Qual a vantagem e desvantagem das rotas serem feitas por server(php,asp.net, etc) ou serem por client(angularjs,emberjs,backbone...) ?
Em relação performance, qual tem maior? Segurança, mobile, usabilidade?
As rotas são desencadeadores de comportamentos. Quando você acessa http://seusite.com/contato/, a ideia é que seja exibida uma página destinada a contatos.
O roteador, neste caso, é o responsável por "explicar" para a aplicação que algum usuário está tentando acessar /contato/ e então algo deve ser feito – neste caso fantasia, o objetivo é exibir a página contato.html, por exemplo.
No caso do JavaScript, independente da plataforma, a ideia é que sejam invocados comportamentos específicos para cada página que o usuário acessar. No nosso exemplo (/contato/), conisdere que existe um formulário para que o usuário entre com o seus dados. Este formulário, por sua vez, possui uma validação que, no caso do Backbone.js, pode ser resolvido com Backbone.Validation.
Dada a situação, pensamos: seria válido invocarmos o Backbone.Validation para qualquer página, visto que apenas /contato/ possui um formulário? Negativo. Isso é conceitualmente ruim. O roteamento faz justamente isso: desencadeia uma entidade específica para que ela seja responsável por maestrar o que vai ou não acontecer na página solicitada.
Para reforçar, existem dois princípios que se aplicam para este caso: KISS e DRY.
O que são essas "entidades"?
As entidades são os "controllers", no caso de Angular.js ou Marionette.js; Para Backbone.js, temos as "views" que fazem o serviço.
E a concorrência de cliente com servidor?
Na verdade, a concorrência é relativa. Você pode possuir rotas de cliente E servidor SE assim quiser: no cliente você lida com o que a devida rota vai trabalhar em termos de JavaScript; no servidor você lida com o que vai acontecer com o cliente quando tal rota for executada.
Mas, o que isso significa? Se você tiver uma SPA(aplicação de página única), as rotas em cliente são suficiente; se você possuir várias páginas, você (provavelmente) irá trabalhar com roteamento em ambos os lados, tanto cliente quanto servidor, porque indicar o que de JavaScript deve ser executado não será suficiente.
Em relação performance, qual tem maior? E quanto a segurança, mobile, usabilidade?
O ideal é não comparar a performance das rotas do cliente contra as do servidor – as propostas são diferentes e você tem que optar por aquela que satisfaz (melhor) a sua necessidade.
Você pode controlar todo o roteamento pelo servidor e não utilizar o oferecido pelo cliente: isso, por hora, vai te dar um bootstrap mais produtivo, principalmente se o seu nível de conhecimento sobre as frameworks front-end não for alto; entretanto, por outro lado, vai te gerar um maior número maior de requisições e a facilidade de escalabilidade do seu aplicativo pode estar comprometido no futuro pela perda de controle e manutenabilidade que esse roteamento singular trará.
Como exemplo da empregabilidade paralela dos dois roteamentos, vejamos o GitHub:
Percebeu que foram feitas uma requisição do tipo GET, outra do tipo POST e nada foi recarregado? Pois é — O Backbone, por exemplo, traz um conjunto que torna esse mecanismo possível. Começando pelo Backbone.Router indo até o window.history.
Agora, vou lhe pedir outra coisa: acesse a pasta /docs/ diretamente, emitindo uma requisição síncrona do tipo GET.
Esperando você fazer...
Então, você foi direcionado exatamente para o mesmo lugar que antes, quando você primeiro acessou o repositório e através de um click acabou na pasta /docs/. O que aconteceu é que o roteamento do servidor acabou de cumprir o seu papel — papel esse que um roteador de cliente não assumiria.
Para trabalhar com pushState eu obrigatoriamente preciso de um roteador no cliente?
Roteador é nomenclatura, não algo sólido. A lógica dos roteadores em geral é que você tem que observar uma alteração na URL; se houver uma alteração, então faça algo. Salientando que "se houver uma alteração" faz parte de roteadores de cliente – roteamento do servidor não tem capacidade de perceber "alterações" em tempo real (como eu disse, coisas diferentes!).
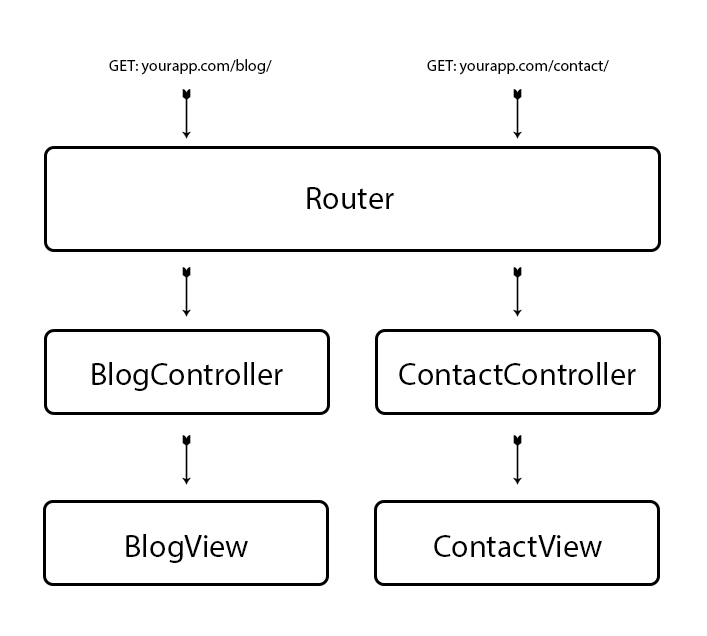
Para ilustrar melhor um roteador, veja o seguinte:

Esse "diagrama" representa o modelo mais comum de roteamento. A princípio, tudo são apenas nomes, o que significa que você pode ter uma estrutura exatamente igual a essa e nunca antes se deu conta. Além disso, obviamente, podem existir outros dispositivos entre os laços dessa trilha – como models, helpers, etc –, mas a diáspora de requisições se move nesse fluxo; nesse sentido.
E quanto a segurança?
Falando de segurança, a premissa é trivial: protega a sua aplicação, de verdade, no servidor. O cliente é para lidar com informações que as pessoas precisam ver e interagir com e jamais executar processos lógicos de qualquer porte.
De antemão, o cliente deve servir para você mostrar mensagens de erros – o critério por trás dessas mensagens é quem deve ser de responsabilidade do servidor: isso é roboticamente imburlável.
Como segurança nunca é demais, você pode juntar o útil ao agradável: faça validações duplex. Tente assegurar o máximo possível no navegador – se caso algo passar em branco ou for burlado, tenha certeza de que o servidor estará à prova de balas. Efeito da ação e reação: validações no cliente exigem mais recursos por parte do usuário. Jamais se esqueça disso.
Okay, e onde entram as rotas + segurança? Ei, calma! A responsabilidade delas é encaminhar pessoas para lugares. A higienização das pessoas que vão passar pelas portas é da responsabilidade de outrem.
... Mobile?
As regras para aplicativos (web) mobile são as mesmas, mas sempre lembrando que as requisições devem ser na menor quantidade possível para garantir uma velocidade de navegação mais satisfatória.
Se você se refere à aplicativos nativos: isso é assunto para um outro tópico.
... Usabilidade?
Roteamento não é visual. Essa resposta não coincide com o contexto.
Tinha uma época em que o Twitter funcionava da seguinte maneira:
O usuário acessava uma página do Twitter
Uma aplicação bem pesada em Javascript era baixada e compilada
Depois de compilada, a aplicação obtia a rota que funcionava através de um hash (#)
E só então o conteúdo da página era baixado por AJAX e renderizado pelo navegador
Isso tornava o site muito pesado para quem queria apenas ver um tweet, de forma que eles resolveram mudar a maneira como isso funciona. Hoje as rotas não utilizam mais o hash. Quando você acessa o site, à princípio a rota é reconhecida pelo servidor, e também o conteúdo da página é renderizado no servidor para tornar a primeira abertura mais rápida.
Porém, uma vez que a página foi carregada, a aplicação Javascript deles "toma conta" do seu navegador, e os links internos do site não mais são carregados da maneira tradicional, mas sim são interceptados e baixados por AJAX, e as rotas modificadas não mais por hash, mas sim usando o History API. (O site agora funciona sem rotas no cliente em navegadores não compatíveis com o History API).
Esta história foi contada no blog oficial de desenvolvimento do Twitter.
Você também vai se interessar por ler esta pergunta no Quora.
Desde há alguns anos, o framework web Ruby on Rails inclui por default em novas aplicações uma biblioteca Javascript chamada Turbolinks.
Esta biblioteca tem o objetivo de trazer os benefícios de desempenho dos Single Page Application para aplicações que não usam um framework SPA. Ele funciona mais ou menos assim:
A primeira que o usuário abre o site, o servidor reconhece a rota e renderiza a página normalmente
Depois de carregada a página, o Turbolinks "toma conta" do navegador, interceptando os links internos do site
Links internos são baixados por AJAX, as rotas modificadas utilizando o History API, e o <body>...</body> da página é substituído pelo <body>...</body> do HTML baixado por AJAX.
Javascrips e CSSs no <head> não são baixados e compilados novamente, obtendo melhor desempenho. A melhora no desempenho é especialmente perpectível durante o desenvolvimento, quando se trabalha com muitos JSs e CSSs, ainda não compilados em um só
Mas alguns não gostam desta abordagem pois a consideram uma gambiarra, acham que esse tipo de otimização deveria ser de responsabilidade do navegador.
Portanto, esta é a bordagem que está ganhando mais força ultimamente. Além do Twitter, Github, Facebook e muitos outros gigantes da web têm utilizado esta abordagem, que é um meio-termo entre deixar as rotas totalmente a cargo do servidor ou totalmente a cargo do cliente.
Se desempenho não for algo crítico na sua aplicação, com certeza deixar tudo a cargo do servidor é o melhor caminho, pois vai te dar menos trabalho e é mais fácil de dar manutenção. Mas se depende, estudaria a abordagem acima. A verdade é que cada caso é um caso, tudo depende de seus requisitos, conhecimentos, etc.
Vamos lá em questão de performance o processamento das rotas é indiferente. Agora o processamento que essa rota vai gerar já depende.
Se você optar por processar rotas no cliente e solicitar dados do servidor de nada adianta, vai ter processamento de rota de ambos os lados.
Por segurança sempre opte por servidor, cliente é alterável.
Mobile com certeza no servidor é melhor, pois existe algumas limitações em diversas versões e modelos de aparelhos, limitações essa em questões de processamento, cache, etc, logo seria mais fácil controlar pelo servidor do que no cliente, sendo os dados retornados pelo mesmo.
client side?