Estou utilizando javascript puro para enviar um AJAX com o header Access_token com uma key dentro, pois o web-service pede essa requisiçã... mas não está indo como eu gostaria.
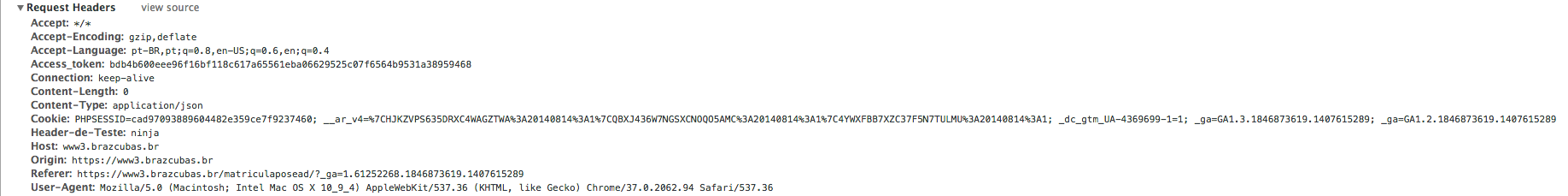
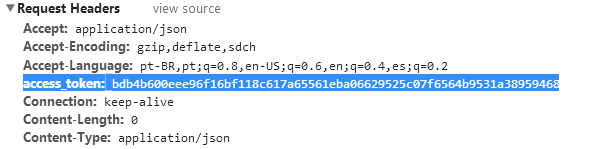
Quero que fique assim:

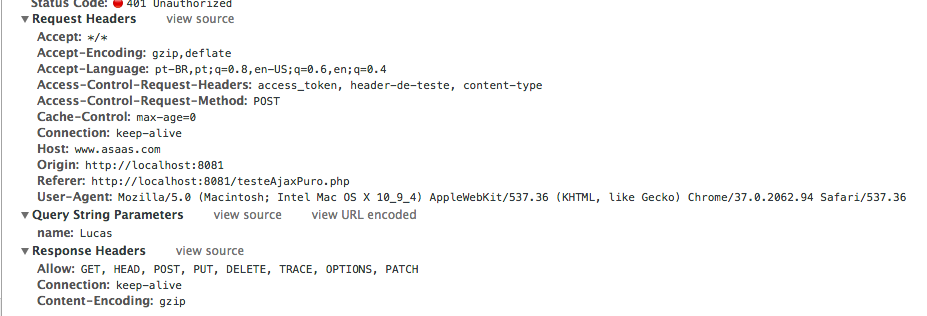
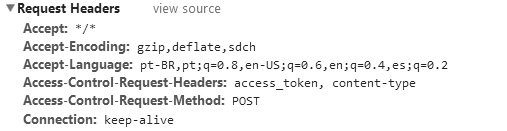
Mas Está ficando assim:

Segue minha função: function funcao(){
var xmlhttp;
if (window.XMLHttpRequest){
xmlhttp=new XMLHttpRequest();
}else{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("POST","https://www.asaas.com/api/v1/customers?name=Lucas",true);
xmlhttp.setRequestHeader('Access_token', 'bdb4b600eee96f16bf118c617a65561eba06629525c07f6564b9531a38959468');
xmlhttp.setRequestHeader('Content-Type', 'application/json');
xmlhttp.onreadystatechange = handler;
xmlhttp.send();
}