/produto/visualizar/17">
<img class="card-img-top" src="<?=base_url()?>/assets/imagens/produtos/cama-suiça-bege-bichinho-chic.jpg" alt="Imagem Produto">
</a>
</div>
<div class="card-block">
<h5 class="card-text">Cama Suiça Bege Bichinho Chic</h5>
<p class="card-text">a partir de: R$ 51,90</p>
</div>
</div>
<div class="card bordered">
<div>
<a href="<?=base_url()?>index.php/produto/visualizar/1">
<img class="card-img-top" src="<?=base_url()?>/assets/imagens/produtos/racao-whiskas-gatos-castrados-carne.jpg" alt="Imagem Produto">
</a>
</div>
<div class="card-block">
<h5 class="card-text">Ração Whiskas Gatos Castrados Carne</h5>
<p class="card-text">a partir de: R$ 11,99</p>
</div>
</div>
<div class="card bordered">
<div>
<a href="<?=base_url()?>index.php/produto/visualizar/5">
<img class="card-img-top" src="<?=base_url()?>/assets/imagens/produtos/brinquedo-cenoura-nylon-buddy-toys.jpg" alt="Imagem Produto">
</a>
</div>
<div class="card-block">
<h5 class="card-text">Brinquedo Cenoura Nylon Buddy Toys</h5>
<p class="card-text">a partir de: R$ 37,90</p>
</div>
</div>
</div>
</main>
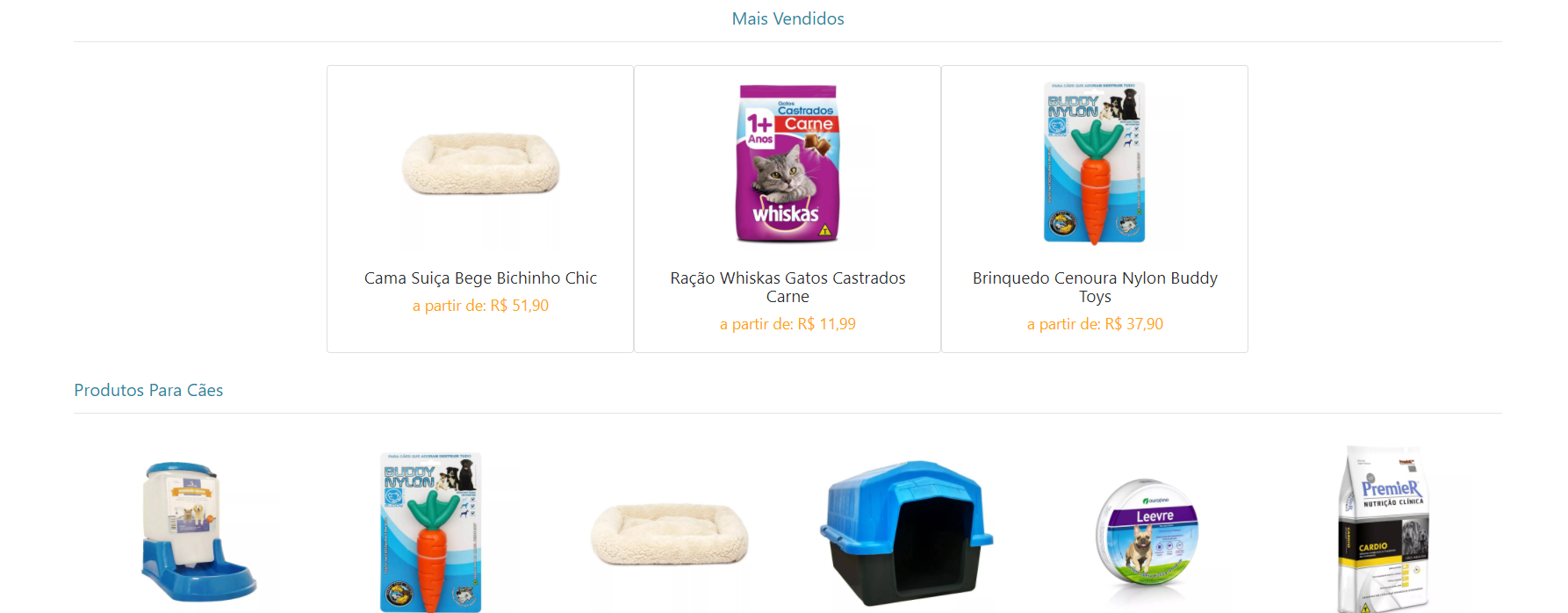
O código gera o seguinte resultado quando a propriedade width do display está igual ou acima de 1200px:
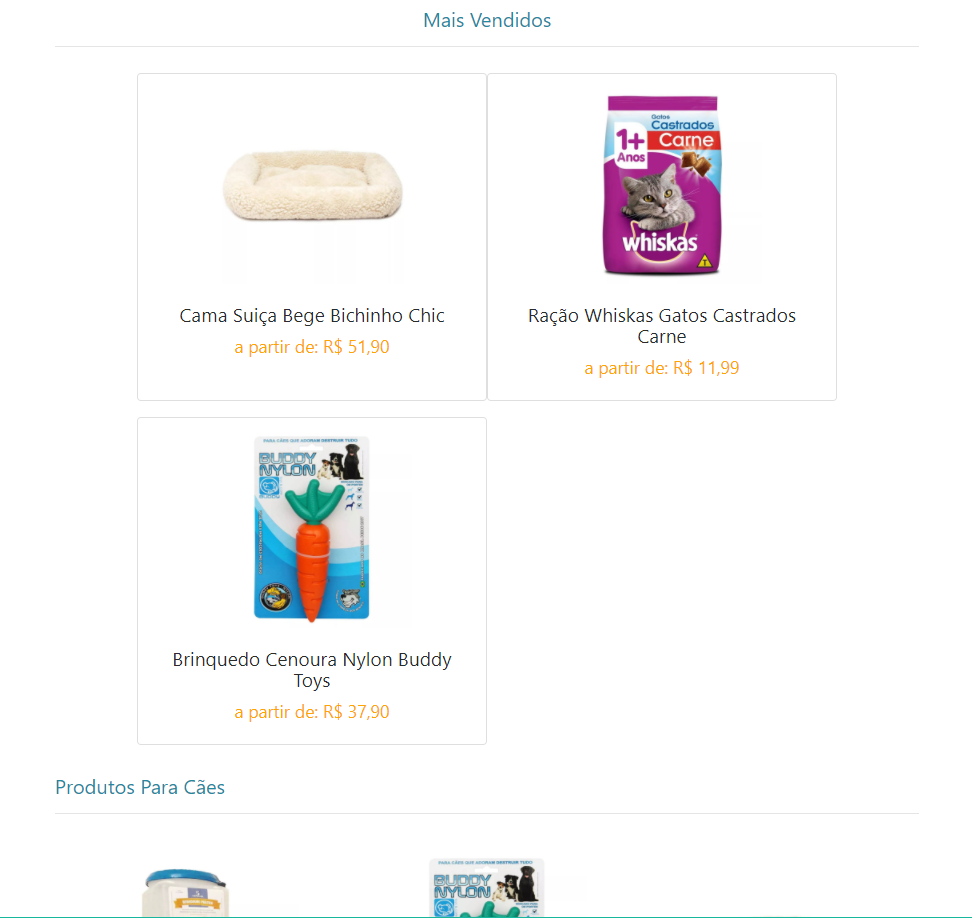
Quando a resolução está abaixo de 1200px, uma das imagens é jogada diretamente para a posição abaixo das outras (2º Grid Line), o que é exatamente o que queremos. O problema é que a imagem deveria estar Centralizada no meio das outras duas, e não à esquerda.
Qual solução pode ser utilizada para centralizar todos os items da grid horizontalmente, independente da Grid Line em que se encontram?