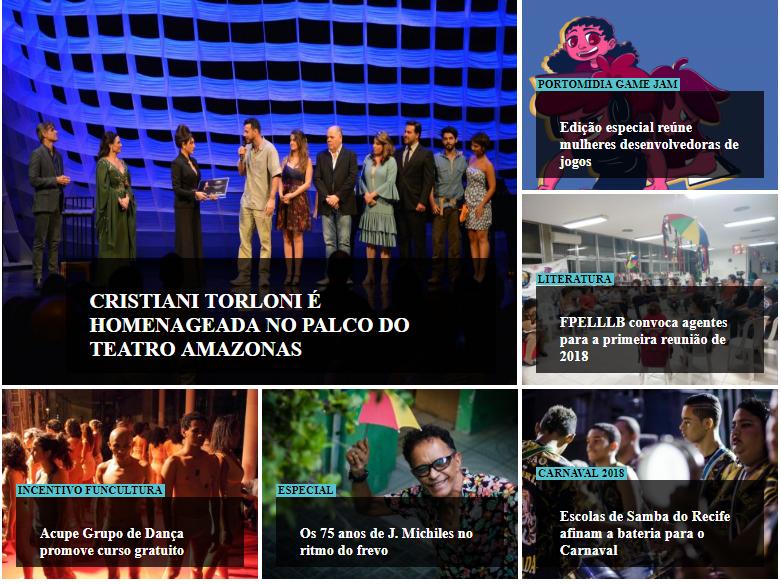
Estou fazendo um loop em WordPress para capturar os posts de determinadas categorias e mostrar elas como na imagem abaixo (imagem - modelo em html).
Eu utilizei o codex do WP pra ver como eu ia fazer isso, então decidir fazer 2 loops diferentes. Um desses loops captura o post da categoria destaque (que é a imagem maior do meu modelo).
<div class="module">
<div class="destaque-mosaico home">
<ul style="position: relative; height: 729px;">
<?php
global $post;
$args = array(
'category' => '5'
);
$postDestaque = get_posts($args);
foreach( $postDestaque as $post) : setup_postdata( $post ); ?>
<li class="destaque" style="position: absolute; left: 0px; top: 0px;">
<a href="<?php the_permalink(); ?>">
<!-- <img src="http://www.cultura.pe.gov.br/wp-content/uploads/2018/02/espetaculo-cartas-brasileiras-644x485.jpg" /> -->
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail(); ?>
<?php else: ?>
<img src="<?php bloginfo('template_url'); ?>/img/dummies/featured-1.jpg" alt="Alt text" />
<?php endif; ?>
<span class="overlay">
<h2><?php the_title(); ?></h2>
<!-- <span class="tag light-blue-bg c-black">sarau lítero-musical </span> -->
</span>
</a>
</li>
<?php endforeach; ?>
<?php get_template_part('partials/home', 'post'); ?>
</ul>
</div>
</div>
O prox. Loop deveria percorrer os outros elementos <li> da lista, mas o <li> do post em destaque tem uma classe diferente dos outros posts normais (cada 1 tem uma classe css própria).
Como eu faço para o loop entender essa diferença e mostrar os posts igual ao meu modelo???
Segue o código restante:
<li class="item-1" style="position: absolute; left: 650px; top: 0px;">
<a href="http://www.cultura.pe.gov.br/edicao-especial-do-portomidia-game-jam-reune-mulheres-do-mercado-de-jogos/">
<img src="http://www.cultura.pe.gov.br/wp-content/uploads/2018/02/JAM-DAS-MINAS-320x238.png" />
<span class="overlay hide">
<h2>Edição especial reúne mulheres desenvolvedoras de jogos</h2>
<!-- <span class="more">+ leia mais</span> -->
<span class="tag c-black light-blue-bg">PORTOMÍDIA GAME JAM</span>
</span>
</a>
</li>
<li class="item-2" style="position: absolute; left: 650px; top: 243px;">
<a href="http://www.cultura.pe.gov.br/canal/literatura/forum-em-defesa-das-bibliotecas-livro-leitura-e-literatura-convoca-para-primeira-reuniao-do-ano/">
<img src="http://www.cultura.pe.gov.br/wp-content/uploads/2018/02/1ª-Reunião-Ampliada-do-Fórum-Pernambucano-em-Defesa-das-BLLL-15-fev-2017-2-320x238.jpeg" />
<span class="overlay hide">
<h2>FPELLLB convoca agentes para a primeira reunião de 2018</h2>
<!-- <span class="more">+ leia mais</span> -->
<span class="tag c-black light-blue-bg">Literatura</span>
</span>
</a>
</li>
<li class="item-3" style="position: absolute; left: 0px; top: 486px;">
<a href="http://www.cultura.pe.gov.br/canal/funcultura/acupe-grupo-de-danca-promove-curso-gratuito">
<img src="http://www.cultura.pe.gov.br/wp-content/uploads/2018/02/Hans-V.-Manteuffel70-min-320x238.jpg" />
<span class="overlay hide">
<h2>Acupe Grupo de Dança promove curso gratuito</h2>
<!-- <span class="more">+ leia mais</span> -->
<span class="tag c-black light-blue-bg">INCENTIVO FUNCULTURA</span>
</span>
</a>
</li>
<li class="item-4" style="position: absolute; left: 325px; top: 486px;">
<a href="http://www.cultura.pe.gov.br/canal/carnaval/75-anos-de-j-michiles-em-ritmo-de-frevo/">
<img src="http://www.cultura.pe.gov.br/wp-content/uploads/2018/02/39407106974_62cdb2b1dc_k-320x238.jpg" />
<span class="overlay hide">
<h2>Os 75 anos de J. Michiles no ritmo do frevo</h2>
<!-- <span class="more">+ leia mais</span> -->
<span class="tag c-black light-blue-bg">ESPECIAL</span>
</span>
</a>
</li>
<li class="item-5" style="position: absolute; left: 650px; top: 486px;">
<a href="http://www.cultura.pe.gov.br/escolas-de-samba-afinam-a-bateria-para-o-desfile-no-carnaval-do-recife/">
img src="http://www.cultura.pe.gov.br/wp-content/uploads/2018/02/39051066365_437b604a3e_k-320x238.jpg" />
<span class="overlay hide">
<h2>Escolas de Samba do Recife afinam a bateria para o Carnaval</h2>
<!-- <span class="more">+ leia mais</span> -->
<span class="tag c-black light-blue-bg">carnaval 2018</span>
</span>
</a>
</li>
Toda ajuda é bem-vinda!

lipossuir uma classe CSS diferente? Você pode deixar o post em destaque fora doforeache o restante dentro doforeachcom uma variável que vai incremento: 1,2,3,4 e 5, assim você pode ir adicionando essa variável (com os números incrementados) no atributoclass