Minhas buscas procurando uma resposta para essa questão foram infrutíferas, deveria estar usando as palavras erradas. Então, lá vai uma resposta
Esses operadores que você se refere são operadores booleanos. Isso significa que eles operam dentro do universo matemático chamado "álgebra de Boole". Essa álgebra difere da nossa álgebra tradicional pois ela não trabalha com números, mas apenas com dois valores.
Essa álgebra funciona sobre 3 axiomas:
- lei da identidade (
a == a sempre)
- lei da não contradição (nada pode ser e não ser ao mesmo tempo)
- lei do terceiro excluído (ou você é verdade ou é falso, não pode ser algo no meio, um terceiro valor)
Leia mais aqui.
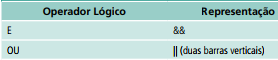
Os operadores usados são o && "E" (and em inglês fica menos ambíguo) e o || "OU" (em inglês or).
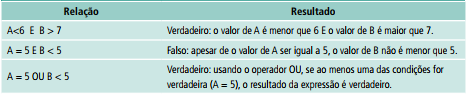
Eles funcionam de determinado jeito, que pode ser visto em tabelas verdade. Note como o resultado depende da primeira variável.
- Caso a primeira variável seja falsa, o "E" será falso como um todo; caso contrário será o valor da segunda variável
- Caso a primeira variável seja falsa, o "OU" terá o valor da segunda variável; caso contrário, basta saber que a primeira variável é verdadeira
Então o JavaScript funciona assim para os seus operadores booleanos. Inclusive, se ele já puder determinar o valor da expressão booleana olhando só para o primeiro operando, ele nem vai atrás de calcular o valor do segundo operando. O nome dessa estratégia de não computar coisas desnecessárias é "curto circuito".
Mas no caso você não está trabalhando com valores verdade. Ou está? Veja, no JavaScript, eles pegam de modo mais leve sobre o tipo do objeto. Você pode não estar lidando com booleanos, mas seus valores podem ser "verdadeiriformes" ou "falsiformes" (não confundir com "falciforme").
Uma coisa com "forma verdadeira" ou "verdadeiriforme" é chamado de truthy em JavaScript e, para tudo que envolve expressões booleanas, são considerados verdadeiros. Já os com "forma falsa" ou "falsiforme" são os falsy e são para todos os efeitos equivalentes ao falso booleano.
Você pode encontrar mais sobre esses termos nas respostas desta questão.
Então, o que está acontecendo?
No caso do "E", caso window.RM seja truthy, a expressão vai retornar {}, caso contrário vai retornar window.RM mesmo. Como isso está sendo atribuído na variável window.RM, isso parece ser um jeito de "zerar" o objeto caso ele tenha algum valor.
Já no caso do "OU", parece mais uma espécie de inicialização do objeto window.RM, pois seu valor só é sobrescrito com {} caso ele já esteja falsy, caso contrário (caso seja truthy) ele não tem seu valor alterado.