Fala galera, beleza ? Quando eu crio um formulário dinâmico, ele tem como padrão no select, um Value vazio no option, que está definido como Value="N/A". Quando eu adiciono por exemplo, dois formulários dinâmicos para preencher, na hora de mostrar na o conteúdo ele mostra um que não foi requisitado, como N/A.
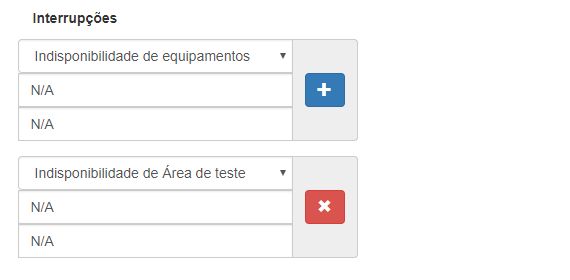
Na imagem, eu preenchi somente dois formulários dinâmicos de Interrupção, o Indisponibilidade de equipamentos e a Área de teste (eu coloquei o Início e Término como N/A mesmo). Porém ele adicionou sozinho na hora de exibir as interrupções uma chamada N/A, como na primeira imagem.
Aqui estão os códigos:
$(document).ready(function(){
//group add limit
var maxGroup = 10;
//add more fields group
$(".addMore").click(function(){
if($('body').find('.fieldGroup').length < maxGroup){
var fieldHTML = '<div class="form-group fieldGroup">'+$(".fieldGroupCopy").html()+'</div>';
$('body').find('.fieldGroup:last').after(fieldHTML);
}else{
alert('Maximum '+maxGroup+' groups are allowed.');
}
});
//remove fields group
$("body").on("click",".remove",function(){
$(this).parents(".fieldGroup").remove();
});
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="panel-heading"><b>Interrupções</b></div>
<div class="intcont">
<div class="form-group fieldGroup">
<div class="input-group">
<select required="" class="form-control" id="interrupcao" name="interrupcao[]">
<option value="N/A">Motivo</option>
<option value="Indisponibilidade de equipamentos">Indisponibilidade de equipamentos</option>
<option value="Indisponibilidade de Área de teste">Indisponibilidade de Área de teste</option>
<option value="Outros (Descrever em Comentários)">Outros (Descrever em Comentários)</option>
</select>
<input required="" value="N/A" type="text" name="inicioint[]" class="form-control" placeholder="Início"/>
<input required="" value="N/A" type="text" name="terminoint[]" class="form-control" placeholder="Término"/>
<div class="input-group-addon">
<a href="javascript:void(0)" class="btn btn-primary addMore"><span class="glyphicon glyphicon glyphicon-plus" aria-hidden="true"></span></a>
</div>
</div>
</div>
<!-- Cópia do formulário pra gerar em baixo -->
<div class="form-group fieldGroupCopy" style="display: none;">
<div class="input-group">
<select required="" class="form-control" id="interrupcao" name="interrupcao[]">
<option value="N/A">Motivo</option>
<option value="Indisponibilidade de equipamentos">Indisponibilidade de equipamentos</option>
<option value="Indisponibilidade de Área de teste">Indisponibilidade de Área de teste</option>
<option value="Outros (Descrever em Comentários)">Outros (Descrever em Comentários)</option>
</select>
<input required="" value="N/A" type="text" name="inicioint[]" class="form-control" placeholder="Início"/>
<input required="" value="N/A" type="text" name="terminoint[]" class="form-control" placeholder="Término"/>
<div class="input-group-addon">
<a href="javascript:void(0)" class="btn btn-danger remove"><span class="glyphicon glyphicon glyphicon-remove" aria-hidden="true"></span></a>
</div>
</div>
</div>
</div>
<button class="addMore">add</button>E aqui é o código que irá mostrar em um PDF as interrupções:
$html .= "<table>";
$html .= "<tr>";
$html .= "<th>INTERRUPÇÕES</th>";
$html .= "<th>Início</th>";
$html .= "<th>Término</th>";
$html .= "</tr>";
for ($i=0; $i < count($_POST['interrupcao']); $i++) {
$html .="<tr>";
$html .="<td>{$_POST['interrupcao'][$i]}</td>";
$html .="<td>{$_POST['inicioint'][$i]}</td>";
$html .="<td>{$_POST['terminoint'][$i]}</td>";
$html .= "</tr>";
}
$html .= "</table>";