Estou a criar um formulário, e como é de conhecimento de todos que, o navegador tem a opção "preenchimento automático", até ai tudo bem, mas me deparei com a seguinte situação:
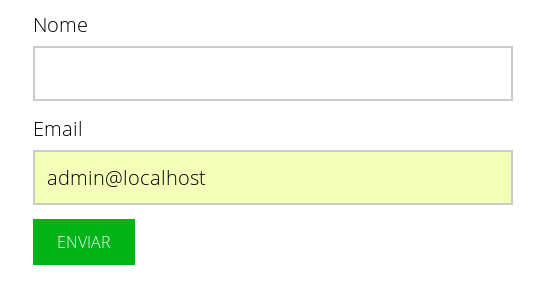
Como podem notar na imagem acima, o campo que foi preenchido automaticamente, ficou com o fundo amarelo e convenhamos concordar que muitas das vezes essa situação desfavorece por simplesmente ter uma cor que não faz parte do design.
Em uma pesquisa aqui no SOpt, encontrei esse resposta na pergunta Como remover auto complete de input do google Chrome?, mas não é o que eu preciso, pois não quero desabilitar a opção "preenchimento automático".
Minha pergunta: É possível mudar a cor do fundo sem desabilitar a opção "preenchimento automático"? Se sim: Como fazer isso ?