A pergunta é bem simples mesmo, estou trabalhando com Angular no momento para aprender e estou criando uma landing-page usando algumas características do angular como o ngFor e por aí vai... mas gostaria de saber para que exatamente serve o Angular? O que eu posso fazer com ele?
-
Serve para facilitar o desenvolvimento. Isto porque ele contêm ferramentas (Angular e não Angular.js) como linha de comando que automatizam criações de coisas especificas, possui funcionalidades prontas que seguem um padrão especifico, com o intuito mesmo organizar e tornar o processo de desenvolvimento mais simples, assim como muitos outros frameworks o fazem. Resumindo, Angular é um framework e uma ferramenta de desenvolvimento, posso estar me precipitando, mas eu diria que Angular é um kit de desenvolvimento quase que completo, ou seja é um SDK. Mais detalhes em angular.io– Syzoth ♦Commented 20/02/2018 às 14:58
-
entendi, mas e falando sobre a funcionalidade, eu vou usar o angular quando? por exemplo, é possivel usar para desenvolver algum site? ou só tenho q usar para sistemas na web? e o que seriam estes sistemas– Uilian KidrickiCommented 21/02/2018 às 17:02
-
Ele é opicional, se você quer criar algo simples e coisas um tanto quanto independente usa-lo nem seria interessante, mas se quer criar algo que segue um padrão que tem funcionalidade prontas e que integra com outras ferramentas de terceiros facilmente você pode ir de Angular, geralmente é este o propósito do frameworks, facilitar e padronizar um tipo de trabalho.– Syzoth ♦Commented 21/02/2018 às 17:06
1 Resposta
O que é Angular?
Ele é um Framework javascript que foi feito com o intuito de ajudar a desenvolver o front-end da aplicação, ou seja, a parte que roda no navegador do usuário. Inicialmente foi adotado o padrão Model — View — Controller (MVC) que fazia muito sentido em 2009 quando foi lançada sua primeira release, mas muita coisa mudou (para melhor) 7 anos depois…
Porque ele nasceu?
Na época em que ele nasceu era comum em muitas equipes o uso de jQuery, ou outros recursos que não tinham uma padronização na organização dos arquivos ou na maneira em que era desenvolvido o front-end. O resultado era de arquivos javascript muito grandes e que muitas vezes não tinham um padrão adequado para se encontrar fácil uma função, ocasionando muitas vezes em uma bagunça onde se tinham em alguns cenários funções repetidas que foram escritas por desenvolvedores diferentes, mas que não se sabia onde estavam sendo usadas.
Fase inicial — AngularJS (Angular 1.x) — Fazia bastante sentido
Durante 7 anos muito se falou sobre AngularJS e internamente na Google, que foram os criadores do Angular, já haviam centenas de projetos feitos em AngularJS, e eles começaram a notar alguns comportamentos e problemas que precisavam de uma nova solução, só foi aumentando o dever de fazer algo novo quando a comunidade que também estava contribuindo, começou a reportar alguns casos e cenários conhecidos e desconhecidos pela Google, dessa forma o AngularJS foi colocado em paralelo com uma nova solução que seria feita e disponibilizada como uma versão 2 que faria muito mais sentido.
Nova fase que o AngularJS parou de fazer sentido — Se tornou apenas Angular! (Angular X++)
A equipe de Angular na Google se dividiu e reescreveu todo o angular, deixando parte da comunidade confusa e com uma certa curva de aprendizagem, e outra parte da comunidade aliviada por entender que dessa vez não enfrentaria os problemas que estavam acontecendo no AngularJS.
Com isso nessa época o Angular perdeu um certo número na comunidade, por ser uma mudança que descontinuava o AngularJS, porém acabou ganhando muitos novos desenvolvedores, porque escolheu um superconjunto “superset” que acabava de ser desenvolvido pela Microsoft, chamado TypeScript, fora é claro de muitos outros pontos que são nativos do Angular que fazem muito mais sentido que a maneira que era feita anteriormente em AngularJS.
Como foi uma reescrita do AngularJS, observamos o seguinte:
Angular não tem um conceito de “scope” ou controllers, em vez disso, ele usa uma hierarquia de componentes como seu principal conceito arquitetônico Angular tem uma sintaxe de expressão diferente, focando nos colchetes “[ ]” para a propriedade de ligação, e os nossos parenteses “( )” para eventos de ligação Modularidade — muita funcionalidade básica mudou para módulos
E tem mais…
Angular recomenda o uso da linguagem TypeScript da Microsoft, que apresenta os seguintes recursos:
- Programação orientada a objetos baseada em classe
- Static Typing
- Generics
Voltando ao Angular X AngularJS temos…
- Carregamento dinâmico
- Compilação de modelo assíncrono
- controllers e $scope com componentes e diretivas foram substituídos por um componente que é uma diretiva com um modelo
- Iterative callbacks fornecidos pelo RxJS.
O RxJS limita a visibilidade e a depuração do estado, mas estes podem ser resolvidos com reactive add-nos, ou seja, complementos reativos como ngReact ou ngrx.
Resumindo
Dou a dica: Tem muita equipe no mundo que escolheu usar tudo isso
E temos muitas aplicações necessitando de suporte nessa tecnologia
Você quer oportunidades no atendimento de demandas?
Para de deixar pra depois! E…
Pega o angular pra estudar, porque é bem completo…
História
- Foi uma reescrita do AngularJS (2009–12/10/2016)
- Confusão com o nome inicial — Angular 2
- AngularJS — ficou com as versões 1.x
- Angular — ficou com as versões acima de 2
- Primeiro anúncio do Angular 2 foi em Setembro de 2014 no ng-Europe Conference 22–23
Gerou bastante rebuliço entre os desenvolvedores esse Alpha
- Em 30/04/2015 é passado de Alpha para Developer Preview
- Passou para beta em dezembro de 2015
- Primeiro RC em maio de 2016 (release candidate)
- Primeira release final em setembro de 2016
Versão 4.0.0
Em 13 de dezembro de 2016, Angular 4 foi anunciado, ignorando 3 para evitar uma confusão devido ao desalinhamento da versão do pacote @angular/router que já estava na versão v3.3.0. A versão final foi lançada em 23 de março de 2017. Angular 4 é compatível com Angular 2.
Versão 5.0.0
O Angular 5 foi lançado em 1 de novembro de 2017.
Principais melhorias no Angular 5 incluem suporte para progressive web apps (PWA), que é um otimizador de compilação, além de melhorias relacionadas ao Material Design.
Futuros lançamentos
O lançamento do Angular 6 será agendado para março ou abril de 2018, sendo o Angular 7 anunciado em setembro ou outubro de 2018.
Espera-se que cada versão seja compatível com versões anteriores.
A Google prometeu fazer melhorias duas vezes por ano.
Quem Desenvolveu?
- Web Framework liderado pela equipe de Angular da Google
- Baseada em código aberto TypeScript que é mantido pela Microsoft
- Tem ajuda da comunidade e corporações como a Microsoft
Comunidade
Site oficial: https://angular.io
Documentação: https://angular.io/docs
Artigo: AngularJS, Angular 2, 4 e etc — Passando a confusão a limpo — Eduardo Pires — Brasil
Curso: Curso Angular — Loiane Groner — Brasil
Tutorial com Angular 5: An Angular 5 Tutorial: Step by Step Guide to Your First Angular 5 App — SERGEY MOISEEV — Estonia
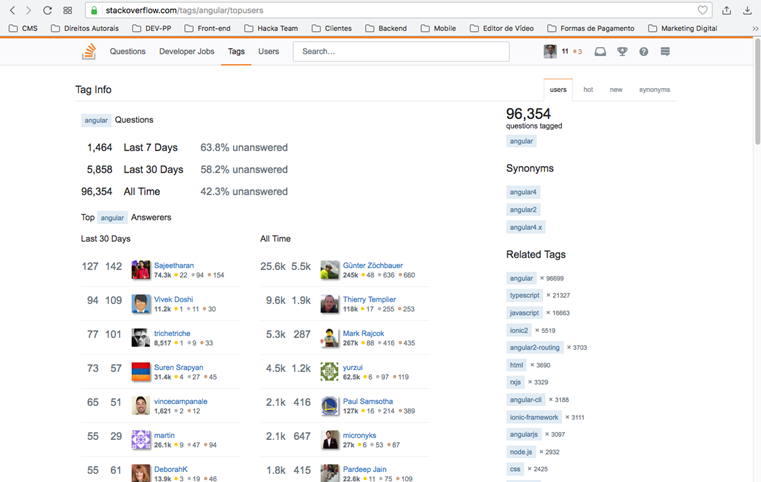
Stack Overflow — Global:
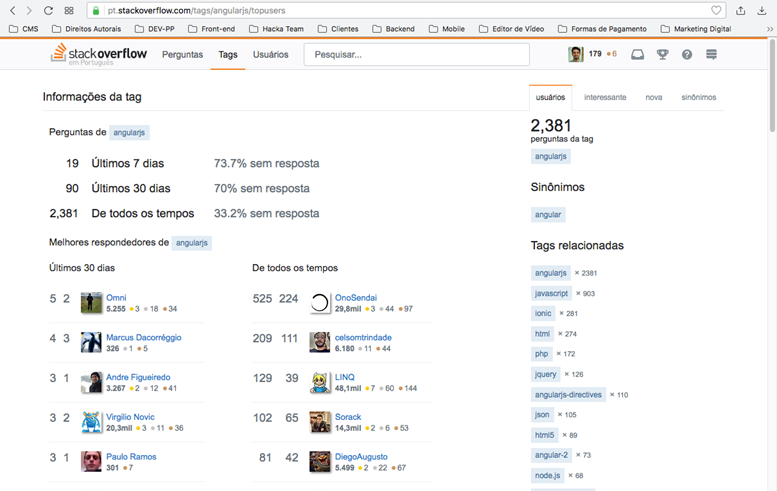
Stack Overflow — Em Português:
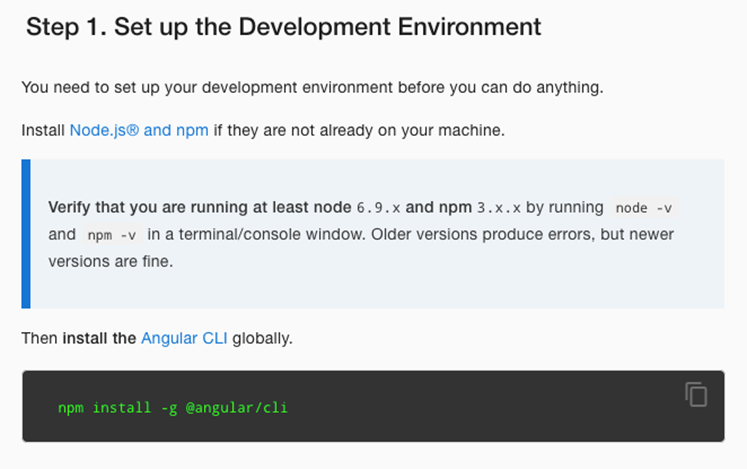
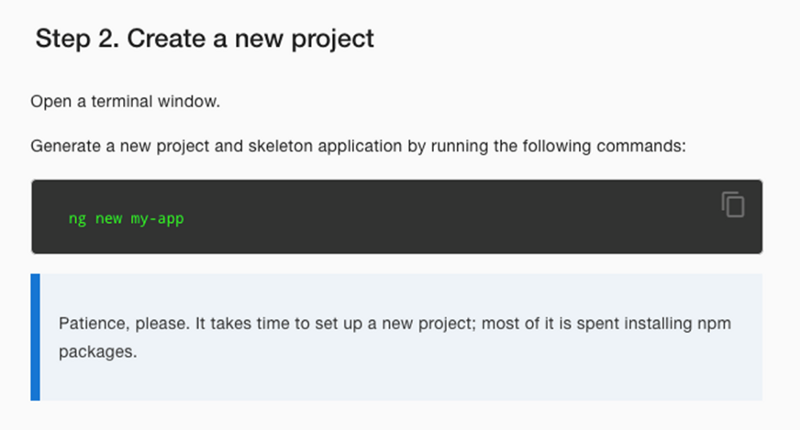
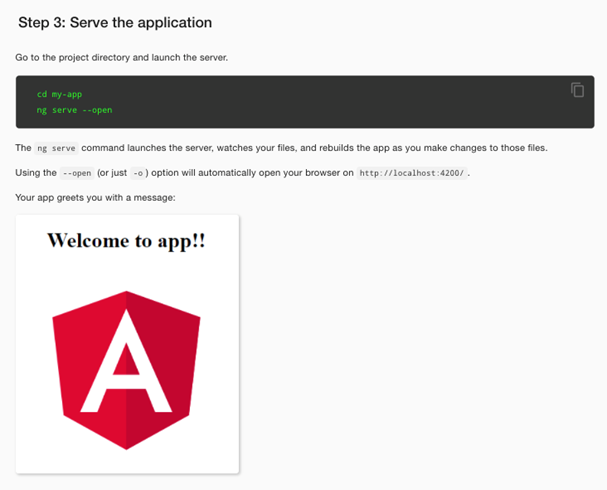
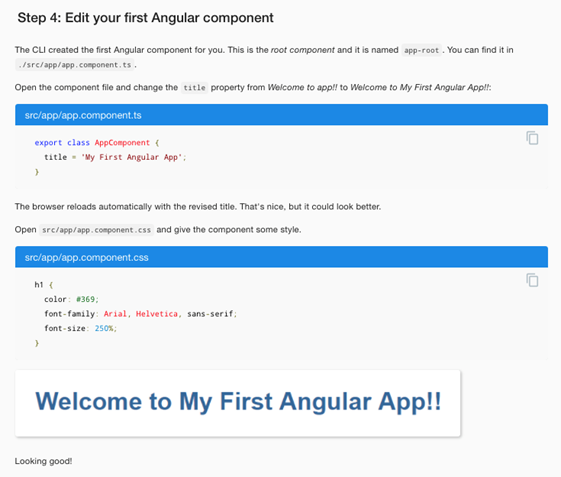
Getting Started
4 passos em: https://angular.io/guide/quickstart
Suporte a Mobile & Desktop
Eu particularmente iniciei no suporte a mobile do Angular, quando ainda era AngularJS, usando o Cordova que é uma iniciativa Open Source da Adobe e que é a base de seu produto PhoneGap.
Ionic
Depois de ter arquivos de estilos imensos e gerar gargalo no desenvolvimento por conta do CSS das aplicações que iniciei em 2012–2013, conheci o Ionic (quando era apenas Ionic) que acabou com esse gargalo.
Em Setembro de 2017 criei um curso chamado Como Fazer Aplicativos que ensina usando Angular 2.x e 4.x (O Angular 5 ainda não havia sido lançado), e estamos usando lá o Ionic 2.x.
Já existe o Ionic 3 que trabalha perfeitamente com o Angular, e estou utilizando em um dos meus projetos que é um aplicativo para um evento chamado Geek Etec que acontecerá em Maio na cidade de Presidente Prudente.
E também está no meu radar construir aplicações usando:
An Universal Windows App (uwp) powered by Angular (Já fiz testes)
Angular and React Native to build applications for Android and iOS
Ecossistema
Recomendo consultar os 18 passos do tutorial do Meteor que ensina a fazer um WhatsApp Clone with Meteor and Ionic CLI, nele você aprenderá e terá acesso a vários módulos e recursos dentro do ecossistema:
- Como Iniciar
- Página de bate-papos
- RxJS
- Realtime Meteor Server
- Estrutura de Pastas
- Página de Mensagens de um bate-papo
- Usuários & Autenticação
- Criação e remoção de bate-papos
- Privacidade e inscrições
- Filtro e Paginação
- Teste no Android
- Google Maps & Geolocalização
- Upload de arquivos & Imagens
- Mobile Nativo
- Addressbook integration
- Firebase Cloud Messaging (FCM) Push Notifications
- Autenticação no Facebook
- Resumo
Controle de Estado da Aplicação com Redux
- Esta biblioteca é uma fina camada de conexão entre forms Angular e Redux. Fornece ligação de dados unidirecional entre seu estado Redux e seus elementos de formulários. Ele baseia-se na funcionalidade angular existente, como NgModel e NgControl.
- Ele suporta formulários orientados por modelo e formulários reativos.
DEMO de Membros do DEV-PP
A demo que lista e filtra os membros do DEV-PP está disponível no seguinte repositório do GitHub.