O ReactJS trouxe consigo uma nova arquitetura, também usada peo Facebook e Yahoo!
Gostaria de saber como funciona, o que exatamente é um Dispatcher, Store, Action...
Se possível, exemplificando com base do MVC.
O ReactJS trouxe consigo uma nova arquitetura, também usada peo Facebook e Yahoo!
Gostaria de saber como funciona, o que exatamente é um Dispatcher, Store, Action...
Se possível, exemplificando com base do MVC.
Flux é uma arquitetura utilizada para construir aplicações web ao lado do cliente, com foco na reutilização de código através do encapsulamento de componentes, complementando os componentes combináveis criados com ReactJs, utilizando um método de transporte de dados unidirecional.
Qual a idéia por trás disto?
Basicamente a ideia é modularizar a aplicação em blocos que contém comportamentos, os elementos são renderizados de acordo com as alterações de estado, obedecendo recursos de callback oferecidos pelo framework.
Outra coisa bacana é que o framework disponibiliza um "DOM Virtual" onde são aplicadas as mudanças de estado que refletem no DOM apresentado ao usuário.
As aplicações que utilizam flux, são divididas em 3 partes principais, o dispatcher, as stores, e as views(Componentes ReactJs).
Porém, este pattern não deve ser confundido com MVC, pois em flux existem os View-Controllers, que respondem as interações do usuário.
Dispatchers
É o ponto central que gerencia todo o fluxo de dados em um aplicativo FLUX. É, essencialmente, um registro de callbacks para as stores. Cada store se registra e fornece uma callback. Quando o Dispatcher responde a uma ação, todas as stores do aplicativo recebem a carga de dados fornecido pela ação através das callbacks registradas.
Stores
Contém o estado do aplicativo e lógica. Seu papel é um pouco semelhante a um model em um MVC tradicional, mas eles gerenciam o estado de muitos objetos e não instâncias de um único objeto. Também não são as mesmas coleções de Backbone. Mais do que simplesmente gerenciar uma coleção de objetos de estilo ORM, gerenciam o estado do aplicativo para um determinado domínio do aplicativo.
Por exemplo, o Facebook's Lookback Video Editor utilizou uma TimeStore que acompanhou a posição de tempo de reprodução e do estado de reprodução. Por outro lado, A ImageStore do mesmo aplicativo acompanhou uma coleção de imagens.
Como mencionado acima, uma Store se registra com o dispatcher, dando-lhe uma callback. Esta callback recebe carga de dados da ação como um parâmetro. A carga útil contém um atributo tipo, identificando o tipo da ação. Dentro da callback registrada da Store, uma instrução switch com base no tipo de ação é usado para interpretar a carga e fornecer os ganchos apropriados para métodos internos da store. Isso permite uma ação para resultar em uma atualização para o estado da store, através do despachante. Depois das stores serem atualizadas, elas transmitem um evento declarando que seu estado mudou, por isso as Views podem consultar o novo estado e atualizar-se.
Views
ReactJs proporciona componentes combináveis que precisamos para a camada view. Perto do topo da hierarquia, um tipo especial de view escuta eventos que são transmitidos pelas stores dos quais ele depende. Pode-se chamar isso de view do controlador, uma vez que fornece o código para obter os dados das stores e passar esses dados para baixo na cadeia de seus descendentes. Podemos ter uma view-controller para controlar qualquer parte significativa da página.
Quando se recebe o evento a partir da store, ele primeiro solicita os novos dados de que necessita através de métodos getter() público das stores. Em seguida, chama o seu próprio setstate() ou ForceUpdate(), fazendo com que o seu método render() de todos os seus descendentes seja executado.
Costumamos passar todo o estado da store da cadeia de pontos de vista em um único objeto, permitindo que diferentes descendentes usem o que eles precisarem. Além de manter o comportamento do controlador no topo da hierarquia, e, assim, manter nossos pontos de vista descendentes funcionalmente puros tanto quanto for possível, passando para baixo todo o estado de armazenamentos em um único objeto, que também tem o efeito de reduzir o número de adereços que precisamos gerir.
Flux x MVC
Em comparação com o pattern MVC, podemos dizer que as stores seriam próximas a camada model, mas é difícil comparar a camada view, pois ela é o próprio controller da aplicação em flux. Diferentemente do controller do MVC que aciona e é acionado pela view, as view-controllers acionam diretamente as suas stores, enquanto o dispatcher trata das dependências entre as stores.
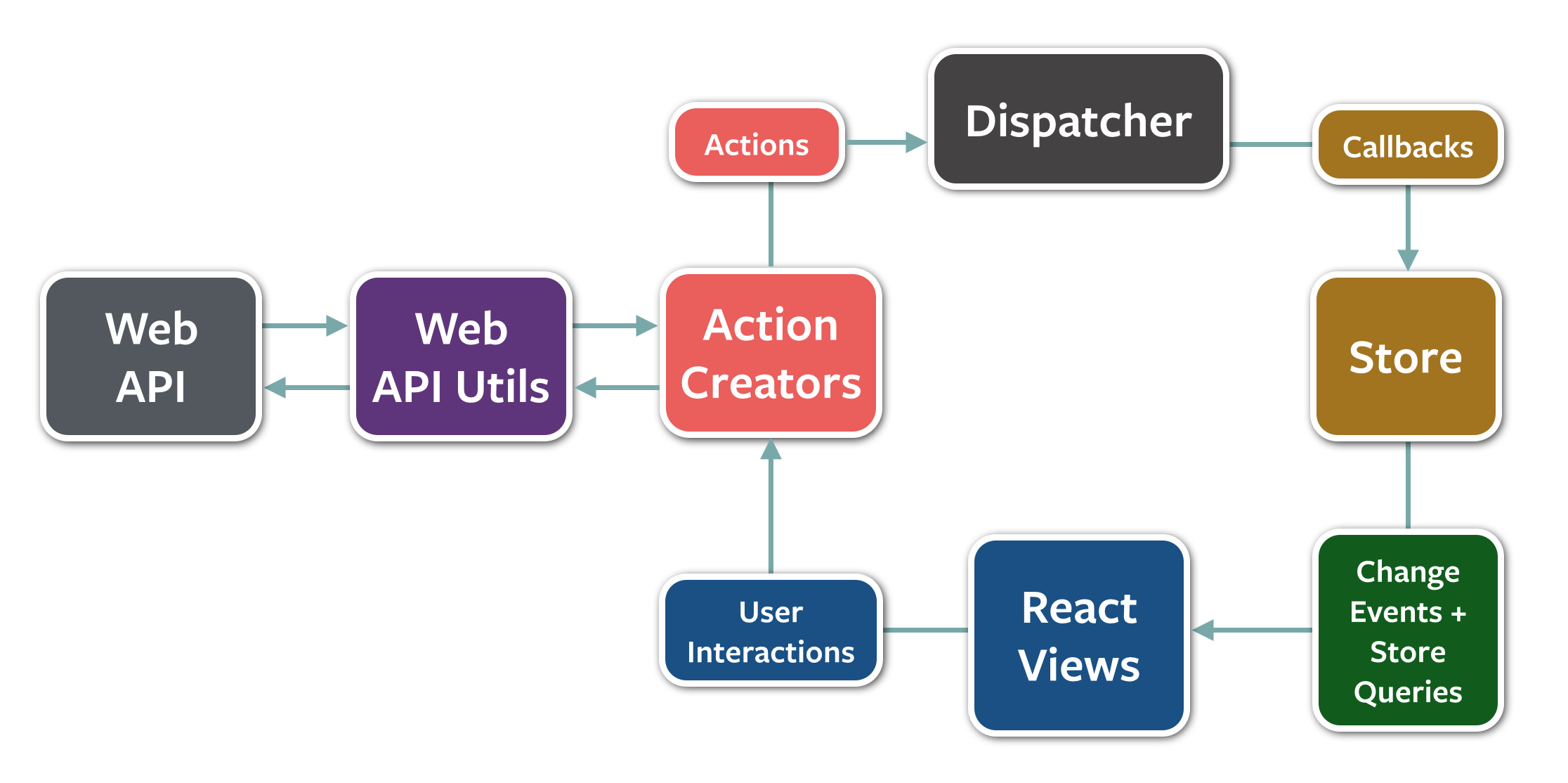
Abaixo o ciclo de aplicativos Flux, demonstrando que os dados fluem em uma única direção e permanecem em ciclos associados a interatividade do usuário.

Fontes:
http://facebook.github.io/flux/docs/overview.html#content https://github.com/facebook/flux/tree/master/examples/flux-todomvc/
Segundo postagem no blog do React:
Flux é a arquitetura do aplicativo Facebook usa para construir aplicações JavaScript. É baseado em um fluxo de dados unidirecional. Nós construímos tudo, desde pequenos widgets para grandes aplicações com Flux, e é tratado tudo o que temos jogado nele. Porque nós achamos que ele seja uma ótima maneira de estruturar o nosso código, nós estamos animado para compartilhar com a comunidade open source. Jing Chen apresentou Flux na conferência F8, e desde então temos visto um grande interesse nele. Nós também publicou uma visão geral do fluxo e um exemplo TodoMVC, com um tutorial que acompanha.
Flux é mais um padrão do que uma estrutura completa, e você pode começar a usá-lo sem um monte de novo código além React. Até recentemente, no entanto, não temos lançado uma peça fundamental do nosso software de fluxo: o despachante. Mas junto com a criação do novo repositório de código Flux e site Flux, temos agora o mesmo código aberto despachante que usamos em nossas aplicações de produção.
O despachante é um singleton*, e funciona como uma central de fluxo de dados em um aplicativo de fluxo. É, essencialmente, um registro de chamadas de retorno, e pode invocar esses retornos de chamada em ordem. Cada loja registra um callback com o despachante. Quando novos dados vem para o despachante, ele então usa esses retornos de chamada para propagar os dados para todas as lojas. O processo de invocar os retornos de chamada é iniciada através do método dispatch (), que leva um objeto carga de dados como seu único argumento.
Quando novos dados entra no sistema, seja através de uma pessoa interagir com o aplicativo ou através de uma chamada de API web, que os dados são empacotados em uma ação - um objeto literal contendo os novos campos de dados e um tipo de ação específica. Nós muitas vezes criar uma biblioteca de métodos auxiliares chamados ActionCreators que não só criar o objeto de ação, mas também passam a ação para o despachante.
Ações diferentes são identificados por um atributo do tipo. Quando todas as lojas recebem a ação, eles normalmente usam esse atributo para determinar se e como devem responder a ela. Em um aplicativo Flux, ambas as lojas e pontos de vista controlar a si mesmos; eles não são postas em prática por objetos externos. Ações correm para as lojas através dos retornos de chamada que definir e registrar, não através de métodos setter.
Deixando as lojas de atualizar-se elimina muitos embaraços normalmente encontrados em aplicações MVC, onde as atualizações em cascata entre os modelos podem levar ao estado instável e fazer testes precisos muito difícil. Os objetos dentro de um aplicativo de fluxo são altamente dissociados, e aderem muito fortemente com a Lei de Demeter, o princípio de que cada objeto dentro de um sistema deve saber o mínimo possível sobre os outros objetos no sistema. Isso resulta em um software que é mais fácil de manter, adaptável, testável, e mais fácil para os novos membros da equipe de engenharia de entender.
(*) "Singleton é um padrão de projeto de software (do inglês Design Pattern). Este padrão garante a existência de apenas uma instância de uma classe, mantendo um ponto global de acesso ao seu objeto. Alguns projetos necessitam que algumas classes tenham apenas uma instância. Por exemplo, em uma aplicação que precisa de uma infraestrutura de log de dados, pode-se implementar uma classe no padrão singleton. Desta forma existe apenas um objeto responsável pelo log em toda a aplicação que é acessível unicamente através da classe singleton."
Flux — A arquitetura do Facebook para desenvolvimento FrontEnd
O que é?
Flux é uma arquitetura de software que o Facebook usa para construir o front-end de suas aplicações. Ela complementa o React utilizando seu fluxo de dados unilateral. Flux é mais um conjunto de padrões do que um framework e você pode iniciar o uso de Flux imediatamente em seus projetos sem ter que escrever ou reescrever muito código.
Para entender o funcionamento de Aplicações Flux é necessário entender estes 4 conceitos:
Actions — São métodos para auxiliar o envio de informações ao dispatcher. Dispatcher — É um concentrador de fluxo de dados que é usado para retransmitir os dados para todos que devem receber aquela informação, baseado no padrão Publish Subscribe. o dispatcher utilizado pelo facebook que você usa em sua casa está aqui. Stores — É o lugar onde fica armazenado toda a lógica e o estado de sua aplicação que tem callbacks registrados para o dispatcher. Controller Views — São componentes em React que trazem os estados dos stores e passam para os filhos em suas 'props'. Como você já pode perceber, o fluxo de dados é unidirecional (Actions -> Dispatcher -> Stores -> Controller Views) e sempre desta forma, caso um componente do react realize alguma ação, uma nova action será chamada para enviar alguma informação ao dispatcher, este que envia esta informação para todos os inscritos e assim sucessivamente.
Isso não deve se confundir com o MVC. Os controllers existem em uma aplicação Flux, mas eles são View Controllers que frequentemente encontradas no topo da hierarquia que recupera dados dos stores e passam estes dados para os seus filhos.
Flux diferencia-se do MVC por ter um fluxo de dados unidirecional. Quando um usuário interage com um componente do React (View Controller), a view (componente) dispara uma ação através do dispatcher, para os diversos stores que mantém os dados da aplicação e regra de negócio e que atualizam todas as views que necessitem ser afetadas.