Uma forma simples de se fazer isso é criando paineis diferentes para cada tela, e trocando conforme a necessidade. Usando CardLayout, a troca fica mais simples do que ter que ficar invalidando e redesenhando a tela toda hora, ou criando frames internos(o que acho bem nais dispendioso de se controlar do que com paineis).
Você inicialmente precisa criar os paineis, como se fosse os "fragmentos" de tela, depois nomeá-los para que o CardLayout consiga identificar eles entre si.
Veja o exemplo abaixo adaptado dos exemplos da documentação, para se ter uma noção de como você pode fazer:
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class CardLayoutDemo extends JFrame {
private static final long serialVersionUID = 1L;
final static String BUTTONPANEL = "Card with JButtons";
final static String TEXTPANEL = "Card with JTextField";
JPanel cards;
public CardLayoutDemo() {
setTitle("CardLayoutDemo");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JMenuBar menubar = new JMenuBar();
JMenu menu = new JMenu("Menu");
JMenuItem submenu01 = new JMenuItem("Painel de botoes");
submenu01.setActionCommand(BUTTONPANEL);
submenu01.addActionListener(new ChangeCardlayoutListener());
JMenuItem submenu02 = new JMenuItem("Painel de texto");
submenu02.setActionCommand(TEXTPANEL);
submenu02.addActionListener(new ChangeCardlayoutListener());
menu.add(submenu01);
menu.add(submenu02);
menubar.add(menu);
setJMenuBar(menubar);
// cria o painel de botoes
JPanel card1 = new JPanel();
card1.add(new JButton("Button 1"));
card1.add(new JButton("Button 2"));
card1.add(new JButton("Button 3"));
// cria o painel de campos de texto
JPanel card2 = new JPanel(new GridLayout(2, 1, 5, 5));
card2.add(new JTextField("TextField", 20));
card2.add(new JTextField("TextField2", 20));
// este painel é quem será o container para o cardlayout
// organizar os outros dois paineis
cards = new JPanel(new CardLayout());
cards.add(card1, BUTTONPANEL);
cards.add(card2, TEXTPANEL);
getContentPane().add(cards, BorderLayout.CENTER);
pack();
setVisible(true);
}
class ChangeCardlayoutListener implements ActionListener {
@Override
public void actionPerformed(ActionEvent evt) {
CardLayout cl = (CardLayout) (cards.getLayout());
cl.show(cards, (String) evt.getActionCommand());
}
}
public static void main(String[] args) {
javax.swing.SwingUtilities.invokeLater(CardLayoutDemo::new);
}
}
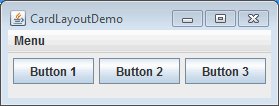
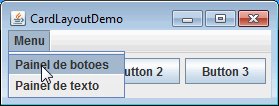
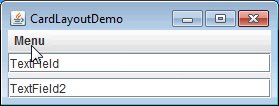
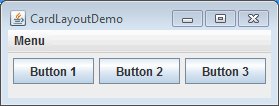
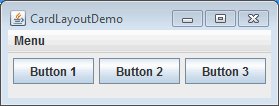
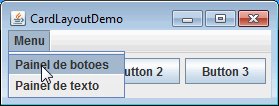
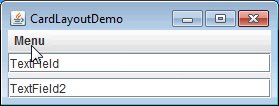
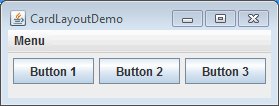
Funcionando:

Perceba que, obrigatoriamente, um dos painéis precisa começar visível, mas creio que isso não seja um problema. E se os paineis forem muito complexos, o ideal é criar uma classe para cada um que estenda JPanel, e instancia-los ao adicionar no CardLayout.
Referência: