Como dito pelos colegas cada Browser tem sua folha de estilo padrão (usre-agent css). Aqui vc pode ler sobre isso O que é User Agent StyleSheets?
Outro ponto que vc pode verificar isso é no quesito crossbrowser, onde cada motor de renderização tem suas particularidades e é preciso usar o "Vendor Prefix" para as classes funcionarem em cada browser diferente, vc pode ler sobre isso aqui É necessário adicionar prefixos em algumas propriedades do CSS?
Inclusive é devido a essa diferença de CSS dos user-agentes que que exitem "metodologias" como u CSS.Normalize (tenta deixar todos os Browsers com o mesmo aspecto visual) e o CSS Reset (remove valores default de todos as classe), vc pode ler sobre isso aqui: CSS Reset ou Normalize?
Projeto CSS.Normalize: http://nicolasgallagher.com/about-normalize-css/ (palavras do criador)
OBS: Repare que essa opção usa volares diferentes para HTML e Body
html {
line-height: 1.15; /* 1 */
-webkit-text-size-adjust: 100%; /* 2 */
}
body {
margin: 0;
}
CSS Reset: https://cssreset.com/scripts/eric-meyer-reset-css/ (existem vários outros)
OBS: Repare que esse cara "zera" valores para quase tudo rss
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
E aqui tem uma lista dos valores Default do CSS sugeridos pela W3C: https://www.w3.org/TR/CSS2/sample.html
html, address,
blockquote,
body, dd, div,
dl, dt, fieldset, form,
frame, frameset,
h1, h2, h3, h4,
h5, h6, noframes,
ol, p, ul, center,
dir, hr, menu, pre {
display: block; unicode-bidi: embed
}
Aqui tem uma lista dos valores default do CSS para a maioria dos elementos https://www.w3schools.com/cssref/css_default_values.asp
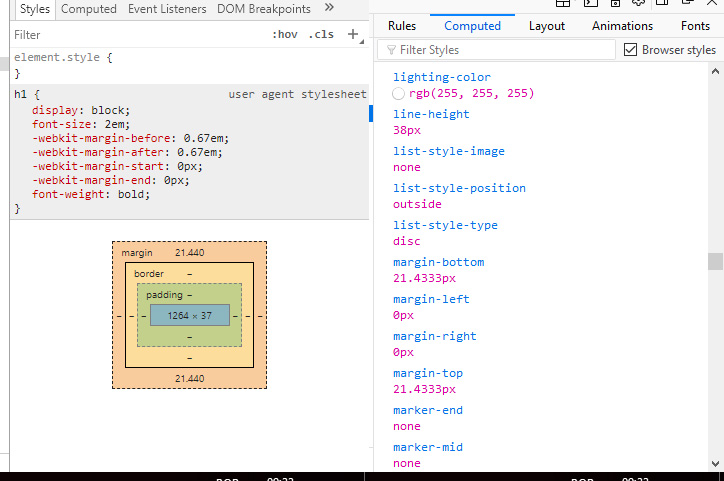
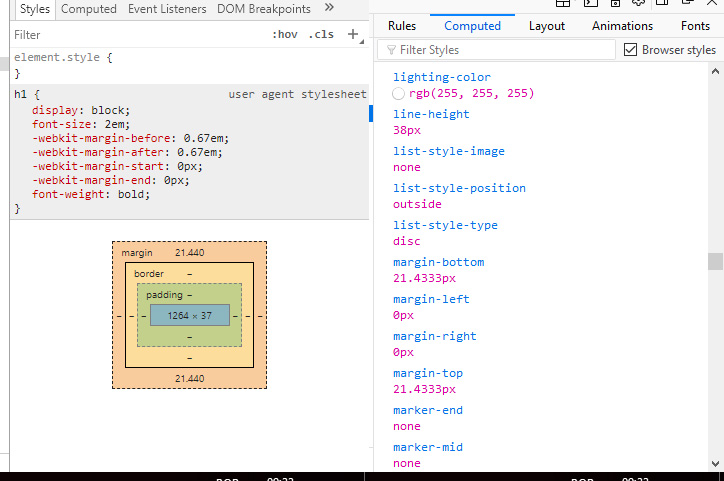
Apenas uma imagem de referência sobre a tag <h1> No Chrome e no FF Quantum. Repare que mesmo sem colocar um CSS o próprio Browser tem sua folha de estilo default. E isso pode variar de Browser para Browser conforme dito acima...