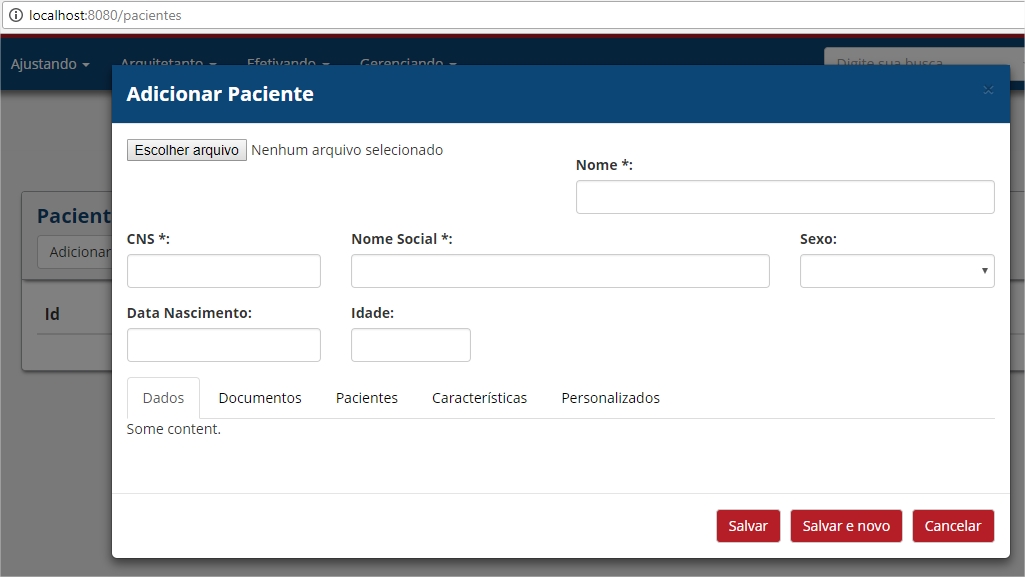
Estou implementando um modal e dentro dele estou colocando tabs.
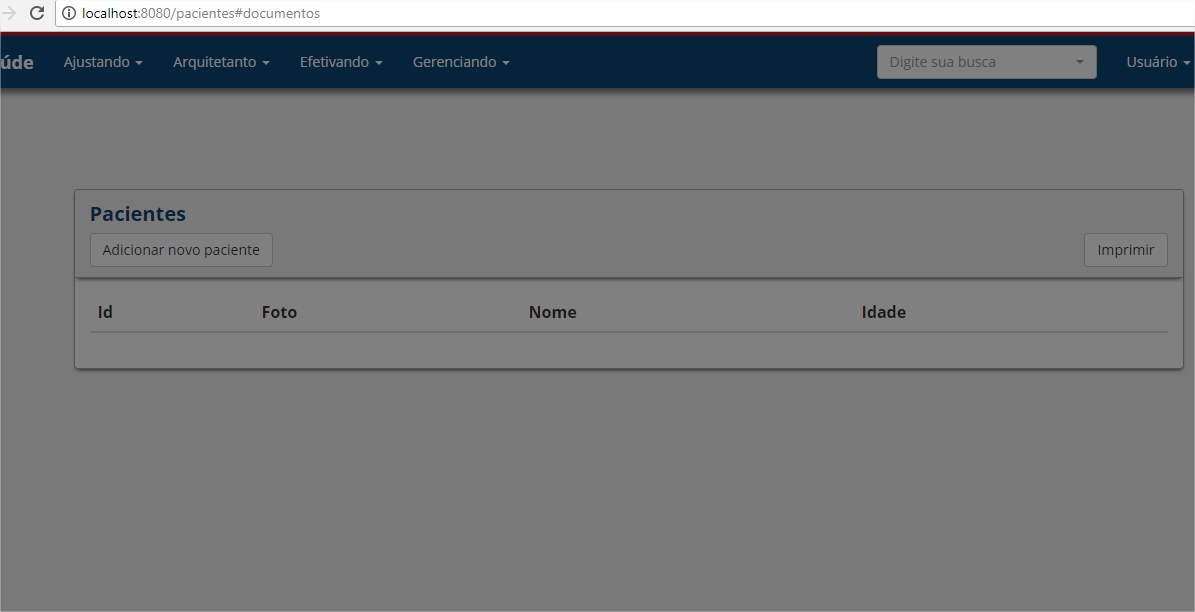
Porém quando eu clico em alguma aba da tab o modal desaparece.
Vejam as imagens.
Uso o bootstrap.
Notem que a url muda..
como resolver ??
meu html
Saúde
<div class="container">
<div class="col-md-12">
<div class="panel panel-primary">
<div class="panel-heading">
<h3>Pacientes</h3>
<br></br>
<button id="btnSalvar" type="button" data-toggle="modal" data-target="#modalAdicionarPaciente" class="btn btn-default ">Adicionar novo paciente</button>
<button id="btnImprimir" type="button" class="btn btn-default pull-right ">Imprimir</button>
</div>
<div>
<div class="panel-body">
<table class="table">
<thead>
<tr>
<th>Id</th>
<th>Foto</th>
<th>Nome</th>
<th>Idade</th>
</tr>
</thead>
<tbody ng-repeat="pac in pacientes ">
<tr>
<td>{{}}</td>
<td>{{}}</td>
<td>{{}}</td>
<td>
<div class="btn-group">
<button id="opcoes" type="button" class="btn btn-danger vermDigifred btn-xs dropdown-toggle glyphicon glyphicon-pencil" data-toggle="dropdown"> </button>
<ul class="dropdown-menu" role="menu">
<li><a id="btnExcluirRegistro" ng-click="excluirPacientes(pac)"><span class="glyphicon glyphicon-trash"></span> Excluir registro</a></li>
<li> <a id="btnAlterarRegistro" data-toggle="modal" data-target="#modalAlterarDistrito" ng-click="alterarPacientes(pac)" ><span class="glyphicon glyphicon-edit"></span> Alterar registro</a></li>
</ul>
</div>
</td>
</tr>
<tr>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<div class="modal fade" id="modalAdicionarPaciente" role="dialog">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div style="color: white; background-color: #0c4677" class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h3 class="modal-title">
<strong>Adicionar Paciente</strong>
</h3>
</div>
<div class="modal-body">
<form novalidate name="frmPaciente" id="formCadastro" role="form">
<div class="row">
<div >
<div class="form-group col-md-6" >
<div class="form-group">
<input type="file" id="file" fileinput="file" filepreview="filepreview" />
</div>
</div>
<div class=" form-group col-md-6">
<img id="imagemPromocao" src="" ng-src="{{filepreview}}" class="img-responsive img-circle" ng-show="filepreview" ng-model="promocao.foto" />
</div>
</div>
<div class="form-group col-md-6">
<label>Nome *:</label> <input maxlength="70" required="required" type="text" class="form-control" ng-model="distrito.nome" />
</div>
<div class="form-group col-md-3">
<label>CNS *:</label> <input maxlength="70" required="required" type="text" class="form-control" ng-model="distrito.nome" />
</div>
<div class="form-group col-md-6">
<label>Nome Social *:</label> <input maxlength="70" required="required" type="text" class="form-control" ng-model="distrito.nome" />
</div>
<div class="form-group col-md-3">
<label>Sexo:</label> <select ng-model="distrito.municipio.idMunicipio" class="form-control">
<option value="{{dis.entidade.municipio.idMunicipio}}" ng-repeat="dis in distritos">{{dis.entidade.municipio.nome}}</option>
</select>
</div>
<div class="form-group col-md-3">
<label>Data Nascimento:</label> <input maxlength="70" required="required" type="text" class="form-control" ng-model="distrito.nome" />
</div>
<div class="form-group col-md-2">
<label>Idade:</label> <input maxlength="70" required="required" type="text" class="form-control" ng-model="distrito.nome" />
</div>
<div class="form-group col-md-12">
<div class="tabbable">
<ul class="nav nav-tabs">
<li class="active"><a data-toggle="tab" href="#dados">Dados</a></li>
<li><a data-toggle="tab" href="#documentos">Documentos</a></li>
<li><a data-toggle="tab" href="#pacientes">Pacientes</a></li>
<li><a data-toggle="tab" href="#caracteristicas">Características</a></li>
<li><a data-toggle="tab" href="#personalizados">Personalizados</a></li>
</ul>
<div class="tab-content">
<div id="dados" class="tab-pane fade in active">
<p>Some content.</p>
</div>
<div id="documentos" class="tab-pane fade">
<p>Some content in menu 1.</p>
</div>
<div id="pacientes" class="tab-pane fade">
<p>Some content in menu 2.</p>
</div>
<div id="caracteristicas" class="tab-pane fade">
<p>Some content in menu 2.</p>
</div>
<div id="personalizados" class="tab-pane fade">
<p>Some content in menu 2.</p>
</div>
</div>
</div>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button style="background-color: #b51e27; color: white;" type="button" class="btn btn-default" data-dismiss="modal" ng-click="salvarPacientes()">Salvar</button>
<button style="background-color: #b51e27; color: white;" type="button" class="btn btn-default" ng-click="salvarPacientes()">Salvar e novo</button>
<button style="background-color: #b51e27; color: white;" type="button" class="btn btn-default" ng-click="cancelarAlteracaoPacientes(pac)" data-dismiss="modal">Cancelar</button>
</div>
</div>
</div>
</div>
</div>