Sou noob no desenvolvimento web e preciso de uma ajudinha dos colegas, se possível.
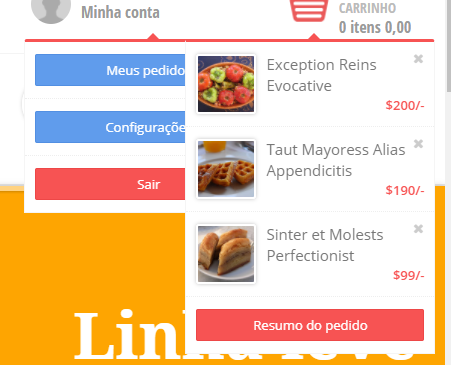
Estou fazendo um site, utilizando o bootstrap, e me deparei com um probleminha. Tenho dois menus do tipo drop-down e quando clico em um ou em outro ambos os menus são abertos, conforme imagem abaixo:
PS: Utilizo o mesmo CSS para ambos os menus.
HTML dos menus:
<div class="col-md-4 col-sm-4">
<!-- Button Profile -->
<div class="btn-cart-md">
<a class="cart-link" href="#">
<!-- Image -->
<img class="img-responsive foto-redonda" src="/res/site/img/male.png" alt="" />
<!-- Heading -->
<h4>Olá, David Ferreira da Cunha</h4>
<span>Minha conta</span>
<div class="clearfix"></div>
<ul class="cart-dropdown" role="menu">
<li>
<!-- Atralho para meus pedidos -->
<div class="cart-item">
<a class="btn btn-primary" data-toggle="modal" href="#">Meus pedidos</a>
</div>
</li>
<li>
<!-- Atalho para configurações da conta -->
<div class="cart-item">
<a class="btn btn-primary" data-toggle="modal" href="#">Configurações</a>
</div>
</li>
<li>
<!-- Atalho para finalizar sessão no navegador -->
<div class="cart-item">
<a class="btn btn-danger" data-toggle="modal" href="#">Sair</a>
</div>
</li>
</ul>
<div class="clearfix"></div>
</a>
</div>
<div class="clearfix"></div>
</div>
<div class="col-md-2 col-sm-2">
<!-- Button Kart -->
<div class="btn-cart-md">
<a class="cart-link" href="#">
<!-- Image -->
<img class="img-responsive" src="/res/site/img/cart.png" alt="" />
<!-- Heading -->
<h4>Meu carrinho</h4>
<span>0 itens 0,00</span>
<div class="clearfix"></div>
</a>
<ul class="cart-dropdown" role="menu">
<li>
<!-- Cart items for shopping list -->
<div class="cart-item">
<!-- Item remove icon -->
<a href="#"><i class="fa fa-times"></i></a>
<!-- Image -->
<img class="img-responsive img-rounded" src="/res/site/img/nav-menu/nav1.jpg" alt="" />
<!-- Title for purchase item -->
<span class="cart-title"><a href="#">Exception Reins Evocative</a></span>
<!-- Cart item price -->
<span class="cart-price pull-right red">$200/-</span>
<div class="clearfix"></div>
</div>
</li>
<li>
<!-- Cart items for shopping list -->
<div class="cart-item">
<!-- Item remove icon -->
<a href="#"><i class="fa fa-times"></i></a>
<!-- Image -->
<img class="img-responsive img-rounded" src="/res/site/img/nav-menu/nav2.jpg" alt="" />
<!-- Title for purchase item -->
<span class="cart-title"><a href="#">Taut Mayoress Alias Appendicitis</a></span>
<!-- Cart item price -->
<span class="cart-price pull-right red">$190/-</span>
<div class="clearfix"></div>
</div>
</li>
<li>
<!-- Cart items for shopping list -->
<div class="cart-item">
<!-- Item remove icon -->
<a href="#"><i class="fa fa-times"></i></a>
<!-- Image -->
<img class="img-responsive img-rounded" src="/res/site/img/nav-menu/nav3.jpg" alt="" />
<!-- Title for purchase item -->
<span class="cart-title"><a href="#">Sinter et Molests Perfectionist</a></span>
<!-- Cart item price -->
<span class="cart-price pull-right red">$99/-</span>
<div class="clearfix"></div>
</div>
</li>
<li>
<!-- Cart items for shopping list -->
<div class="cart-item">
<a class="btn btn-danger" data-toggle="modal" href="#shoppingcart1">Resumo do pedido</a>
</div>
</li>
</ul>
<div class="clearfix"></div>
</div>
<div class="clearfix"></div>
</div>
Alguém sabe me explicar o que estou fazendo de errado? Quando o usuário clicar em um menu a página deverá abrir o drowp-down referente ao menu clicado e não os dois ao mesmo tempo.
Abaixo o CSS.
Como ele é muito grande e não cabe aqui na descrição da pergunta, segue o link para que vocês possam visualizar.
http://ashobiz.dreamhosters.com/wrapbootstrap/cakefactory145/css/style.css