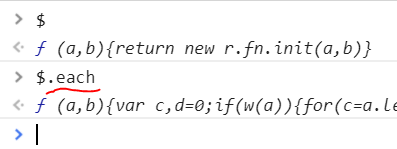
O $ (cifrão) do jQuery é uma function, contudo é possível acessar seus métodos como se fosse um objeto através do operador "." . Alguém poderia explicar, de que forma eu poderia fazer isso em uma function func, por exemplo?
De forma mais esclarecedora, pretendo usar func() como também func.each() por exemplo.