Sempre que desejo testar algo pela web eu acabo utilizando o console do browser (F12 > Console) para verificar algum comportando, especialmente se tratando de javascript. Porém, notei recentemente que o evento .focus() não funciona conforme o esperado.
Vejam o exemplo abaixo:
<input id="teste" type="text" id="teste" />
<br/><br/><br/>
<button onclick="document.getElementById('teste').focus()">teste</button>Se eu clicar no botão "teste", o input terá foco, mas se eu digitar o mesmo comando que está no onclick() no console, nada acontece.
Diante disso, como fazer o .focus() funcionar e qual o motivo de isso ocorrer?
Nota: Isso não occorre só por causa do snippet. Se eu tentar fazer o mesmo com o
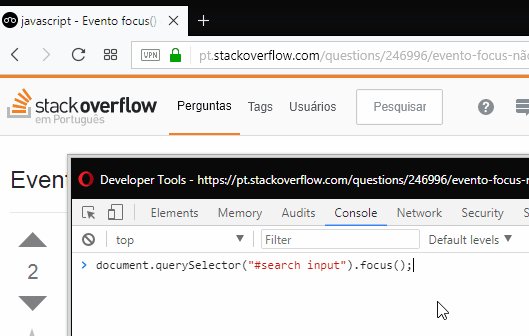
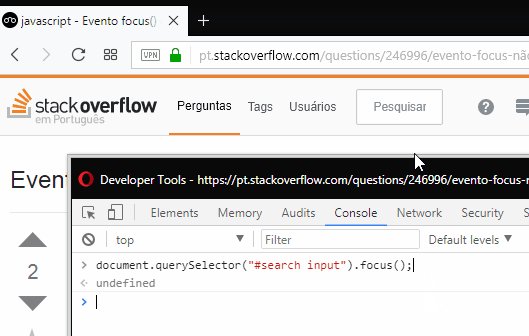
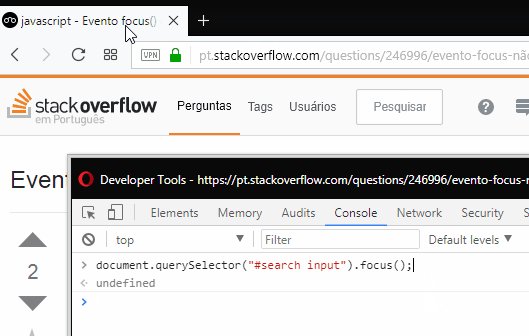
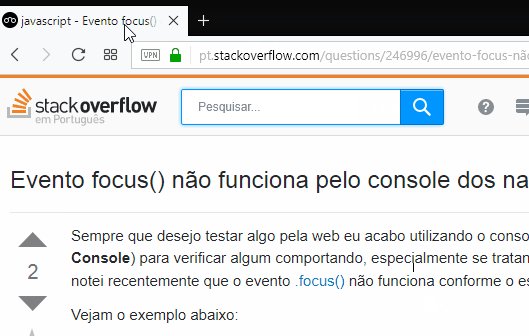
inputde pesquisa do SOpt, nada ocorre:
document.querySelector('.top-bar .searchbar input[type="text"].f-input').focus();