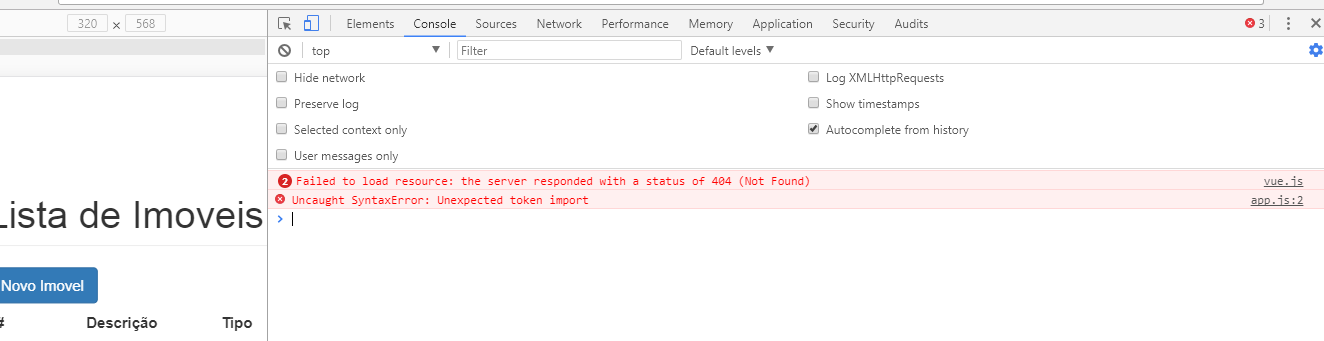
Criei faz pouco tempo um projeto Laravel que está usando VueJs e Axios, e em seguida enviei para o servidor Heroku, porém algo de estranho aconteceu, a pagina está com a visualização muito estranha está dando erro na primeira linha do meu arquivo app.js é lá onde se encontra todos os métodos vue e axios que estou utilizando
Como você pode ver o erro é de na primeira linha do vue;
Esse é meu arquivo app.js
import Vue from 'vue'
import axios from 'axios'
new Vue({
el: '#crud',
created: function() {
this.getRegistros();
},
data: {
registros: [],
newDesc: '',
newPreco: '',
newQtdQuartos: '',
newTipo: '',
newFinalidade: '',
newLogradouroEndereco: '',
newBairroEndereco: '',
preencherRegistro: {
'id': '',
'descricao': '',
'preco': '',
'qtdQuartos': '',
tipos: '' ,// acho que meu problema está aqui******
'finalidade': '',// acho que meu problema está aqui******
'logradouroEndereco': '',
'bairroEndereco': ''
},
errors: []
},
methods: {
getRegistros: function() {
var urlRegistro = 'imovels';
axios.get(urlRegistro).then(response => {
this.registros = response.data
});
},
editarRegistro: function(registro) {
/* alert(registro.tipos); */
this.preencherRegistro.id = registro.id;
this.preencherRegistro.descricao = registro.descricao;
this.preencherRegistro.preco = registro.preco;
this.preencherRegistro.qtdQuartos = registro.qtdQuartos;
this.preencherRegistro.tipos = registro.tipos;
this.preencherRegistro.finalidade = registro.finalidade;
this.preencherRegistro.logradouroEndereco = registro.logradouroEndereco;
this.preencherRegistro.bairroEndereco = registro.bairroEndereco;
console.log(this.preencherRegistro.tipos);
$('#edit').modal('show');
},
updateRegistro: function(id) {
var url = 'imovels/' + id;
axios.put(url, this.preencherRegistro).then(response => {
this.getRegistros();
this.preencherRegistro = { 'id': '',
'descricao': '',
'preco': '',
'qtdQuartos': '',
tipos: '' ,
'finalidade': '',
'logradouroEndereco': '',
'bairroEndereco': '' };
this.errors = [];
$('#edit').modal('hide');
toastr.success('Tarea actualizada con éxito');
}).catch(error => {
this.errors = 'Corrija para poder editar con éxito'
});
},
createRegistro: function() {
var url = 'imovels';
axios.post(url, {
descricao: this.newDesc,
preco: this.newPreco,
qtdQuartos: this.newQtdQuartos,
tipos: this.newTipo,
finalidade: this.newFinalidade,
logradouroEndereco: this.newLogradouroEndereco,
bairroEndereco: this.newBairroEndereco
}).then(response => {
this.getRegistros();
this.newDesc = '';
this.newPreco = '';
this.newQtdQuartos = '';
this.newTipo = '';
this.newFinalidade = '';
this.newLogradouroEndereco = '';
this.newBairroEndereco = '';
this.errors = [];
$('#create').modal('hide');// efetuar a execução
toastr.success('Novo imóvel criado com sucesso!');
}).catch(error => {
this.errors = error.response.data
});
},
deletarRegistro: function(registro) {
var url = 'imovels/' + registro.id;
axios.delete(url).then(response => {
this.getRegistros();
toastr.success('Registro excluído com sucesso');
});
}
}
});
Acredito que esteja errado são esse import´s
import Vue from 'vue'
import axios from 'axios'
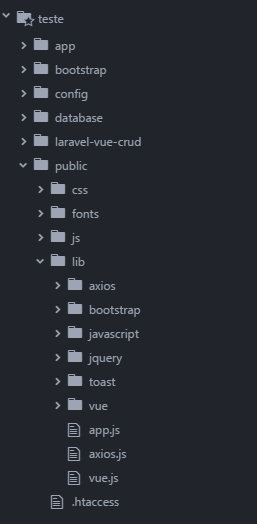
tenho que colocar nos caminhos certos, veja onde estão meus arquivos vue e axios
Acredito que não esteja tão difícil de me ajudar, só não faço porque tenho pouca experiência com programação.
A pasta public está na raiz do projeto, dentro da pasta public tem a pasta lib e dentro da pasta lib tem os arquivos vue e axios.


webpack, o seu projeto está em umaURLdireta ou dentro de uma pasta? está assim (www.url.com) ou (www.url.com/projeto) ?