Como fazer menu bootstrap 4 com duas linhas, Brand alinhado na esquerda, social à direita e navegação na linha de baixo
1 Resposta
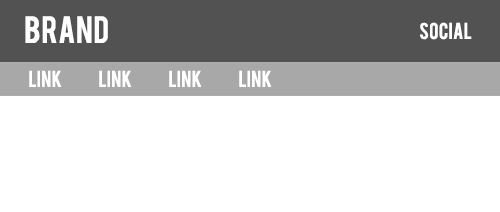
Segue um exemplo:
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet"/>
<nav class="navbar navbar-light bg-light justify-content-between">
<a class="navbar-brand" href="#">BRAND</a>
<div class="mr-sm-2">
social
</div>
</nav>
<div class="row">
<div class="col-lg-12">
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" href="#">item ativo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">item 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">item 3</a>
</li>
</ul>
</div>
</div>`