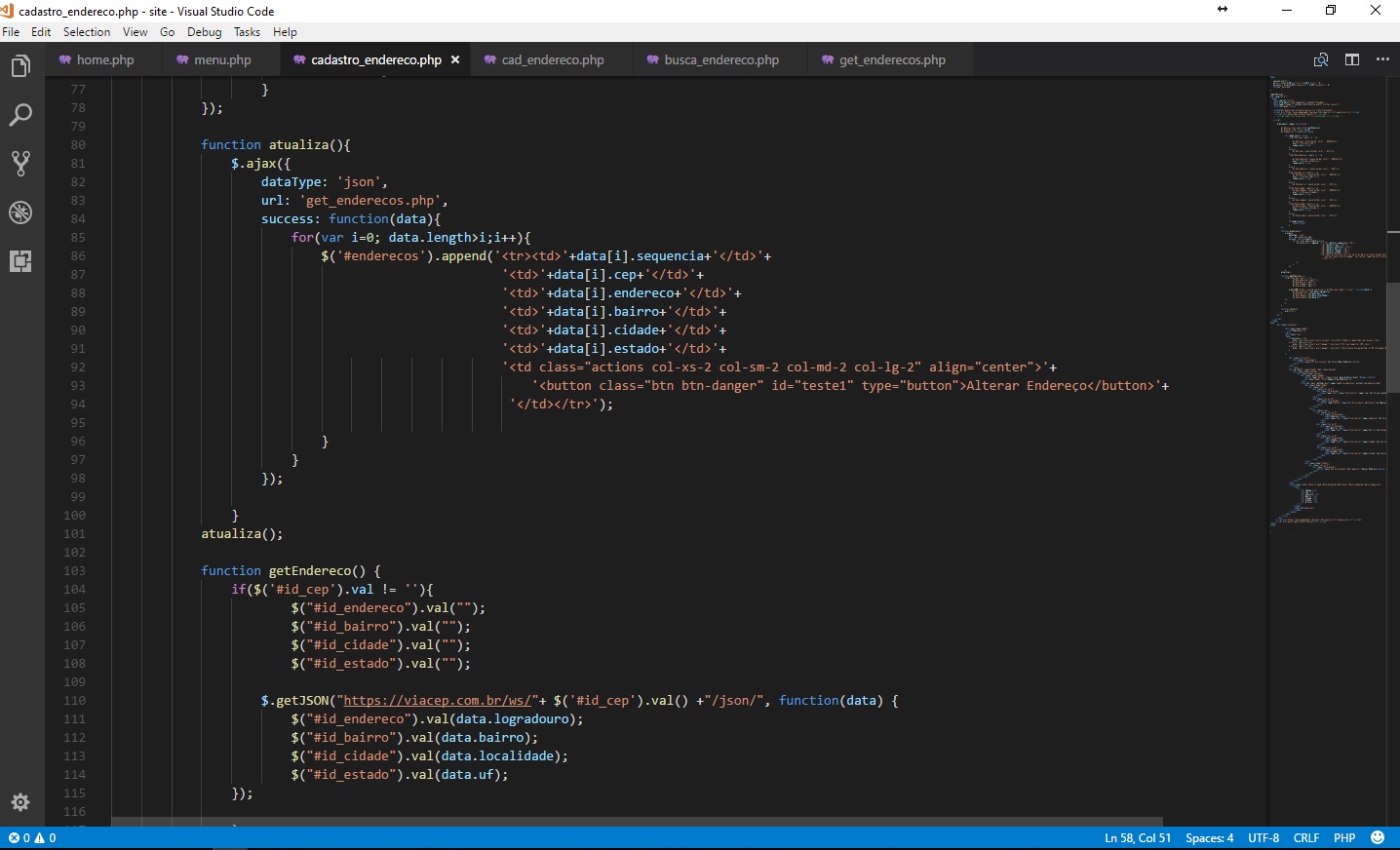
Estou enfrentando uma serie de problemas e duvidas com ajax! Tenha a seguinte função que atualiza os dados e lista em uma tabela:
function atualiza(){
$.ajax({
dataType: 'json',
url: 'get_enderecos.php',
success: function(data){
for(var i=0; data.length>i;i++){
$('#enderecos').append('<tr><td>'+data[i].sequencia+'</td><td>'
+data[i].cep+'</td><td>'+data[i].endereco+
'</td><td>'+data[i].bairro+'</td><td>'+data[i].cidade+
'</td><td>'+data[i].estado+
'</td><td class="actions col-xs-2 col-sm-2 col-md-2 col-lg-2" align="center">'+
<button class="btn btn-danger" id="teste" type="button">Alterar Endereço</button>);
}
}
});
}
PHP:
<?php
require_once('acessabanco.php');
$objDb = new db();
$link = $objDb->conecta_banco();
$sql = " SELECT sequencia, cep, endereco, bairro, cidade, estado FROM ENDERECOS";
$lista = mysqli_query($link, $sql);
while($resultado = mysqli_fetch_assoc($lista)){
$vetor[] = array_map('utf8_encode', $resultado);
}
echo json_encode($vetor);
?>
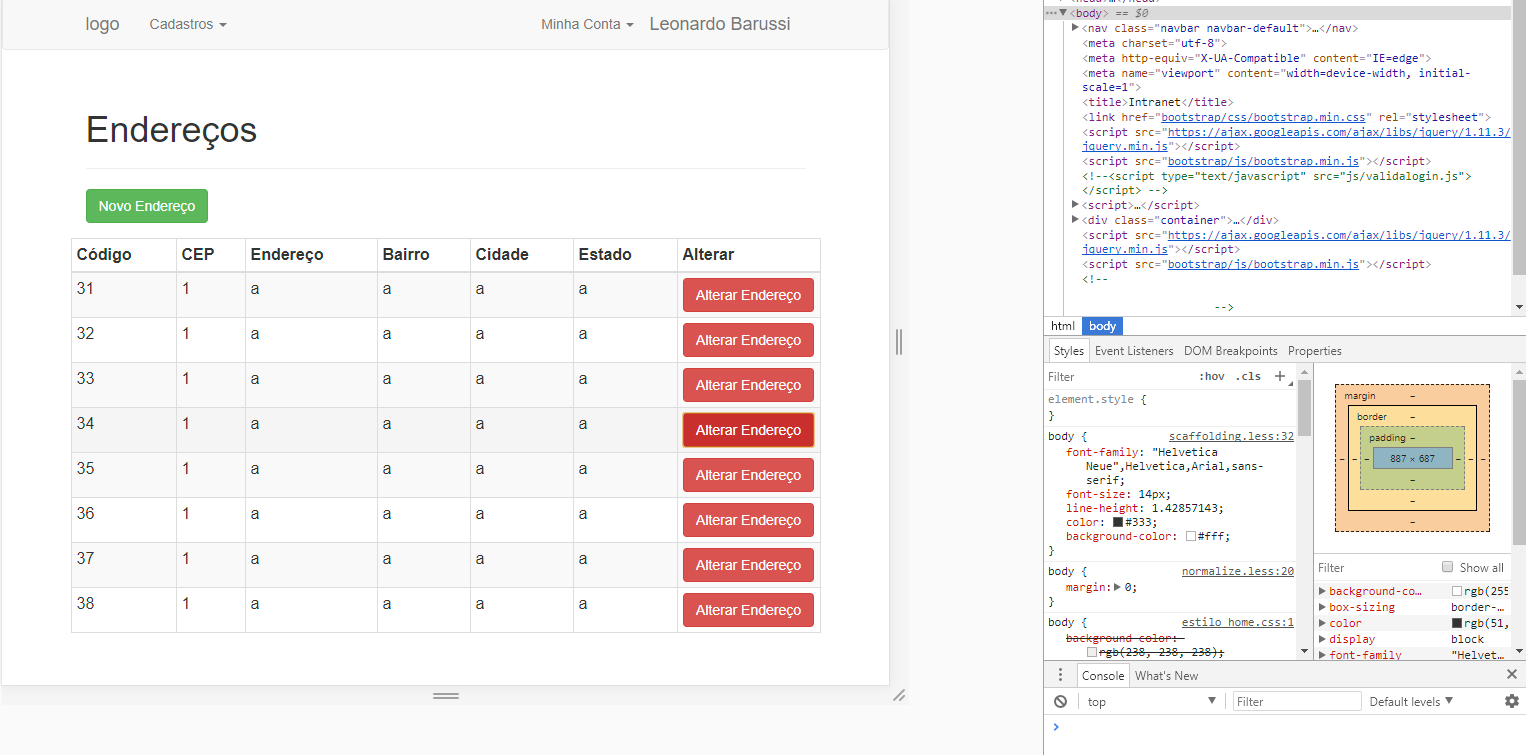
HTML:
<table class="table table-striped table-bordered table-hover table-condensed table-responsive">
<thead>
<tr>
<th> Código </th>
<th> CEP </th>
<th> Endereço </th>
<th> Bairro </th>
<th> Cidade </th>
<th> Estado </th>
<th> Alterar </th>
</tr>
</thead>
<tbody id="enderecos">
</tobody>
</table>
Eu acho que essa não é a melhor maneira (parece gambiarra) pra listar os dados em uma tabela, por exemplo: o botão que coloquei, nao consigo acessar ele, talvez pelo fato dele estar sendo declarado justamente em uma função JS. Existe a maneira correta de se fazer esse procedimento?


</button>' + '</td></tr>';