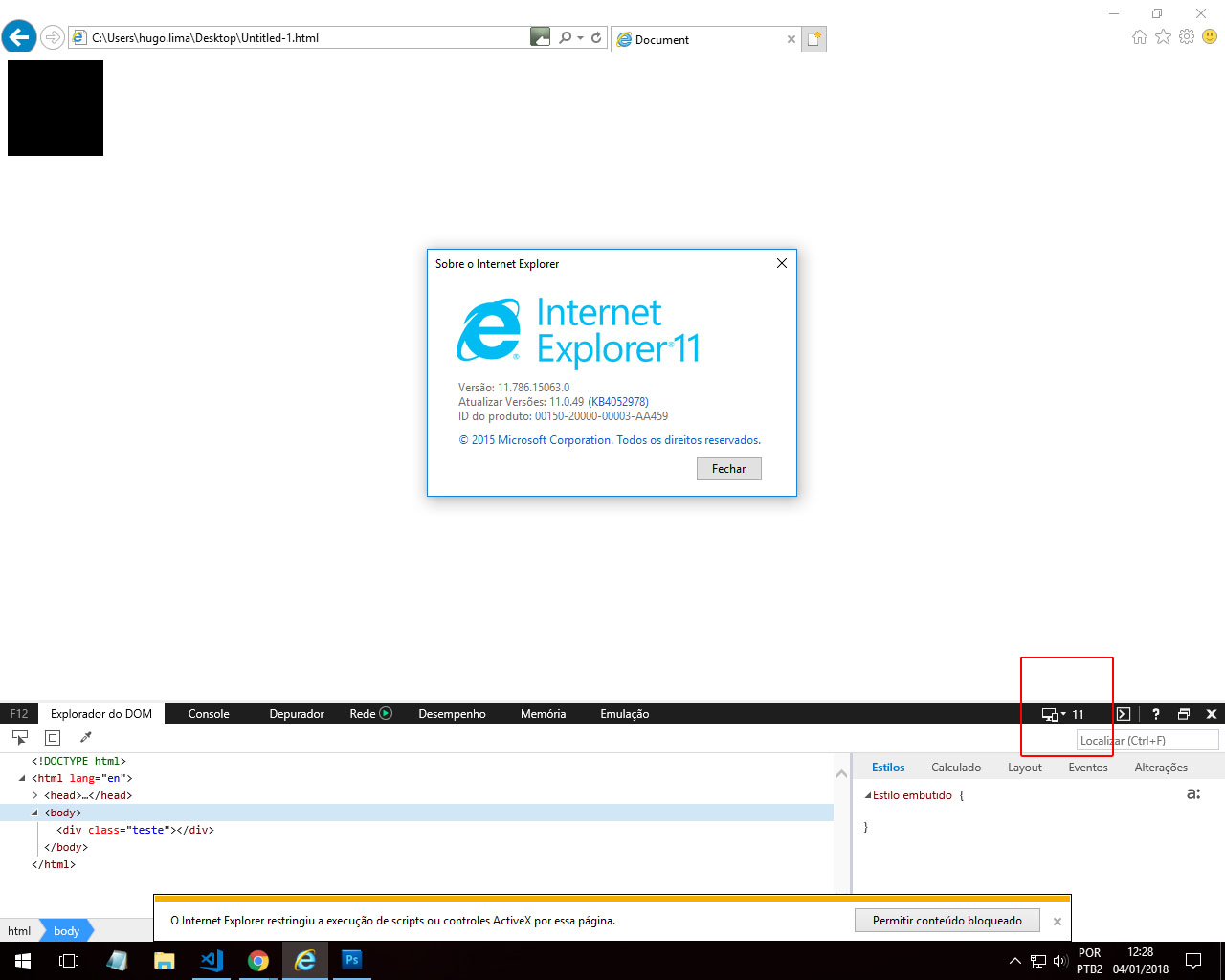
Está faltando algo neste parâmetro ? Preciso que esse estilo se aplique somente ao IE 11, quando incluo este código funciona, mas os outros navegadores tbm pegam
<!-- [if gte IE 8]-->
<style>
.box-form .logo-footer {
margin-top: -2vh!important;
margin-bottom: -9vh!important;
margin-left: 44px!important;
}
</style>
<!--[endif]-->