Estou tentando carregar dados via Ajax ao digitar um código e clicar em TAB ele busca automaticamente no BD e imprime em inputs do form.

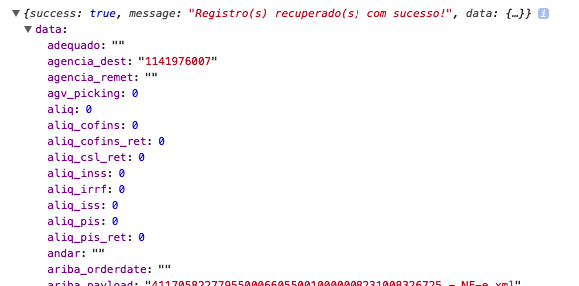
Fiz um teste com o console.log(data) e os dados estão sendo retornados mas não carrega nos Inputs do formulario
Segue o Código JS
// Busco a Chave de Acesso
$(document).ready(function() {
$("#chave_acesso").change(function() {
$.ajax({
method: 'GET',
headers: Alvo.header(),
dataType: 'json',
url: "{{$urlApiSearchKey}}"+ this.value + "",
success: function(data) {
console.log(data);
$('#obs_nota').val(data.obs_nota);
$('#pedido').val(data.pedido);
$('#tipo').val(data.tipo);
},
error: function() {
alert("Código não encontrado!"); },
});
});
});