Qual a melhor forma (por "melhor" eu quero dizer: com maior compatibilidade possível entre browsers e o mais simples possível) de posicionar um elemento no centro da página, vertical e horizontalmente e independentemente de resolução utilizando somente CSS?
-
1Semi-duplicata? Na horizontal é fácil, na vertical ver pt.stackoverflow.com/questions/141/…– bfavarettoCommented 29/01/2014 às 17:31
-
2Não é perfeitamente claro o que estás a perguntar! Existe um universo de maneiras de centrar elementos no ecrã via CSS, mas cada maneira é considerada solução adequada para um problema especifico. Da forma que tens a pergunta, não há como responder assertivamente.– ZuulCommented 29/01/2014 às 23:50
-
@Zuul quem sabe valha a pena dar uma geral nas formas e seus pontos fracos e fortes ou usos.– Alexandre MarcondesCommented 30/01/2014 às 2:08
-
@Kazzkiq postei uma resposta atendendo exatamente o que você quer.– Paulo Roberto RosaCommented 31/01/2014 às 12:47
18 Respostas
Na minha opinião, a melhor solução é a que se adequa a muitos problemas. E isso ainda é relativo, pois o problema pode ser de compatibilidade ou até mesmo de uma altura fixa não poder ser determinada.
PA solução mais compatível não é necessariamente a melhor, pois compatibilidade é, muitas vezes, só questão de tempo. A melhor solução dependerá do projeto e do quão compatível ele deve ser, principalmente quando se está falando de alinhamento vertical.
Portanto, me restringirei a apresentar duas ótimas soluções, sem determinar qual é a melhor.
1. position
Por ser compatível com browsers menos modernos, talvez essa seja a solução mais adequada na visão geral:
position: absolute;
top: 0; bottom: 0;
left: 0; right: 0;
margin: auto;
- Exige altura fixa (
height) - Exemplo no JSBin
2. translateY
position: relative;
top: 50%;
transform: translateY(-50%);
- Suporte: IE9+
- Não exige altura fixa (
height) - Exemplo no JSBin
-
8+1 pelo uso da técnica com o
translateque eu nunca tinha visto ser utilizada para este fim. Escolhi esta resposta pelo fato de ela ter o melhor suporte entre navegadores e ainda permitir que o elemento fique centralizado mesmo tendowidtheheightdinâmicos, o que é muito prático.– KazzkiqCommented 31/01/2014 às 12:47 -
1
-
Atualizando as respostas, já que temos novos métodos e a compatibilidade está maior, podemos usar o flexbox, que permite atingir o resultado com BEM menos código.
Veja como é simples:
.classe {
display: flex;
align-items: center; //centraliza horizontalmente
justify-content: center; //cetraliza verticalmente
}
Ele difere do comportamento normal, pois o flexbox influencia na direção em que as divs se alinham dentro dela, mas você pode resolver essas questões de layout com outras propriedades do flexbox.
Veja este exemplo: https://jsfiddle.net/nhrdd278/
Não há uma melhor forma, isso depende do que você estiver fazendo, por exemplo se quiser dar suporte a navegadores antigos sempre é melhor usar técnicas antigas, como tabelas:
.elemento-principal {
display: table;
width: 100%;
}
.elemento-a-ser-centralizado {
display: table-cell;
text-align: center;
vertical-align: middle;
}
Mas se seu alvo for navegadores modernos você pode usar propriedades que irão proporcionar maior controle dos elementos, por exemplo usando flexbox.
Leia esse tutorial para saber como centralizar elementos de tamanho qualquer;
Leia esse tutorial caso queira saber como usar o flexbox (todos em inglês).
Eu não vi, entre as respostas, a minha solução favorita:
HTML
<div class="block">
<div class="centered">
<h1>Some text</h1>
<p>But he stole up to us again, and suddenly clapping his hand on my shoulder, said—"Did ye see anything looking like men going towards that ship a while ago?"</p>
</div>
</div>
CSS
/* This parent can be any width and height */
.block {
text-align: center;
}
/* The ghost, nudged to maintain perfect centering */
.block:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
margin-right: -0.25em; /* Adjusts for spacing */
}
/* The element to be centered, can
also be of any width and height */
.centered {
display: inline-block;
vertical-align: middle;
width: 300px;
}
Via http://css-tricks.com/centering-in-the-unknown/
Gosto dessa solução porque usando o :before o código fica limpo, eu posso usar as tags que forem mais semânticas para o caso e nunca tive problemas. O :before funciona a partir do IE8.
Para mim, atualmente é a melhor forma pois permite elementos com altura não fixa, permitindo uma dinâmica maior.
HTML:
<section>
<article>
Centro
</article>
</section>
CSS:
O
align-itemsfaz o alinhamento vertical e ojustify-contento horizontal.
section{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #ddd;
}
article{
align-items: center;
display: flex;
justify-content: center;
height: 50%;
width: 40%;
background-color: #fff;
}
Vejam que em .article os valores de height e width podem ser alterados tanto para % quanto para pixel.
-
Todos os navegadores suportam, desde que estejam atualizados. Commented 7/03/2016 às 19:21
-
A melhor maneira, simples e rápida. Funciona 100% das vezes, em todos os navegadores.
div {
width: 200px;
height: 200px;
margin-left: -100px; /* metade da largura */
margin-top: -100px; /* metade da altura */
position: absolute;
top: 50%;
left: 50%;
border: 1px solid red;
}
-
-
11
-
Tem um país com 2 bilhões de pessoas usando ;) pena de quem tem que dar suporte. Mas é só curiosidade mesmo. modern.ie/ie6countdown Commented 31/01/2014 às 11:26
-
2
Como a opção usando Grid Layout não foi citada em nenhuma das 19 respostas, vou deixar algumas instruções de como fazer usando o Grid Layout do CSS3.
Link da documentação oficial do Grid Layout módulo 1 W3C https://www.w3.org/TR/css-grid-1/
Agora vamos aos exemplo:
1 - Com display:grid no Pai e margin:auto no Filho
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.grid > p {
position: absolute;
}
.grid {
width: 100%;
height: 100%;
display: grid;
background-color: plum;
}
.centro {
width: 100px;
height: 100px;
background-color: aqua;
margin: auto;
}<div class="grid"><p>display: grid;</p>
<div class="centro">margin: auto;</div>
</div>2 - Com display:grid e place-items:center no Pai, não precisa de nada no Filho
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.grid > p {
position: absolute;
}
.grid {
width: 100%;
height: 100%;
display: grid;
place-items: center;
background-color: plum;
}
.centro {
width: 100px;
height: 100px;
background-color: aqua;
}<div class="grid"><p>display:grid; place-items:center</p>
<div class="centro"></div>
</div>3 - Com display:grid e justify-content:center e align-items:center no Pai (similar ao FlexBox), não precisa de nada no Filho
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.grid > p {
position: absolute;
}
.grid {
width: 100%;
height: 100%;
display: grid;
justify-content: center;
align-items: center;
background-color: plum;
}
.centro {
width: 100px;
height: 100px;
background-color: aqua;
}<div class="grid"><p>display: grid; justify-content: center; align-items: center; </p>
<div class="centro"></div>
</div>4 - Com display:grid no Pai, e align-self:center e justify-self:center Filho (similar ao FlexBox)
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.grid > p {
position: absolute;
}
.grid {
width: 100%;
height: 100%;
display: grid;
background-color: plum;
}
.centro {
width: 100px;
height: 100px;
background-color: aqua;
align-self: center;
justify-self: center;
}<div class="grid"><p>display: grid;</p>
<div class="centro">align-self: center; justify-self: center;</div>
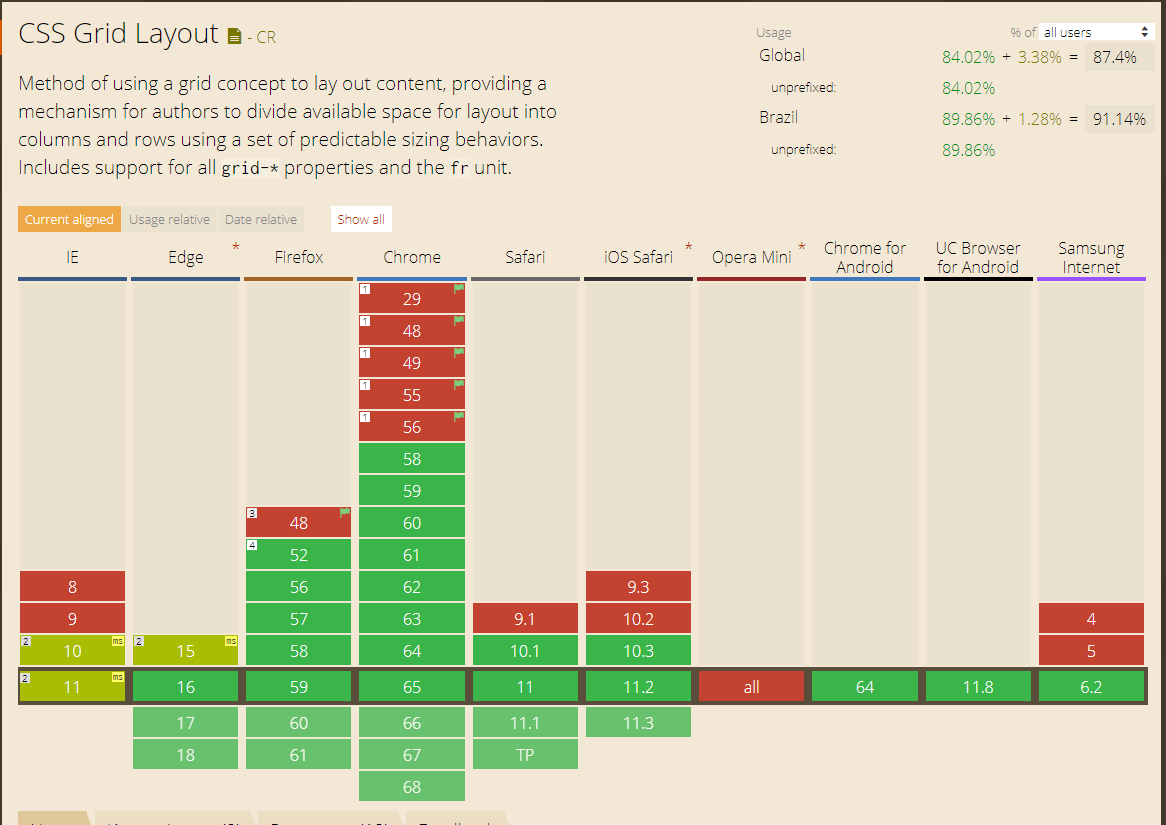
</div>Compatibilidade com os browser de 87,5% no Mundo e 91% dos navegadores no Brasil segundo https://caniuse.com/#feat=css-grid * (10/04/2018)
Se você souber o tamanho do elemento (ex: 200px 200px), você pode realizar o alinhamento da seguinte forma:
CSS
#alinhamento{
top:50%;
position:absolute;
}
#elemento{
height:200px;
width:200px;
margin:0 auto;
margin-top:-200px;
}
HTML
<div id="alinhamento">
<div id="elemento">
</div>
</div>
Caso o elemento tenha altura indeterminada, você deverá utilizar jquery para detectar o tamanho do elemento e posicionar no centro automaticamente.
Usando CSS3:
.conteudo-centro{
position: absolute;
z-index: 99999999;
left: 50%; top: 50%;
transform: translate(-50%, -50%);
}<section class="conteudo-centro">
<h1>Opa, estamos no centro da tela!<br>
Independente da resolução do dispositivo do usuário! ;) </h1>
</section>Réplica no JSFiddle;
Na horizontal é tranquilo fazer somente através do CSS, já na vertical o mais próximo que conseguirá chegar é nesse exemplo, a não ser que voce utilize um pouco de javascript/jquery
div {
width: 100px;
height: 100px;
margin: 25% auto 0;
border: 1px solid black;
}
Só mais uma sugestão diante de tantas;
Utilize flex box;
.flex-box{
display: flex;
justify-content: center;
align-items: center;
min-height: 400px;
}<div class="flex-box">
<div>Conteudo centralizado aqui!</div>
</div>-
Excelente solução, aliás, atualmente acredito ser a melhor usar flexbox– DiChristCommented 31/07/2017 às 14:08
Tente adicionar a seguinte classe ao elemento que você deseja centralizar:
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
Essa abordagem foi apresentada no Smashing Magazine no ano passado.
A única desvantagem é a necessidade do elemento possuir um height declarado.
Para maiores informações, acesse: http://coding.smashingmagazine.com/2013/08/09/absolute-horizontal-vertical-centering-css/
.container {
position: absolute;
width: 100%;
height: 100%;
background: #ccc;
}
.content {
position: absolute;
top: 50%;
left: 25%;
width: 50%;
text-align: center;
-webkit-transform: translateY( -50% );
-moz-transform: translateY( -50% );
transform: translateY( -50% );
}
<div class="container">
<div class="content">
<h1>Valor</h1>
</div>
</div>
-
1Cara, numa questão com tantas respostas já dadas, fica difícil verificar o que de novo você está trazendo em relação às outras respostas, de forma que seja justo votar na sua resposta, seja positivamente ou negativamente... Commented 2/05/2014 às 18:49
-
1
-
1Tipo assim "As outras respostas não previam que na situação X seria muito melhor fazer da forma Y, como vou apresentar a seguir..." Commented 2/05/2014 às 18:53
A melhor forma é utilizando uma tabela. Tu pode transformar uma DIV ou SPAN em tabela com CSS: "display: table;" e depois alinhar verticalmente com CSS:"vertical-align: middle;" Eu tinha essa dúvida também. Fui procurar nos grandes sites e vi que Facebook faz assim. Não é a maneira mais elegante, mas eu acho a mais certa.
Se você está trabalhando com uma imagem <img> pode utilizar o vertical-align:middle, porém nesse caso precisa se atentar ao line-height do elemento que contém a imagem, ele deve ter o mesmo tamanho do elemento.
*Para imagens
HTML
<div id="container">
<img src="http://a.disquscdn.com/next/7b3d8738/assets/img/noavatar92.png" alt="avatar disqus">
</div>
CSS
#container{
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
background: #f00;
}
#container img{
vertical-align: middle;
}
*Método com conhecimento do height
Se você tem a possibilidade de definir um height para esse elemento pode fazer utilizando o código citado num artigo da Smashing Magazine
HTML
<div>
magix!
</div>
CSS
div{
background: red;
bottom: 0;
height: 100px;
left: 0;
margin: auto;
position: absolute;
top: 0;
right: 0;
width: 100px;
}
Solução em JavaScript com jQuery
Agora se seu foco é um outro elemento você pode usar jQuery, usando lógica você irá deixar a distância do seu elemento com 50% das bordas, depois controlar o margin.
-
A solução é com jQuery, e você deve deixar isso claro em sua resposta. JavaScript
!=jQuery.– DiéssicaCommented 31/01/2014 às 8:57 -
1Obrigado Diéssica, eu percebi o erro mas esqueci de atualizar :) Inclusive atualizei para deixar mais utilizável. Commented 31/01/2014 às 11:19
Pra mim uma das melhores forma é de colocar o css
top:50%;
left:50%;
Depois coloca margin negativa, sendo a metade do tamanho do seu elemento
margin-top:-200px
margin-left:-200px
A desvantagem é que o objeto tem que ser do tamanho fixo, nesse exemplo o objeto tem 400px de altura e 400px de largura. Lembrando que o display deve ser absolute.
Basta fixar um tamanho no elemento e dar um margin : auto;
div {
width:200px;
height:200px;
margin:auto;
}
Como foi dito não existe uma forma "melhor" de se fazer isso, tudo depende do projeto.. Eu costumo usar isso:
seletor{margin: 0 auto;}
Mas como eu disse, varia muito de projeto para projeto.
-
2
-
1