$(window).on("load resize", function(){
var princ_x2 = $("#principal").width()/2,
princ_y2 = $("#principal").height()/2;
$("#c2 line").attr({
"x1" : parseInt($("#principal .circ:eq(1)").css("left"))+34,
"y1" : parseInt($("#principal .circ:eq(1)").css("top"))+34,
"x2" : princ_x2,
"y2" : princ_y2
});
$("#c3 line").attr({
"x1" : parseInt($("#principal .circ:eq(2)").css("left"))+34,
"y1" : parseInt($("#principal .circ:eq(2)").css("top"))+34,
"x2" : princ_x2,
"y2" : princ_y2
});
$("#c4 line").attr({
"x1" : parseInt($("#principal .circ:eq(3)").css("left"))+34,
"y1" : parseInt($("#principal .circ:eq(3)").css("top"))+34,
"x2" : princ_x2,
"y2" : princ_y2
});
$("#c5 line").attr({
"x1" : parseInt($("#principal .circ:eq(4)").css("left"))+34,
"y1" : parseInt($("#principal .circ:eq(4)").css("top"))+34,
"x2" : princ_x2,
"y2" : princ_y2
});
$("#c6 line").attr({
"x1" : parseInt($("#principal .circ:eq(5)").css("left"))+34,
"y1" : parseInt($("#principal .circ:eq(5)").css("top"))+34,
"x2" : princ_x2,
"y2" : princ_y2
});
$("#c7 line").attr({
"x1" : parseInt($("#principal .circ:eq(6)").css("left"))+34,
"y1" : parseInt($("#principal .circ:eq(6)").css("top"))+34,
"x2" : princ_x2,
"y2" : princ_y2
});
$("#c8 line").attr({
"x1" : parseInt($("#principal .circ:eq(7)").css("left"))+44,
"y1" : parseInt($("#principal .circ:eq(7)").css("top"))+44,
"x2" : princ_x2,
"y2" : princ_y2
});
$("#c9 line").attr({
"x1" : parseInt($("#principal .circ:eq(8)").css("left"))+44,
"y1" : parseInt($("#principal .circ:eq(8)").css("top"))+44,
"x2" : princ_x2,
"y2" : princ_y2
});
$("#c10 line").attr({
"x1" : parseInt($("#principal .circ:eq(9)").css("left"))+44,
"y1" : parseInt($("#principal .circ:eq(9)").css("top"))+44,
"x2" : princ_x2,
"y2" : princ_y2
});
$("#c11 line").attr({
"x1" : parseInt($("#principal .circ:eq(10)").css("left"))+44,
"y1" : parseInt($("#principal .circ:eq(10)").css("top"))+44,
"x2" : princ_x2,
"y2" : princ_y2
});
$("#c12 line").attr({
"x1" : parseInt($("#principal .circ:eq(11)").css("left"))+44,
"y1" : parseInt($("#principal .circ:eq(11)").css("top"))+44,
"x2" : princ_x2,
"y2" : princ_y2
});
$("#c13 line").attr({
"x1" : parseInt($("#principal .circ:eq(12)").css("left"))+44,
"y1" : parseInt($("#principal .circ:eq(12)").css("top"))+44,
"x2" : princ_x2,
"y2" : princ_y2
});
});
#principal{
height: 524px;
max-width: 524px;
left: 50%;
transform: translate(-50%);
position: relative;
align-items: center;
justify-content: center;
}
.circ{
border: 8px solid #fff;
border-radius: 100%;
background-color: #fff;
position: absolute;
z-index: 9;
/*essas duas linhas abaixo apenas para ilustração*/
/*pode apagá-las*/
text-align: center;
line-height: 50px;
}
.circ::before{
content: '';
width: 100%;
height: 100%;
border: 4px solid #000;
position: absolute;
left: -4px;
top: -4px;
border-radius: 100%;
z-index: -1;
}
.c60{
width: 60px;
height: 60px;
}
.c80{
width: 80px;
height: 80px;
}
.c100{
width: 100px;
height: 100px;
}
svg{
width: 100%;
height: 100%;
stroke: #000;
stroke-width: 4;
position: absolute;
top: 0;
left: 0;
}
#principal span:nth-child(1){
top: 50%;
left: 50%;
margin-top: -58px;
margin-left: -58px;
background-image: url(https://www.cleverfiles.com/howto/wp-content/uploads/2016/08/mini.jpg);
background-size: cover;
}
#principal span:nth-child(2){
top: 100px;
left: 45%;
}
#principal span:nth-child(3){
top: 156px;
right: 21%;
}
#principal span:nth-child(4){
bottom: 136px;
right: 20%;
}
#principal span:nth-child(5){
bottom: 110px;
left: 45%;
}
#principal span:nth-child(6){
bottom: 156px;
left: 21%;
}
#principal span:nth-child(7){
top: 156px;
left: 21%;
}
#principal span:nth-child(8){
top: 56px;
right: 20%;
}
#principal span:nth-child(9){
top: 200px;
right: 1%;
}
#principal span:nth-child(10){
bottom: 36px;
right: 21%;
}
#principal span:nth-child(11){
bottom: 36px;
left: 21%;
}
#principal span:nth-child(12){
top: 200px;
left: 1%;
}
#principal span:nth-child(13){
top: 56px;
left: 20%;
}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
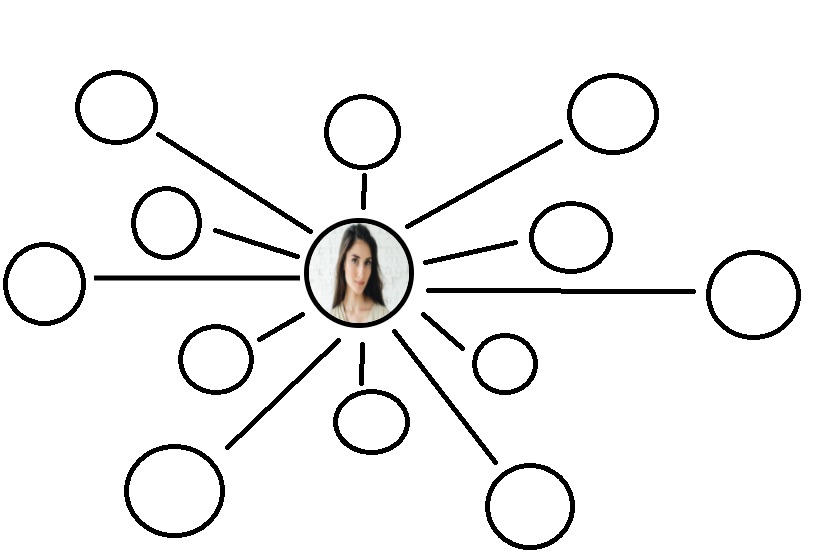
<div id="principal">
<span class="circ c100"></span>
<span class="circ c60">2</span>
<span class="circ c60">3</span>
<span class="circ c60">4</span>
<span class="circ c60">5</span>
<span class="circ c60">6</span>
<span class="circ c60">7</span>
<span class="circ c80">8</span>
<span class="circ c80">9</span>
<span class="circ c80">10</span>
<span class="circ c80">11</span>
<span class="circ c80">12</span>
<span class="circ c80">13</span>
<svg id="c2"><line /></svg>
<svg id="c3"><line /></svg>
<svg id="c4"><line /></svg>
<svg id="c5"><line /></svg>
<svg id="c6"><line /></svg>
<svg id="c7"><line /></svg>
<svg id="c8"><line /></svg>
<svg id="c9"><line /></svg>
<svg id="c10"><line /></svg>
<svg id="c11"><line /></svg>
<svg id="c12"><line /></svg>
<svg id="c13"><line /></svg>
</div>