 Estou tentando fazer esse código funcionar, porém no trecho:
Estou tentando fazer esse código funcionar, porém no trecho:
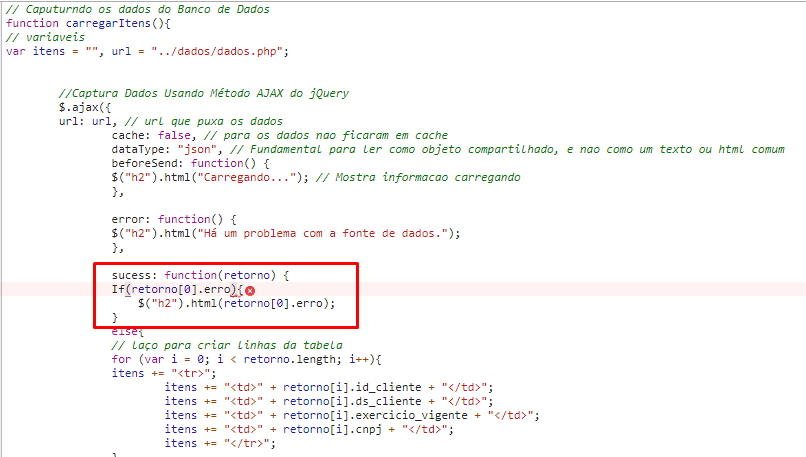
success: function(retorno) {
If(retorno[0].erro){
$("h2").html(retorno[0].erro);
}
está ocorrendo um erro, e não consigo identificar o que está faltando. A mensagem que o debuge apresenta é
Uncaught SyntaxError: Unexpected token {
// Capturando os dados do Banco de Dados
function carregarItens(){ var itens = "", url = "../dados/dados.php"; //Captura Dados Usando Método AJAX do jQuery $.ajax({ url: url, // url que puxa os dados cache: false, // para os dados nao ficaram em cache type :'GET', dataType: "json", // Fundamental para ler como objeto compartilhado, e nao como um texto ou html comum beforeSend: function() { $("h2").html("Carregando..."); // Mostra informacao carregando }, error: function() { $("h2").html("Há um problema com a fonte de dados."); }, success: function(retorno) { If(retorno[0].erro){ $("h2").html(retorno[0].erro); } else{ // laço para criar linhas da tabela for (var i = 0; i < retorno.length; i++){ itens += "<tr>"; itens += "<td>" + retorno[i].id_cliente + "</td>"; itens += "<td>" + retorno[i].ds_cliente + "</td>"; itens += "<td>" + retorno[i].exercicio_vigente + "</td>"; itens += "<td>" + retorno[i].cnpj + "</td>"; itens += "</tr>"; } //Preenchendo Tabela $("$minhaTabela tbody").html(itens); //Limpando Status Carregando $("h2").html("Carregado"); } } }); }