Estou desenvolvendo um sistema simples no react e estou com dificuldades na parte visual, por exemplo para o mobile:
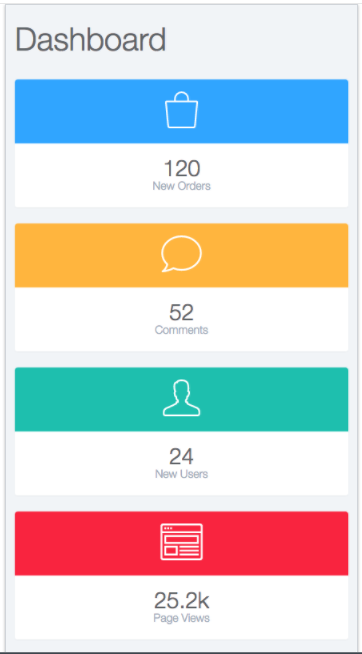
Preciso deixar meu sistema dessa forma:
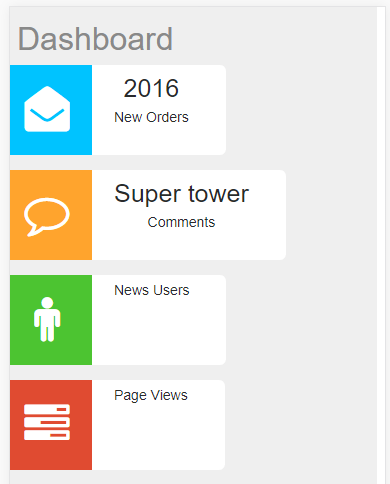
Está dessa forma:
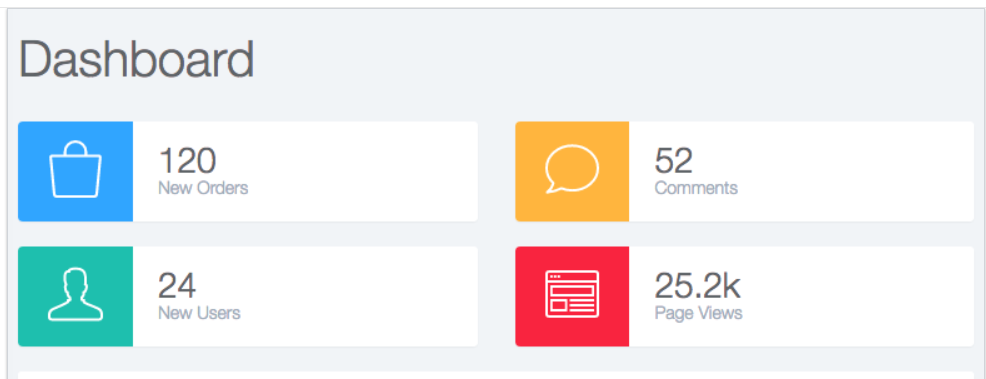
O sistema da web precisa ser desse jeito:
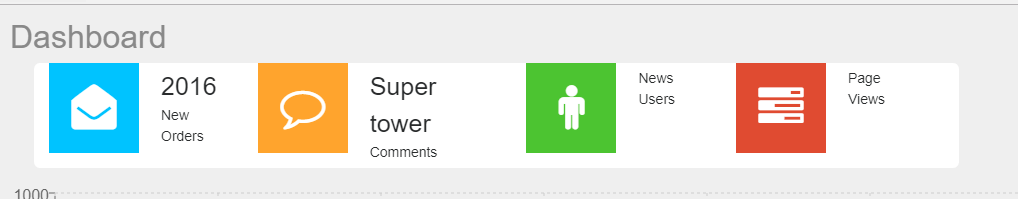
O meu, na web, fica assim:
Como posso colocar o conteúdo logo abaixo do ícone e ocupar o espaço restando ao lado do ícone no mobile e mudar a forma do design na web? Caso a solução seja somente no design que preciso do mobile, já está ótimo.
Um exemplo do JS de um widget qualquer:
import React from 'react';
const WidgetOrder = (props) =>(
<div className="row">
<div className="info-box">
<div className="col-md-3 col-sm-6 col-xs-12">
<span className="info-box-icon logo-Order">
<i className="fa fa-envelope-open"></i>
</span>
<div className="info-box-content">
<span className="info-box-number">{props.title}</span>
<span className="info-box-text">New Orders</span>
</div>
</div>
</div>
</div>
);
export default WidgetOrder;
A função render do Home.JS:
render(){
return(
<div className="container text-center">
<div className="row">
<WidgetOrder title={this.state.data.newOrders} //apos DATA. vai as tags do JSON pra pegar
/>
<WidgetCom title={this.state.data.comments}
/>
<WidgetUser title={this.state.data.newUsers}
/>
<WidgetView title={this.state.data.pageViews}
/>
</div>
</div>
);
}
Html da página em questão retirada do f12 do Chrome:
.logo-Order {
background-color: #00c3ff;
color: #fff;
}
.row {
text-align: center;
}
.info-box-content {
padding: 5px 22px;
margin-left: 90px;
}
.info-box {
display: block;
min-height: 90px;
background-color: #FFFFFF;
width: 100%;
border-radius: 6px;
margin-bottom: 15px;
}
.info-box-text {
display: block;
font-size: 14px;
}
.info-box-number {
display: block;
font-size: 25px;
}
.info-box-icon {
display: block;
float: left;
height: 90px;
width: 90px;
font-size: 45px;
line-height: 90px;
}<div class="container text-center">
<div class="row">
<div class="row">
<div class="info-box">
<div class="col-md-3 col-sm-6 col-xs-12">
<span class="info-box-icon logo-Order">
<i class="fa fa-envelope-open"></i>
</span>
<div class="info-box-content">
<span class="info-box-number">132</span>
<span class="info-box-text">NewOrders</span>
</div>
</div>
</div>
</div>
<div class="row">
<div class="info-box">
<div class="col-md-3 col-sm-6 col-xs12">
<span class="info-box-icon logoCom">
<i class="fa fa-comment-o"></i>
</span>
<div class="info-box-content">
<span class="info-boxnumber">58</span>
<span class="info-box-text">Comments</span>
</div>
</div>
</div>
</div>
<div class="row">
<div class="info-box">
<div class="col-md-3 col-sm-6 col-xs-12">
<span class="info-box-icon logo-User">
<i class="fa fa-male"></i>
</span>
<div class="info-box-content">
<span class="info-box-number">26</span>
<span class="info-box-text">News Users</span>
</div>
</div>
</div>
</div>
<div class="row">
<div class="info-box">
<div class="col-md-3 col-sm-6 col-xs-12">
<span class="info-box-icon logo-View">
<i class="fa fa-tasks"></i>
</span>
<div class="info-box-content">
<span class="info-box-number">18962</span>
<span class="info-box-text">Page Views</span>
</div>
</div>
</div>
</div>
</div>
</div>Comecei a estudar React recentemente e peguei os modelos prontos.