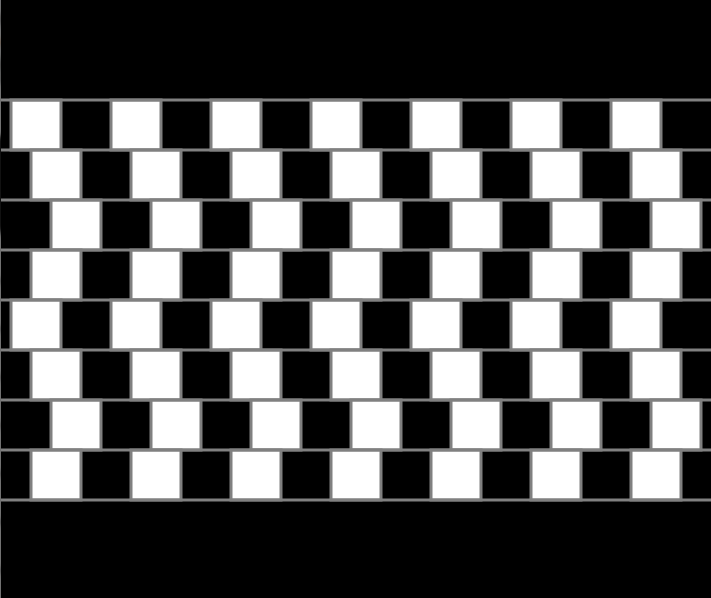
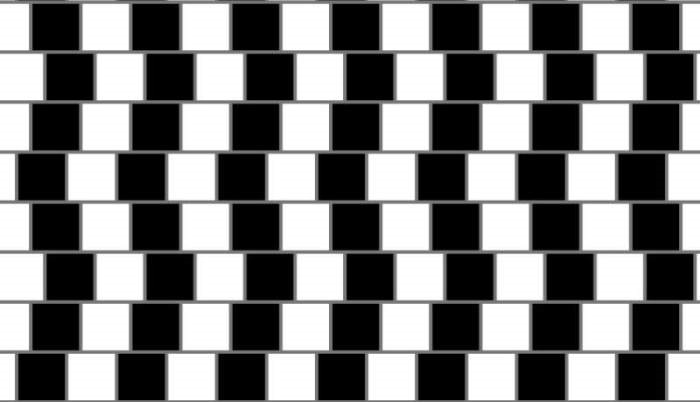
Tenho o seguinte exercício que me pede para desenhar uma ilusão óptica como a seguinte:
Mas não estou a conseguir arranjar uma maneira simples de fazer o codigo de maneira a que ele faça esta progressão em que vai um quadrado para a frente depois alguns para tras. Agora tenho isto falta-me os "desvios":
import javafx.application.*;
import javafx.event.*;
import javafx.scene.*;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.*;
import javafx.scene.shape.*;
import javafx.embed.swing.*;
import javafx.application.*;
import javafx.scene.text.*;
import java.util.*;
import javafx.scene.paint.Color;
public class Ilusão2 {
private Pane pane;
private void start(Stage primaryStage)
{
primaryStage.setOnCloseRequest(
e -> Platform.runLater( () -> {Platform.exit(); System.exit(0);} )
);
// https://docs.oracle.com/javase/8/javafx/api/javafx/scene/layout/Pane.html
this.pane = new Pane();
this.pane.setPrefSize(750, 600);
primaryStage.setScene(new Scene(this.pane, Color.BLACK));
primaryStage.show();
this.squares(10);
this.lines(1);
} // END start
/**
* Add shape to pane
*/
public void addShape(Shape shape)
{
Platform.runLater(() -> this.pane.getChildren().add(shape));
}
/** execute this method to start the program
* executing the code in method start(Stage primaryStage)
*/
public static void start()
{
Ilusão2 drawingApp = new Ilusão2();
drawingApp.launch();
}
public void launch()
{
// Initialises JavaFX:
new JFXPanel();
// Makes sure JavaFX doesn't exit when first window is closed:
Platform.setImplicitExit(false);
// Runs initialisation on the JavaFX thread:
Platform.runLater(() -> start(new Stage()));
}
public Ilusão2()
{
super();
}
private void squares(int squares)
{
int width = 50;
int heigth = width;
for(int j = 100;j<=450;j+=50)
{
for(int i =50;i<=700;i+=100)
{
Rectangle square = new Rectangle(i,j,width,heigth);
square.setStrokeWidth(3);
square.setStroke(Color.GREY);
square.setFill(Color.WHITE);
pane.getChildren().add(square);
}
// for (int i = 50;i<=1000;i+=100)
// {
// for(int k = 0;k<=600;k+=50)
// {
// Rectangle squaresLow = new Rectangle(i,k,width,heigth);
// squaresLow.setStrokeWidth(1);
// squaresLow.setStroke(Color.GREY);
// squaresLow.setFill(Color.WHITE);
// pane.getChildren().add(squaresLow);
// }
// }
}
}
private void lines(int lines)
{
int xInit= 0;
int xFin=750;
for(int y = 100;y<=500;y+=50)
{
Line line = new Line (xInit,y,xFin,y);
line.setStrokeWidth(3);
line.setStroke(Color.GREY);
pane.getChildren().add(line);
}
}
} // END class World
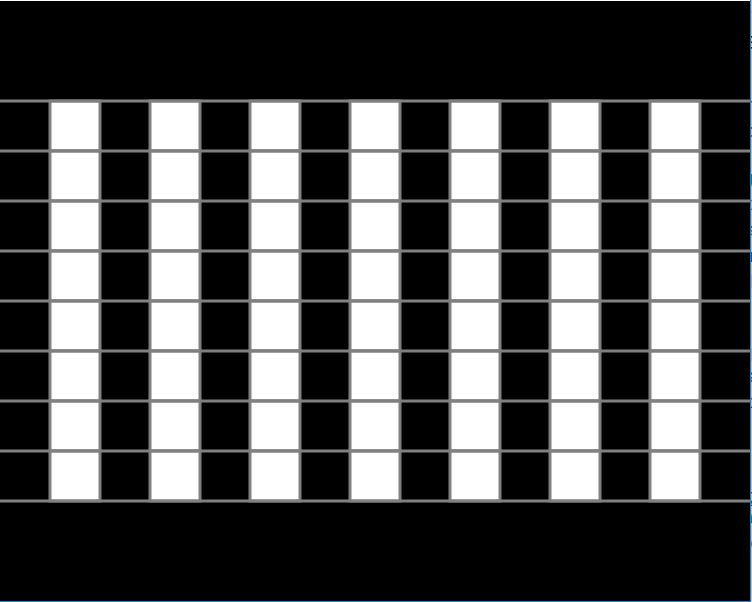
Este código faz: