Existe uma forma de eu passar um componente especializado para um filho por props?
Eu tenho uma situação onde eu quero reutilizar o máximo, sem precisar duplicar, e não entendi direito a melhor maneira de fazer isso. Basicamente eu tenho um card(widget) e dentro desse card tenho um body e ali eu quero carregar coisas diferentes dentro dele.
A ideia é quando usar o <base /> eu tenha uma props "type" onde eu passo o tipo do widget, assim ele carrega o icone referente ao que precisa e no body carrega o jsx referente ao type passado.
Espero que tenha ficado claro, qualquer coisa me avisem pra eu tentar explicar melhor.
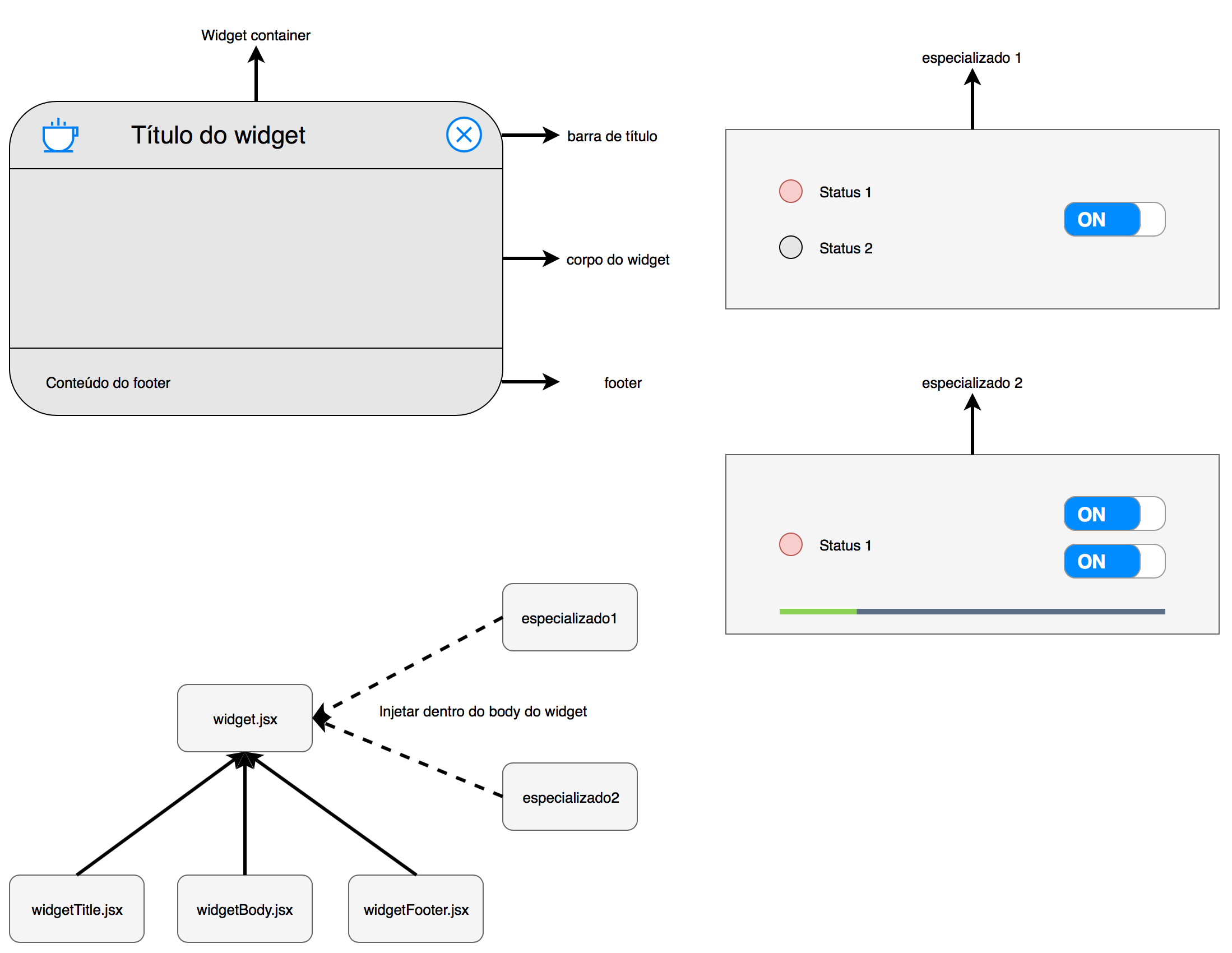
Exemplo, eu tenho um componente widget.jsx (que é composto por um widgetTitle.jsx, widgetBody.jsx e widgetFooter.jsx)
widget.jsx
<div>
<widgetTitle />
<widgetBody />
<widgetFooter />
</div>
widgetTitle.jsx
<div>
<i>icone</>
<h2>{this.props.titulo}</h2>
</div>
widgetBody.jsx
<div>
{this.props.body}
</div>
widgetFooter.jsx
<div>
<footer>Qualquer coisa do footer</footer>
</div>
Tenho tb um componente especializado.jsx
<div>
<i>icone</>
<span>Status</span>
<i>icone</>
<span>Status</span>
<button>On</button>
</div>
Depois eu posso usar o componente dessa maneira?
<base titulo="Meu Titulo" texto="Meu texto" body={Aqui carregar o especializado}/>